# 个人知识管理工具
# 个人知识管理工具基础版
# 阅读
RIA(SAP)相关学习材料
- what is a single page application (Wikipedia) (opens new window)
- Single page apps in depth (opens new window)
- Important Considerations When Building Single Page Web Apps (opens new window)
- JavaScript Single Page Application Frameworks (opens new window)
- Developing Single Page Apps with Backbone.js (opens new window)
- AngularJS Tutorial - Building a Web App in 5 minutes (opens new window)
- Building single page apps using web components
# 编码
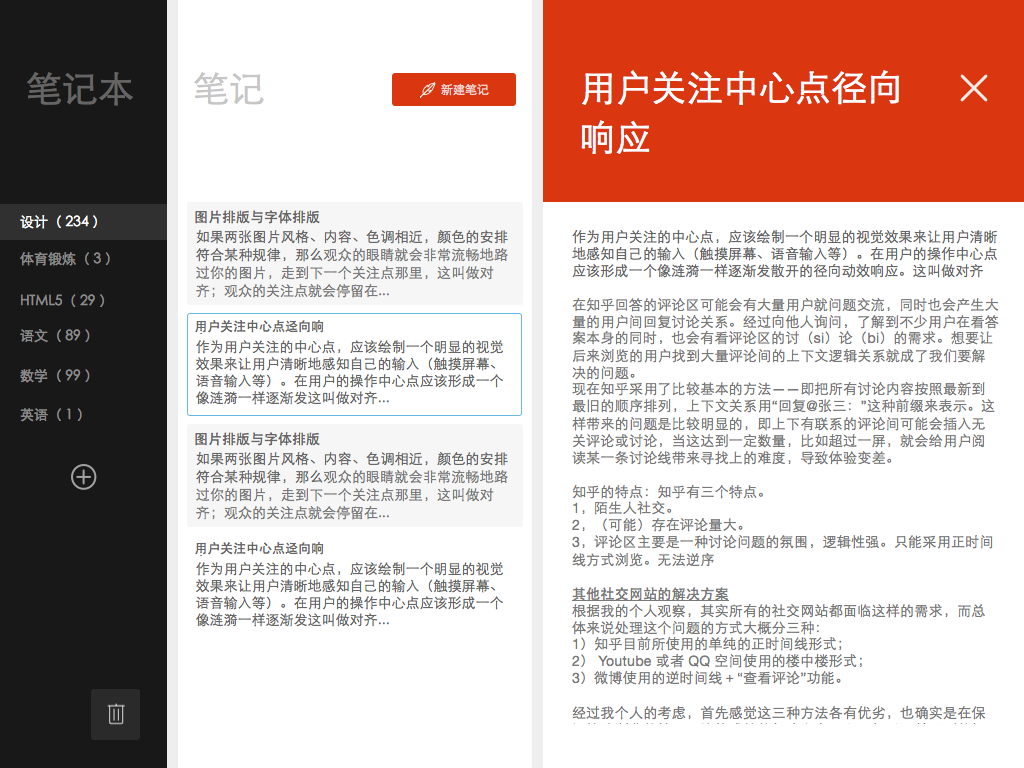
