# 制作一些有趣的效果
# 课程目标
- 学习如何将 web 字体应用到 web 页面,使用第三方服务,编写自己的代码。
- 掌握字体溢出处理,和字体方向设置
- 掌握 CSS 层次选择器,伪类选择器含义和用法
- 实践并掌握 CSS 的颜色、字体、圆角边框等样式的定义方式
- 实践并掌握掌握外边距,内边距设置
- 实践并掌握列表和链接的样式美化。
# 阅读学习
# 字体
昨天学习了字体文本一些基本样式设置,今天学习如何引入 WEB 字体,以及控制文本方向和溢出
- WEB 字体 (opens new window)
- 基本文本和字体样式 (opens new window)
- W3School 文本 (opens new window)
- W3chool 字体 (opens new window)
- 文本溢出 (opens new window)
打开你的代码编辑器,尝试一下以下属性:
- @font-face (opens new window)
- text-overflow (opens new window)
- white-space (opens new window)
- word-break (opens new window)
- writing-mode (opens new window)
# 外边距&内边距
- MDN margin (opens new window)
- MDN paddng (opens new window)
- CSS Margin Properties (opens new window)
- CSS Padding Properties (opens new window)
# 边框
- Border-Radius (opens new window)
- MDN 边框 (opens new window)
- Border Generator (opens new window) 你可以在这里在线操作 border 属性体验一下 border 效果
# 列表
- MDN 样式化列表 (opens new window)
- How to Style Lists with CSS (opens new window)
- w3school 列表 (opens new window)
打开你的代码编辑器,尝试一下以下属性:
- list-style
- list-style-type
- list-style-image
# 链接
# 层次选择器
- 后代选择器 (opens new window)
- 子选择器 (opens new window)
- 相邻兄弟选择器 (opens new window)
- 通用兄弟选择器 (opens new window)
# 伪类选择器
- :link (opens new window)
- :active (opens new window)
- :visited (opens new window)
- :hover (opens new window)
# 编码一
# 用 writing-mode 进行创意排布布局,实现类似报纸排版的文章
HTML 模板
<div class="moby">
<h2>Title Loomings</h2>
<p>
Call me Ishmael. Some years ago- never mind how long precisely- having
little or no money in my purse, and nothing particular to interest me on
shore, I thought I would sail about a little and see the watery part of the
world. It is a way I have of driving off the spleen and regulating the
circulation. Whenever I find myself growing grim about the mouth; whenever
it is a damp, drizzly November in my soul; whenever I find myself
involuntarily pausing before coffin warehouses, and bringing up the rear of
every funeral I meet; and especially whenever my hypos get such an upper
hand of me, that it requires a strong moral principle to prevent me from
deliberately stepping into the street, and methodically knocking people's
hats off- then, I account it high time to get to sea as soon as I can. This
is my substitute for pistol and ball. With a philosophical flourish Cato
throws himself upon his sword; I quietly take to the ship. There is nothing
surprising in this. If they but knew it, almost all men in their degree,
some time or other, cherish very nearly the same feelings towards the ocean
with me.
</p>
<p>
There now is your insular city of the Manhattoes, belted round by wharves as
Indian isles by coral reefs- commerce surrounds it with her surf. Right and
left, the streets take you waterward. Its extreme downtown is the battery,
where that noble mole is washed by waves, and cooled by breezes, which a few
hours previous were out of sight of land. Look at the crowds of water-gazers
there.
</p>
</div>

# 提示
- 这里引用了 WEB FONT
Architects Daughter. 你可以前往Google Font (opens new window)找到Architects Daughter字体 <h2>的内容使用writing-mode竖向显示- 第二段内容很长,用省略号代替显示剩下部分内容,如下图所示。你需要思考使用哪些属性来完成这个省略号显示功能

