# 响应式注册页
# 课程目标
- 实践并掌握 CSS 如何有效地对 HTML 表格进行样式化
- 学习理解 CSS 长度尺寸单位,掌握改变盒模型尺寸方法
- 初步学习媒体查询,了解响应式布局。
- 学习如何调整背景图像的大小,背景图像定位.
- 继续深入学习并掌握 CSS 属性选择器,表单相关伪类选择器。
- 复习盒模型相关概念以及浮动特性进行简单布局的内容。
# 阅读学习
- 表单元素样式化 (opens new window)
- MDN 样式化表单一 (opens new window)
- MDN 样式化表单二 (opens new window)
- W3School CSS 表单 (opens new window)
- CSS 图标 (opens new window)
- MDN CSS 的值与单位 (opens new window)
- 在 CSS 中调整大小 (opens new window)
- MDN 媒体查询基础 (opens new window)
- W3School CSS 媒体查询 (opens new window)
边学边练才有效果,您可以打开在 HTML 阶段学习时编写的奶茶点餐页面 HTML ,相信你这个页面还没有任何样式,请你参考学习资料美化这个点餐表单,这里给出一个示例图 (opens new window)。
# 背景
- MDN 背景 (opens new window)
- bakcground-size (opens new window)
- bakcground-position (opens new window)
- 图片精灵 (opens new window)
# 选择器
- W3School 属性选择器 (opens new window)
- :disabled (opens new window)
- :checked (opens new window)
