# 网格布局
# 课程目标
- 学习 grid 网格布局的概念
- 学习 CSS 网格中单位格基于线的定位方法
- 如何精确地把项目摆放到网格中
- 了解 gird 与 flexbox 的区别与联系
- 学习学习自动定位概念,如何用网格自动创建很多列来填满整个容器
- 更加熟练掌握媒体查询
# 阅读学习
CSS 网格是一个用于 web 的二维布局系统。利用网格,你可以把内容按照行与列的格式进行排版。另外,网格还能非常轻松地实现一些复杂的布局。关于使用网格进行页面排版
- MDN 网格 (opens new window)
- 网格布局的基本概念 (opens new window)
- CSS 网格中基于线的定位 (opens new window)
- CSS 网格布局中的自动定位 (opens new window)
- MDN 网格指南 (opens new window)
- 弹性盒网格比传统布局的优势 (opens new window)
- flex 与 grid 区别 (opens new window)
- grid 属性介绍 (opens new window)
- MDN 媒体查询 (opens new window)
# 编码一
根据我们给出的 HTML 模板,应用网格布局定义列表,让 dt 显示在一边,dd 显示在另一边,呈两列布局
<dl>
<dt>恐龙类</dt>
<dd>尹氏芦沟龙</dd>
<dd>破碎中国虚骨龙</dd>
<dd>原始川东虚骨龙</dd>
<dt>鲨鱼类</dt>
<dd>六鳃鲨目</dd>
<dd>鼠鲨目</dd>
<dt>鸟类</dt>
<dd>雁形目</dd>
<dd>雨燕目</dd>
<dd>夜鹰目</dd>
</dl>
效果图如下

# 编码二
应用网格布局,在 3x3 的网格结构基础上形成如示例图所示的垂直居中效果

# 编码三
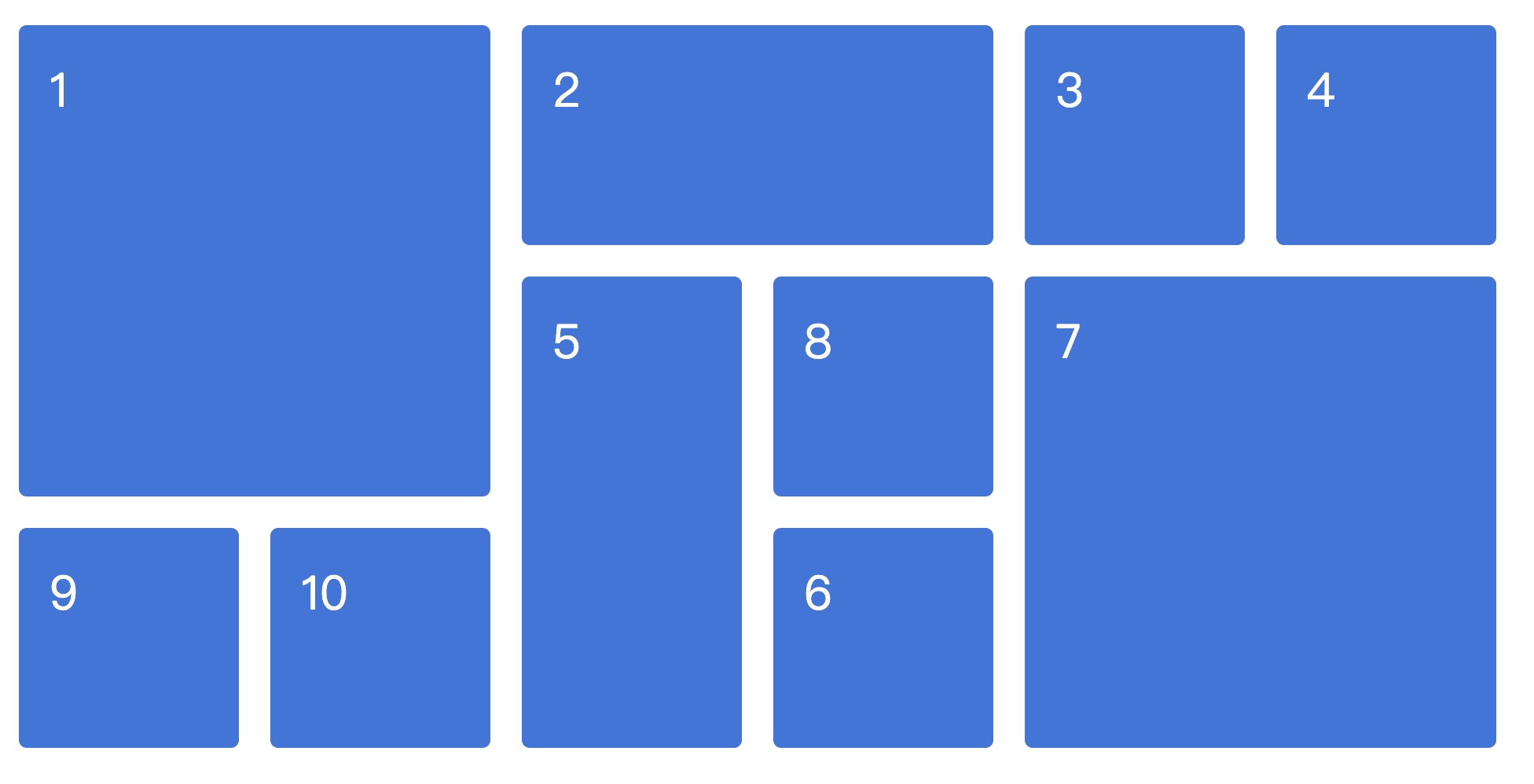
应用网格布局,在 3x12 网格结构的基础上实现如示例图所示布局
- 每一列宽
140像素,网格间隙为20像素 - 在定义单元格行和列开始和结束位置尝试用不同的方法来定义

