# 给你的简历增添一些色彩
# 课程目标
- 学习什么是 CSS,掌握基本的 CSS 基础概念,语法
- 理解 CSS 工作原理,明白浏览器如何加载 CSS 和 HTML
- 掌握 HTML 文档引入 CSS 文档的三种方式
- 掌握 CSS 颜色,单位,注释的使用方法
- 实践并掌握文字基本的处理方式,背景图片设置,各式各样的边框样式设置
- 实践并掌握 CSS 三类基本选择器的语法以及使用
# 阅读学习
# CSS 基础
- CSS 如何运行的 (opens new window)
- 如何构建 CSS (opens new window)
- CSS 颜色 (opens new window)
- CSS 单位 (opens new window)
- CSS 注释 (opens new window)
# 文字
- W3school 字体 (opens new window)
- W3school 文本 (opens new window)
- 基本文本和字体样式 (opens new window)
- CSS FONT 属性在线体验 (opens new window) 您可以在这里操作文本属性。
打开你的代码编辑器,尝试一下以下属性:
- color
- text-align
- text-decoration
- text-transform
- text-indent
- line-height
- font-weight
- font-size
- font-family
- font-style
- font-weight
- font-size
# 背景
打开你的代码编辑器,尝试一下以下属性:
- background
- background-color
- background-image
- background-repeat
- background-position
# 边框
- W3school 边框 (opens new window)
- MDN 边框 (opens new window)
- HTML Borders (opens new window)
- Border on cssTricks (opens new window)
- Border Generator (opens new window)
打开你的代码编辑器,尝试一下以下属性:
- border
- border-top
- border-bottom
- border-left
- border-right
- border-color
- border-style
- border-width
# 选择器
- CSS 选择器 (opens new window)
- 类型选择器 (opens new window)
- ID 选择器 (opens new window)
- 类选择器 (opens new window)
- How To Target HTML Elements (opens new window)
- CSS 选择器学习游戏 (opens new window)
# 编码一
学习完边框属性后,请完成如下图所示边框效果