- :focus (opens new window)
# 编码
您的任务是编写必要的 CSS 来让其成为一个简洁美观的响应式的注册页面,你需要完成以下 CSS 功能:
- 当屏幕的宽度大于 600 像素时,表单每行显示两列,当屏幕的宽度小于 600 像素时,使两列上下堆叠
- 调节浏览器宽度,所有表单元素(输入框,下拉列表框,多行输入框)自适应改变宽度。
- 屏幕的宽度小于 600 像素时,
Register标题由中间对齐变成左对齐。 - 思考如何设置各表单元素宽度单位,实现宽度根据浏览器窗口大小改变而改变。
- 编写合适的 CSS 规则集,给表单盒子添加阴影效果,圆角边框,改变上边框颜色为
#008b8b,添加合适的内边距和外边距 - 表单所有元素的
box-sizing距设置为边框盒子。 - 编写 CSS 美化输入框,使用属性选择器定位输入框,改变背景颜色为
whitesmoke,添加圆角,去掉外边框 - 结合合适的选择器实现鼠标点中输入框,改输入框放大 1 的像素的效果.
- 编写合适的 CSS 规则集,使用属性选择器定位用户名输入框,给用户名输入框添加一个用户图片 logo (opens new window)在输入框的左侧,
- 由于我们给出的图片 logo 尺寸比较大,你需要编写合适的 CSS 规则控制其尺寸大小和位置与输入框尺寸相匹配
- 重新设置合适的内边距让输入内容不被添加的用户图片 logo (opens new window)所遮挡住。
- 编写合适的 CSS 规则集,美化多行输入框,实现宽度不可更改,只能让用户纵向改变尺寸
- 使用属性选择器定位按钮,给表单按钮上下内边距为 12 像素,左右内边距为 20 像素,为按钮提供
#008b8b背景,白色字体,无边框和 4 像素的圆角,右浮动。 - 只需要完成 HTML、CSS 代码编写,不需要写 JavaScript
- 图片、文案均可自行设定
