# 弹性盒子布局
# 课程目标
- 学习如何 flex 进行布局,学习如何根据屏幕宽度调整布局策略。
- 学习如何对齐弹性盒子内部元素,以及弹性盒子的兼容性问题
# 阅读学习
弹性盒子是一种用于按行或按列布局元素的一维布局方法。当空间过大时,元素可以按比例自动填充额外的空间, 当空间变小时,又可以收缩以适应更小的空间。
- MDN 弹性盒子 (opens new window)
- A Complete Guide to Flexbox (opens new window)
- 弹性盒子布局学习指南 (opens new window)
- Flexbox 详解 (opens new window)
- 控制 Flex 子元素在主轴上的比例 (opens new window)
- 对齐弹性容器中的弹性项目 (opens new window)
- Flexbox 的向下支持 (opens new window)
- W3C CSS Flexible Box Layout Module Level 1 (opens new window)
你可以通过你可以在塔防游戏学习 flex 网站 (opens new window)上换种方式学习弹性盒子属性,试试看每一关能不能得到八十分以上,还可以在Flex 原理展示站 (opens new window)手动操作弹性盒子属性.
# 编码一
利用 flex 布局实现一个垂直居中效果。
- 绿色元素水平垂直居中
- 调节浏览器宽度和宽度,灰色元素始终水平居中

# 编码二
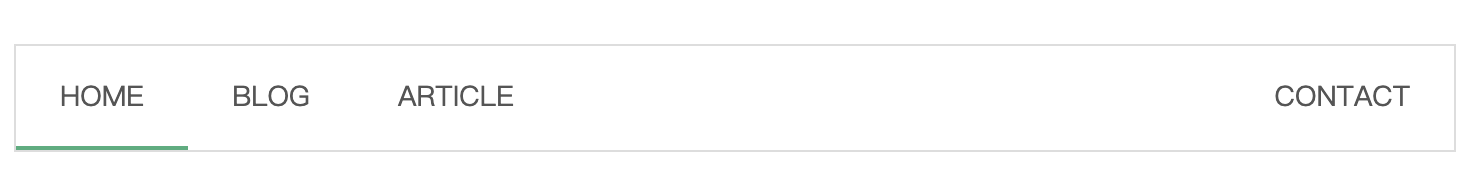
应用弹性盒子实现如下分块导航栏,CONTACT 总是在最右侧显示
实现效果如下

- 您可以思考如何改变横向导航栏为纵向导航栏
- 如何让导航标题均匀分布导航栏中
# 编码三
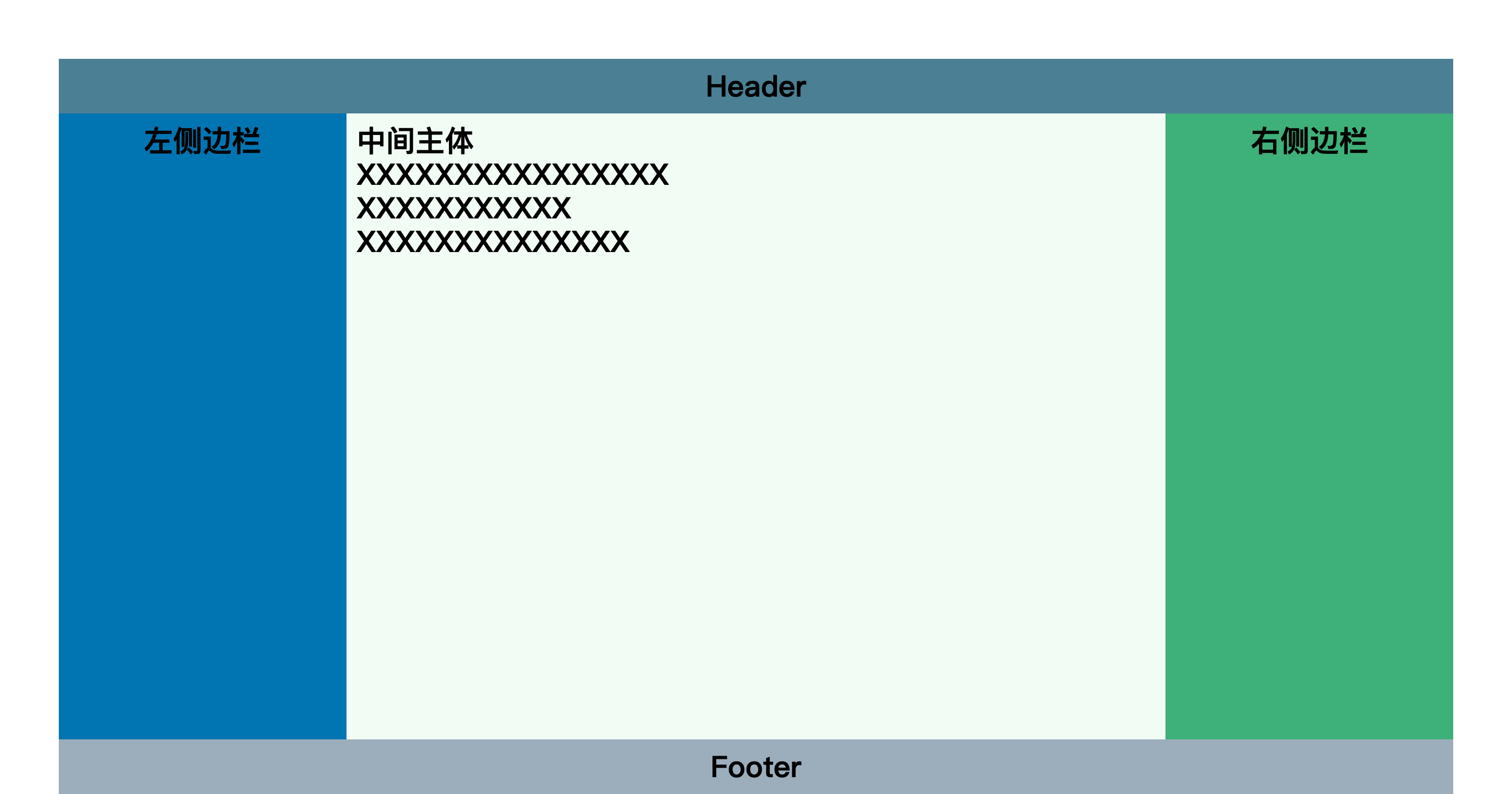
参考下列示例图 (opens new window)利用 flex 布局实现一个三列等高自适应,底部页脚粘附布局。
- 渲染顺序中间列主体部分在前保证提前渲染,然后依次渲染左栏和右栏
- 左右两列定宽,中间列自适应剩余宽度。
- 左中右三列布等高,要求左中右三列高度自适应一样,分别设置不同背景色
- 实现 sticky footer,页脚区域粘附效果。页脚区域固定在浏览器窗口可视区域底部(即使主体内容不足以将页脚区域推到浏览器可视区域底部)。
- 页面各部分背景颜色以及文字可以自行替换,不一定和示例图一模一样

