# 绘制一个雷达图
# 课程目标
- 通过绘制雷达图学习掌握 CSS 渐变,复习伪元素的使用
- 初步接触 CSS transform 2D 变形 了解如何移动、旋转、缩放和倾斜元素,
- 初步认识 CSS 动画,理解动画中关键帧的概念,了解动画帧添加和使用
# 阅读学习
# 渐变
- MDN 渐变 (opens new window)
- W3School 渐变 (opens new window)
- 深入理解 CSS 线性渐变 linear-gradient (opens new window)
- W3School 径向渐变 (opens new window)
- 使用 CSS 渐变 (opens new window)
- CSS3 背景 (opens new window)
- CSS3 Repeating Gradients (opens new window)
- A Complete Guide to CSS Gradients (opens new window)
# 编码一
按照示例图 (opens new window),利用 CSS 重复径向渐变模拟一个纸张背景效果图
# 编码二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>纯css绘制雷达图或者是扫描图</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<!-- partial:index.partial.html -->
<div class="radar"></div>
/* * 主要用来加深对渐变色属性的理解 */
<!-- partial -->
</body>
</html>
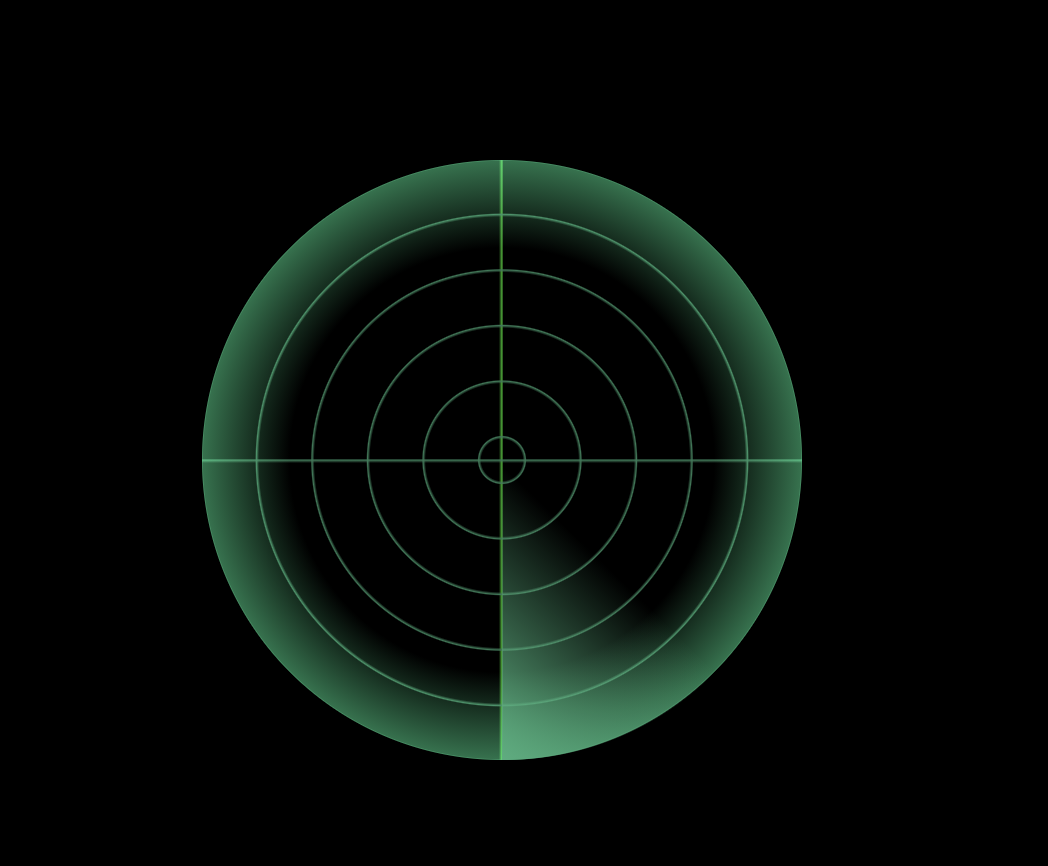
参考如下示例图,应用 CSS 到上述给出的 HTML 模板代码实现绘制一个静态雷达图,先不要着急后面我们实现让它动起来的效果。
- 用类名为
radar的主元素绘制雷达图的同心圆和十字线,颜色为#3eaf7c,用伪元素绘制扫描区域 - 应用重复径向渐变,每隔 1em 就画出一个圆,形成一组同心圆
- 用径向渐变画出同心圆中最靠近圆心的那个小圆,它的直径是 1em,从圆心开始向外的 0.95em 都是透明色,然后 0.95em 至 1em 是绿色,再往外又是透明色
- 应用线性渐变画出雷达图的绿色十字线
- 然后应用线性渐变给伪元素绘制形成扫描区域,注意要使用圆角属性让它是扇形的。

# 动画
- CSS 2D 转换 (opens new window)
- CSS animation (opens new window)
- CSS @keyframes 规则 (opens new window)
- css3 中的变形 transform 详解 (opens new window)
# 编码三
基于上面的任务,然后给这个雷达图添加动画效果,最终实现效果如下
- 应用 trasform 让扫描区域绕着圆心进行旋转
- 添加两个动画帧,开始帧旋转角度为 0°,结束帧选转角度为 360°

# 提交
把你的代码提交到 Github ,把 Github 地址提交到作业里,如果有余力的同学,可以学习如何在 Github 中预览你的 HTML 代码,并提交预览地址。
# 总结
找一个你可以记录笔记的地方,可以是电脑里的记事本或是手边的笔记本(不做任何限制),记录下今天的学习笔记,包括以下内容:
- 日期,今天的学习总用时,今天学习的目标是什么,是否达成
- 哪些东西今天了解得比较透彻,说说自己的理解
- 哪些东西今天了解到了一些,还有哪些点需要后续继续深入阅读
- 哪些东西今天学了之后还有很多疑问没有被解答,把问题记录下来,以待后续解决
← 制作一个简单的手风琴效果导航 待更新... →