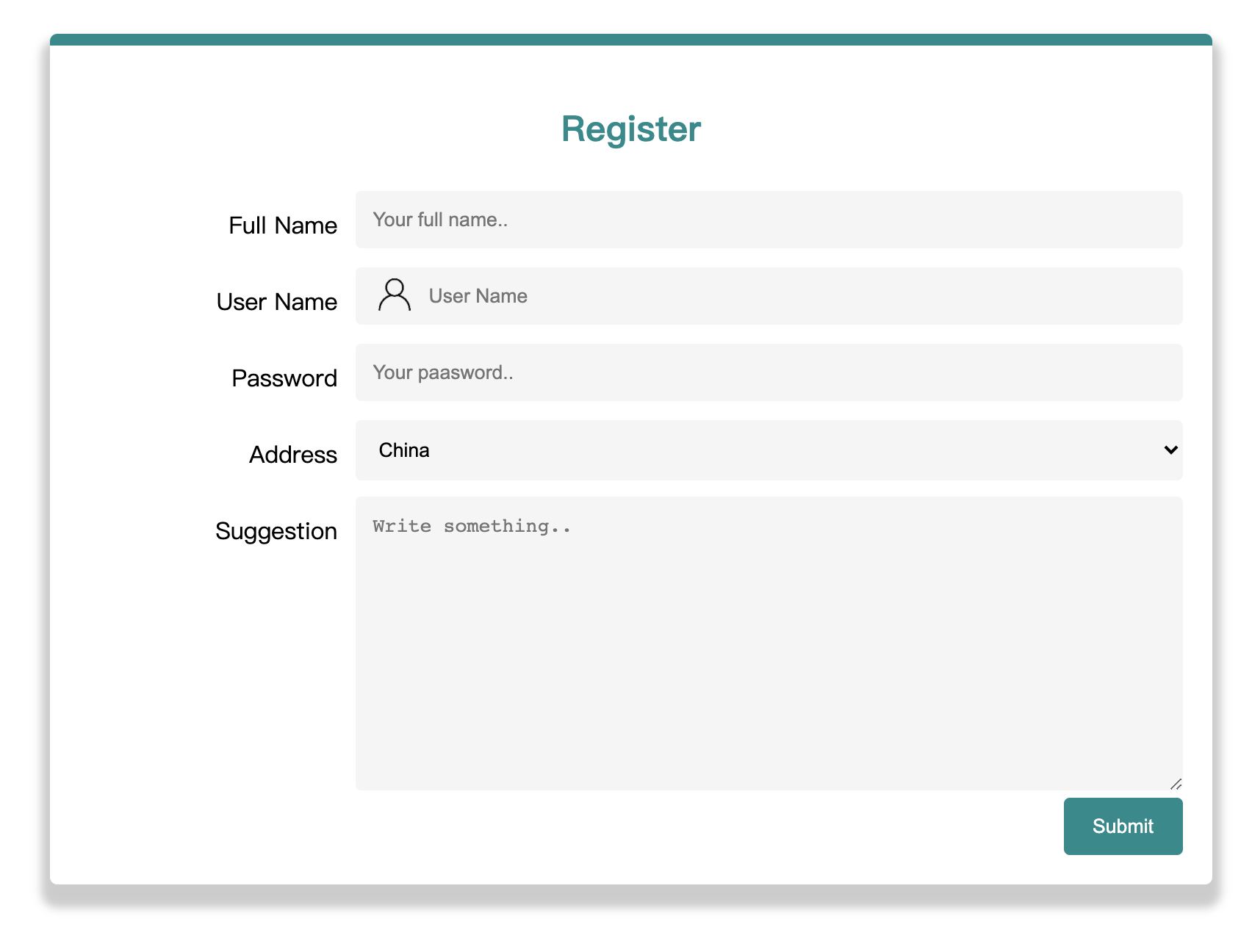
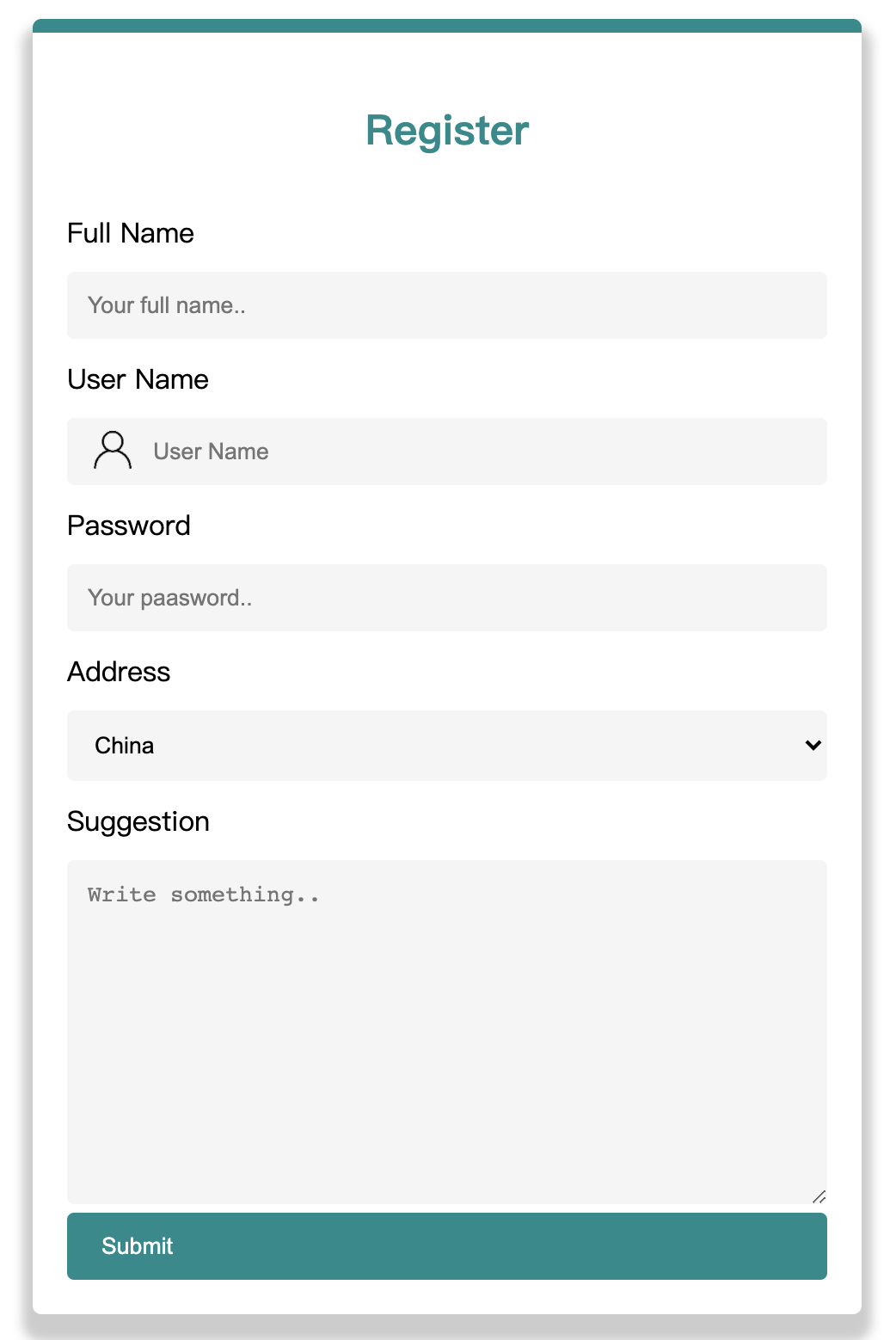
最后实现效果如下图所示。示例图一为浏览器窗口大于 600 像素两列效果,示例图二为浏览器窗口小于 600 像素单行堆叠效果
示例图一

示例图二

# 要求
- 注意各项属性在不同浏览器中的兼容性
- 请注意代码风格的整齐、优雅
- HTML 及 CSS 代码结构清晰、规范
- 代码中含有必要的注释
# 自测问题
学习之后,对下列问题进行自我回答来检验自己本次学习的理论知识掌握程度。
- 媒体查询是什么?请说说你的理解。
- 一张图片比容纳它的盒子大,如何不改变它比例让它充满盒子?改变比例又如何让它充满盒子呢?
rem和em的区别在哪里?- 请说说
vw,vh,vmin,vmax是什么意思?
<style type="text/css">
.parent {
width: 500px;
height: 400px;
border: 1px solid #ccc;
}
.child {
margin: 10%;
background-color: red;
}
</style>
<div class="container">
<div class="content"></div>
</div>
}
- 请问这类名为 content 元素在网页中显示的高宽是多少像素?(你可以打开浏览器验证一下)
- 如何用选择器定位一个选中的单选框和不可用的复选框?
# 总结
找一个你可以记录笔记的地方,可以是电脑里的记事本或是手边的笔记本(不做任何限制),记录下今天的学习笔记,包括以下内容:
- 日期,今天的学习总用时,今天学习的目标是什么,是否达成
- 哪些东西今天了解得比较透彻,说说自己的理解
- 哪些东西今天了解到了一些,还有哪些点需要后续继续深入阅读
- 哪些东西今天学了之后还有很多疑问没有被解答,把问题记录下来,以待后续解决