# 编码四
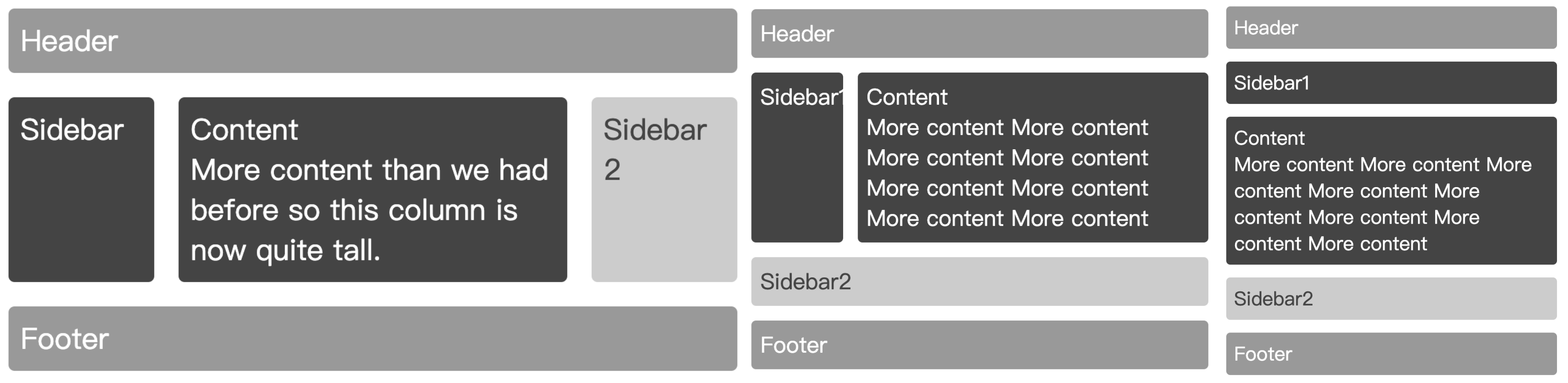
应用网格布局,实现一个响应式页面布局
- 应用
grid-area给网格区域实现特定命名。 - 应用媒体查询实现响应式布局,浏览器窗口宽度小于 500 像素,单列布局
- 浏览器窗口宽度大于 500 像素,小于 600 像素时,页面呈现双列布局,siadebar1 位于左侧,content 位于右侧
- 浏览器窗口宽度大于 600 像素时,三列布局,页面呈现三列布局,siadebar1 位于左侧,content 位于中间,sidebar3 位于右侧

# 自测问题
- 说说你理解的网格布局是什么?
fr这个单位有什么作用?grid-template-columns: repeat(3, 1fr)这一句实现了什么效果?grid-column: 1 / 2和grid-column: 1实现的效果一样吗?- 说说
grid-area属性值表示的顺序是什么?" grid-gap: 1em 20px是什么意思?- 用其他语法写出和
grid-row: 1 / span 3一样的效果。 - 思考 flex 和 gird 分别适合什么引用场景
# 总结
找一个你可以记录笔记的地方,可以是电脑里的记事本或是手边的笔记本(不做任何限制),记录下今天的学习笔记,包括以下内容:
- 日期,今天的学习总用时,今天学习的目标是什么,是否达成
- 哪些东西今天了解得比较透彻,说说自己的理解
- 哪些东西今天了解到了一些,还有哪些点需要后续继续深入阅读
- 哪些东西今天学了之后还有很多疑问没有被解答,把问题记录下来,以待后续解决
# 相关阅读
- A Complete Guide to Grid (opens new window)
- CSS Grid Starter Layouts (opens new window)
- Getting Started with CSS Grid (opens new window)
- CSS GRID PLAYGROUND (opens new window)
- GRID GARDEN (opens new window) 一个学习 CSS 网格的游戏
- GRID 布局实例 (opens new window)
- grid 属性学习 (opens new window)
- grid 属性操作 (opens new window)
- 网格布局生成器 (opens new window)