# 要求
- 注意各项属性在不同浏览器中的兼容性
- 请注意代码风格的整齐、优雅
- HTML 及 CSS 代码结构清晰、规范
- 代码中含有必要的注释
# 自测问题
今天内容稍多,对下列问题进行自我回答来检验自己本次学习的理论知识掌握程度。
- 说说你理解的 flex 的应用场景
flex-basis如果设置为 auto,浏览器会有什么样的行为?flex-direction的默认值是什么?flex是哪三个属性的简写?- 如果设置
flex: 1或者flex: 2,相对应的三个属性值分别为多少? - 弹性盒子里面元素出现挤压,下列哪一个属性可以缓解这种现象?
- flex-grow
- flex-shrink
- flex-basis
- 哪个属性可以让元素自动撑满弹性盒子?
- 如何弹性盒子设置为不自动换行,那么当内部元素溢出父元素尺寸,如何解决这种现象?
<style>
.box {
display: flex;
}
.item {
float: left;
width: 150px;
flex: 1;
}
</style>
<div class="box">
<div class="item">项目一</div>
<div class="item">
项目二这里有更多的文本内容这里有更多的文本内容这里有更多的文本内容这里有更多的文本内容这里有更多的文本内容这里有更多的文本内容
</div>
</div>
- 请问这两个类名为
item的div元素是等高的吗?如果去掉display:flex这一句有什么变化?请解释一样 - 思考有哪些属性在弹性盒子下面失去作用?
# 总结
找一个你可以记录笔记的地方,可以是电脑里的记事本或是手边的笔记本(不做任何限制),记录下今天的学习笔记,包括以下内容:
- 日期,今天的学习总用时,今天学习的目标是什么,是否达成
- 哪些东西今天了解得比较透彻,说说自己的理解
- 哪些东西今天了解到了一些,还有哪些点需要后续继续深入阅读
- 哪些东西今天学了之后还有很多疑问没有被解答,把问题记录下来,以待后续解决
# 相关阅读
- Use Cases For Flexbox (opens new window)
- Understanding flex-grow, flex-shrink, and flex-basis (opens new window)
- Flexbox30 | SamanthaMing.com (opens new window)
- flex-grow is weird. Or is it? (opens new window)
- How Auto Margins Work in Flexbox (opens new window)
- flex 布局属性学习 (opens new window)
- Flexbox in CSS (opens new window)
- A Visual Guide to CSS3 Flexbox Properties (opens new window)