如果你不会引入 WEB 字体请重新阅读我们的学习材料进行学习
# 编码二
# 自己编码练习,利用链接结合伪类选择器生成如下图所示图形
案例需要的 HTML 模板如下
<div id="content">
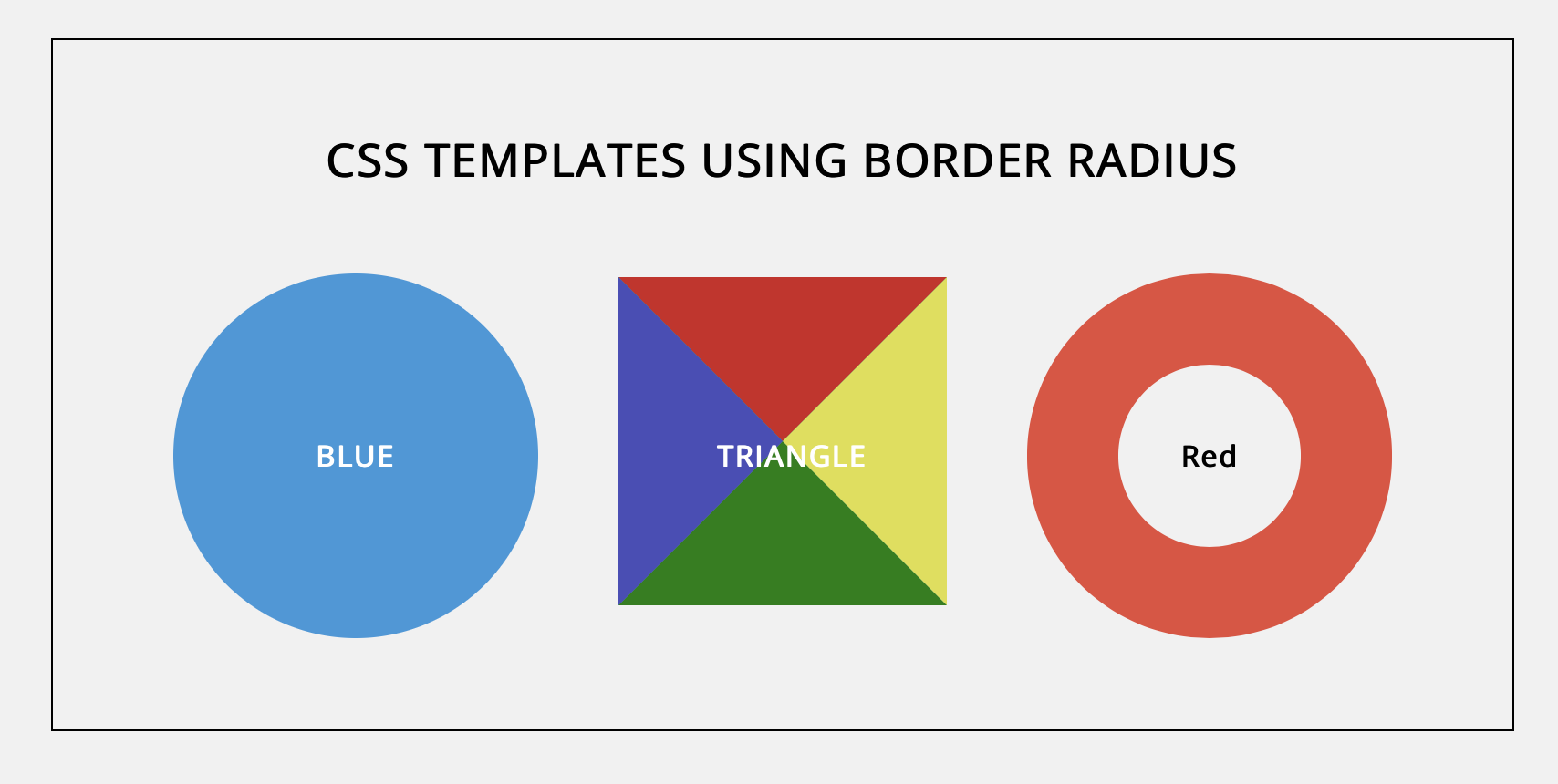
<h1>CSS TEMPLATES using border radius</h1>
<div>Blue</div>
<div><span class="text">TRIANGLE</span></div>
<div>Red</div>
</div>
实现的效果如下图

# 编码三
# 自己编码练习,利用链接结合伪类选择器生成如下图所示按钮

# 提示
- 鼠标悬浮在按钮上方时背景颜色由白色变为和边框颜色一样
- 利用合适的外边距和内边距来制作按钮
- 按钮点击时,背景颜色加深
# 编码四
# 自己编码练习,利用列表结合层次选择器和伪类选择器生成如下图所示 tab 导航效果

# 提示
- 您只需要关注 HTML 和 CSS,实现这个效果样式,暂时不需要关注 JS 实现
- 点击 TAB,对应 TAB,字体颜色由蓝色变成灰色,并且底部边框消失。
# 要求
- 注意各项属性在不同浏览器中的兼容性
- 请注意代码风格的整齐、优雅
- HTML 及 CSS 代码结构清晰、规范
- 代码中含有必要的注释
# 自测问题
学习之后,对下列问题进行自我回答来检验自己本次学习的理论知识掌握程度。
- 如何引用你喜欢的 WEB 字体?
- 文本溢出时,如何处理为省略号?
- 怎么更改列表项前面的小圆点,显示为阿拉伯数字或者小方块
white-psace和white-break有什么区别p+span,p span,p~span,p>span是什么意思?:active和:visited有什么区别?
# 总结
找一个你可以记录笔记的地方,可以是电脑里的记事本或是手边的笔记本(不做任何限制),记录下今天的学习笔记,包括以下内容:
- 日期,今天的学习总用时,今天学习的目标是什么,是否达成
- 哪些东西今天了解得比较透彻,说说自己的理解
- 哪些东西今天了解到了一些,还有哪些点需要后续继续深入阅读
- 哪些东西今天学了之后还有很多疑问没有被解答,把问题记录下来,以待后续解决
# 相关阅读
← 精准定位你想美化的元素 让盒子浮动起来吧 →