# 编码二
给下列 HTML 模板代码设置如文本内容要求的 css 样式,完成效果如示例图 (opens new window)所示
<p>文字垂直居中</p>
<p>这是上划线</p>
<p>这是删除线</p>
<p>这是下换线</p>
<p><a href="#">这是链接</a></p>
<p>字符间隔为10像素</p>
<p>这是粗体</p>
<p>这是斜体</p>
<p>这是小型大写字母example</p>
<p>这是20像素大小字体</p>
<p>这是靠右对齐</p>
<p>这是2em大小字体</p>
<p>
这是首行缩进这是首行缩进这是首行缩进这是首行缩进这是首行缩进这是首行缩进这是首行缩进这是首行缩进这是首行缩进这是首行缩进这是首行缩进这是首行缩进这是首行缩进
</p>
# 编码三
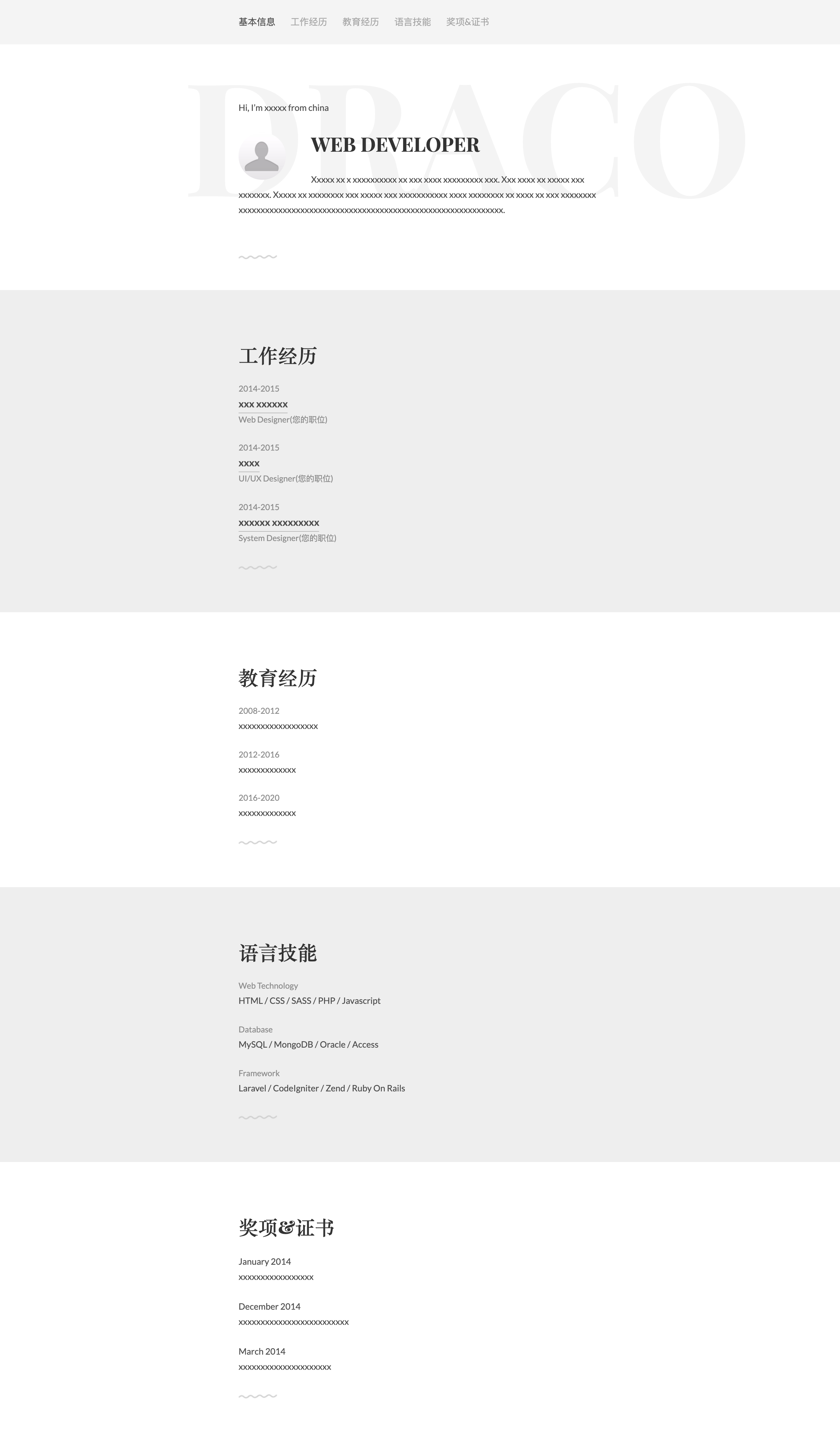
参考如下示例图 (opens new window)来美化你的简历吧,你不需要和样例完全一样,你也可以发挥你的审美,给你的简历穿上一件美丽的衣裳。

步骤和提示
- 在本地环境打开你在 HTML 学习时创建的个人简历页面 resume.html。
- 练习背景样式设置,样例中简历的每一个部分交叉使用了两种背景颜色为
#eee和#fff。 - 实践今天学习到的 CSS 属性,将每个属性的每种值的效果都写出来看看。
- 确保使用了今天学习的类型选择器,ID 选择器,类选择器
- 在你美化简历时,外部样式表,内部样式表,内敛样式这三种方式都尝试一下,感受一下它们的区别。
图片样例只提供一个参考,最后效果不需要和样例完全一致,重要的是在美化简历的过程中实践了今天所学的一系列 CSS 属性
# 要求
- 注意各项属性在不同浏览器中的兼容性
- 请注意代码风格的整齐、优雅
- HTML 及 CSS 代码结构清晰、规范
- 代码中含有必要的注释
# 自测问题
今天代码部分其实比较简单,主要是多尝试,学习之后,回顾以下自己是否已经掌握以下概念
- CSS 引入有几种方式?分别说说三种方式的使用方法和优缺点
- CSS 的工作原理是什么?浏览器遇到无法解析的 CSS 会发生什么?
- CSS 选择器是什么概念,属性选择器,ID 选择器,类名选择器分别如何使用?
- 文本样式都有哪些相关属性,对应哪些值?
- 如何设置一个虚线边框?
- CSS 边框属性简写上下左右设置的顺序是怎么样的?
- 文本如何实现想中文写作格式一样,首行空两格?
- 斜体,粗体,下划线分别怎么设置?
- 如何注释 CSS 单行代码?多行呢?
- 说说 em 单位与 px 单位的区别?思考 em 与 rem 区别
# 总结
找一个你可以记录笔记的地方,可以是电脑里的记事本或是手边的笔记本(不做任何限制),记录下今天的学习笔记,包括以下内容:
- 日期,今天的学习总用时,今天学习的目标是什么,是否达成
- 哪些东西今天了解得比较透彻,说说自己的理解
- 哪些东西今天了解到了一些,还有哪些点需要后续继续深入阅读
- 哪些东西今天学了之后还有很多疑问没有被解答,把问题记录下来,以待后续解决
← CSS 初体验 精准定位你想美化的元素 →