实现一个个人知识笔记管理网站

以上图仅作参考,大家可以随意按照自己的喜欢进行界面设计。
注意事项
- 支持 Markdown 格式的编辑及预览
- 除了 jQuery、Markdown 解析以外,不允许使用任何框架
- 功能可自定义,做得越多收获越多
# 实现响应式支持的个人知识管理工具
# 阅读
移动
- 移动 WEB 开发入门 (opens new window)
- 移动开发资源集合 (opens new window)
- The Mobile Web Handbook (opens new window)
- MobileWeb 适配总结 (opens new window)
- 移动前端不得不了解的 html5 head 头标签 (opens new window)
- 浅谈移动前端的最佳实践 (opens new window)
- touch 系事件 (opens new window)
- 移动端真机调试终极利器 - BrowserSync (opens new window)
RIA(SAP)相关学习材料
- what is a single page application (Wikipedia) (opens new window)
- Single page apps in depth (opens new window)
- Important Considerations When Building Single Page Web Apps (opens new window)
- JavaScript Single Page Application Frameworks (opens new window)
- Developing Single Page Apps with Backbone.js (opens new window)
- AngularJS Tutorial - Building a Web App in 5 minutes (opens new window)
- Building single page apps using web components
# 编码
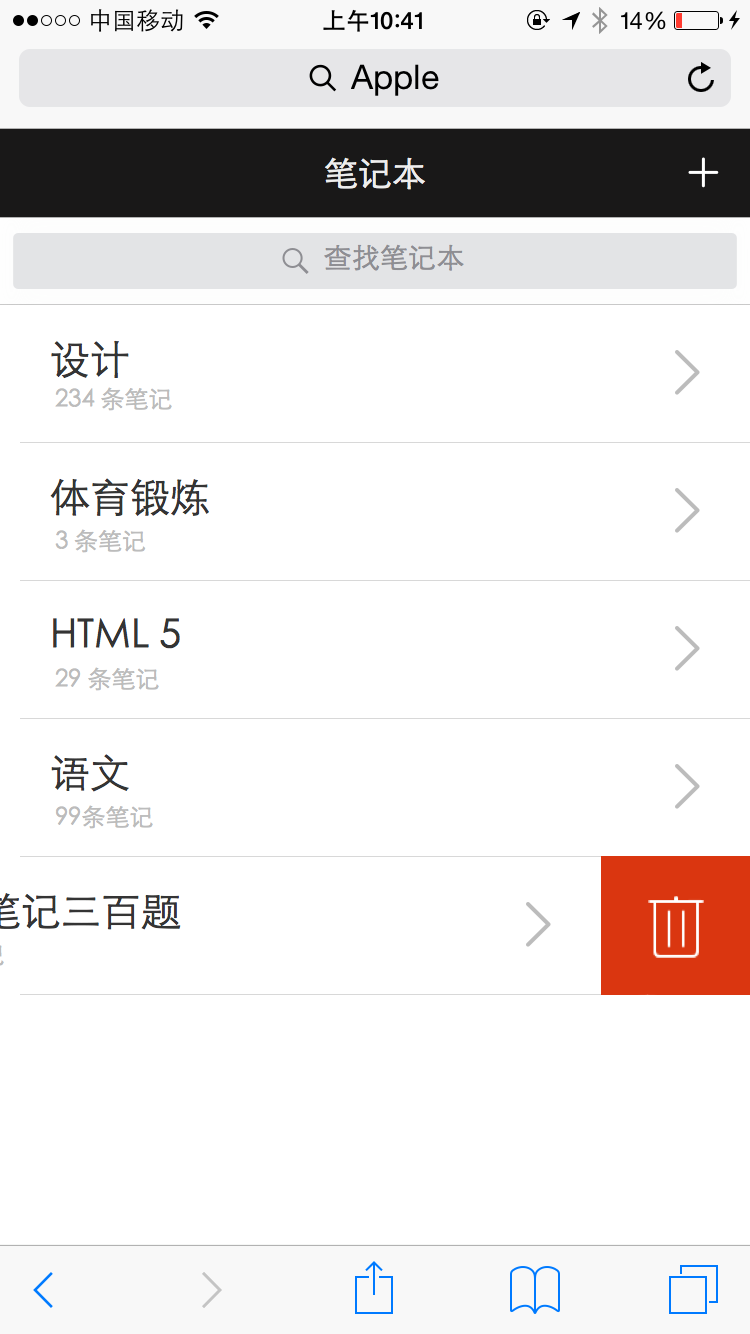
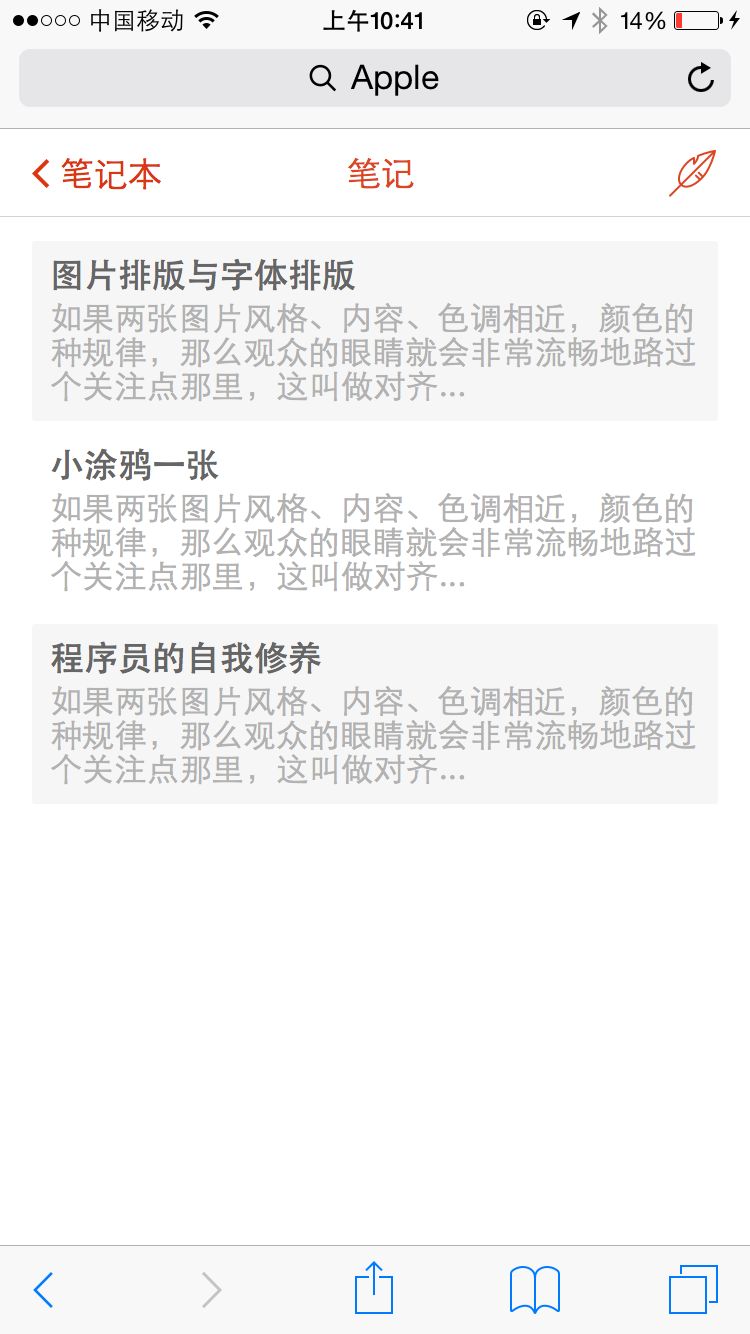
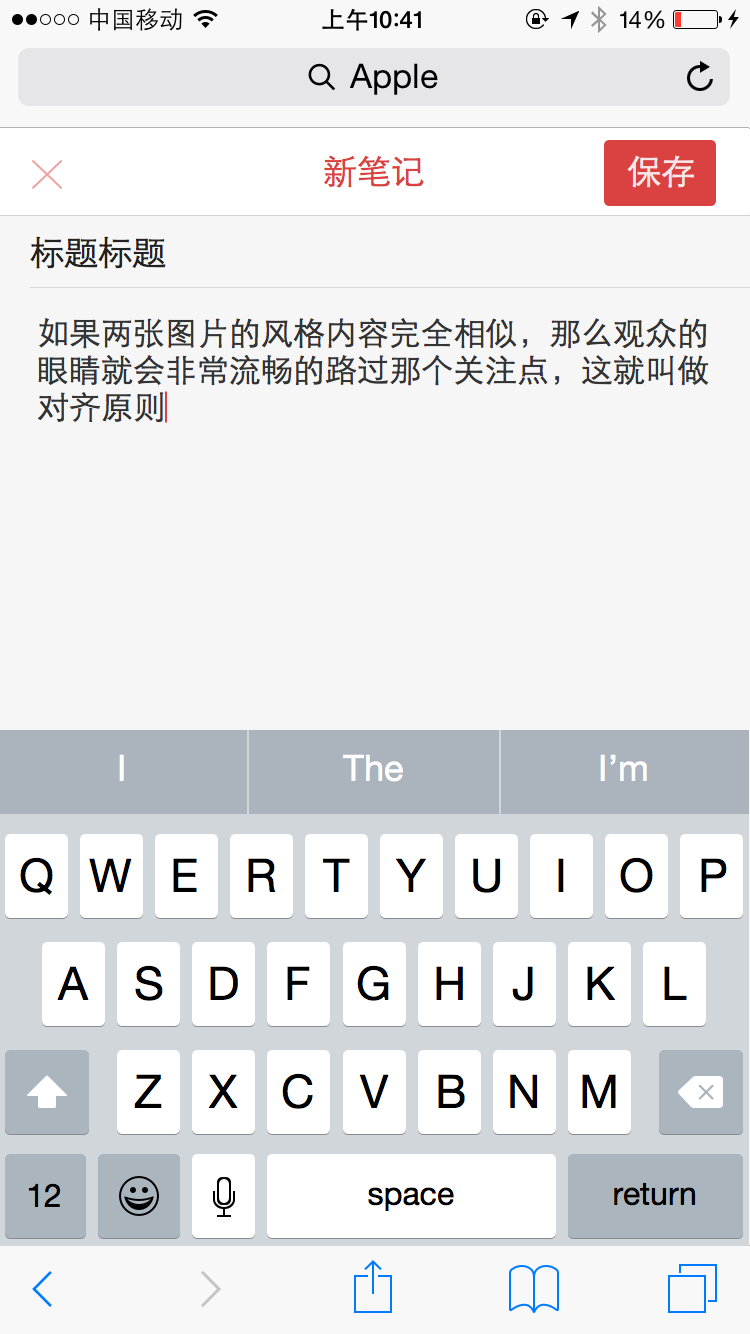
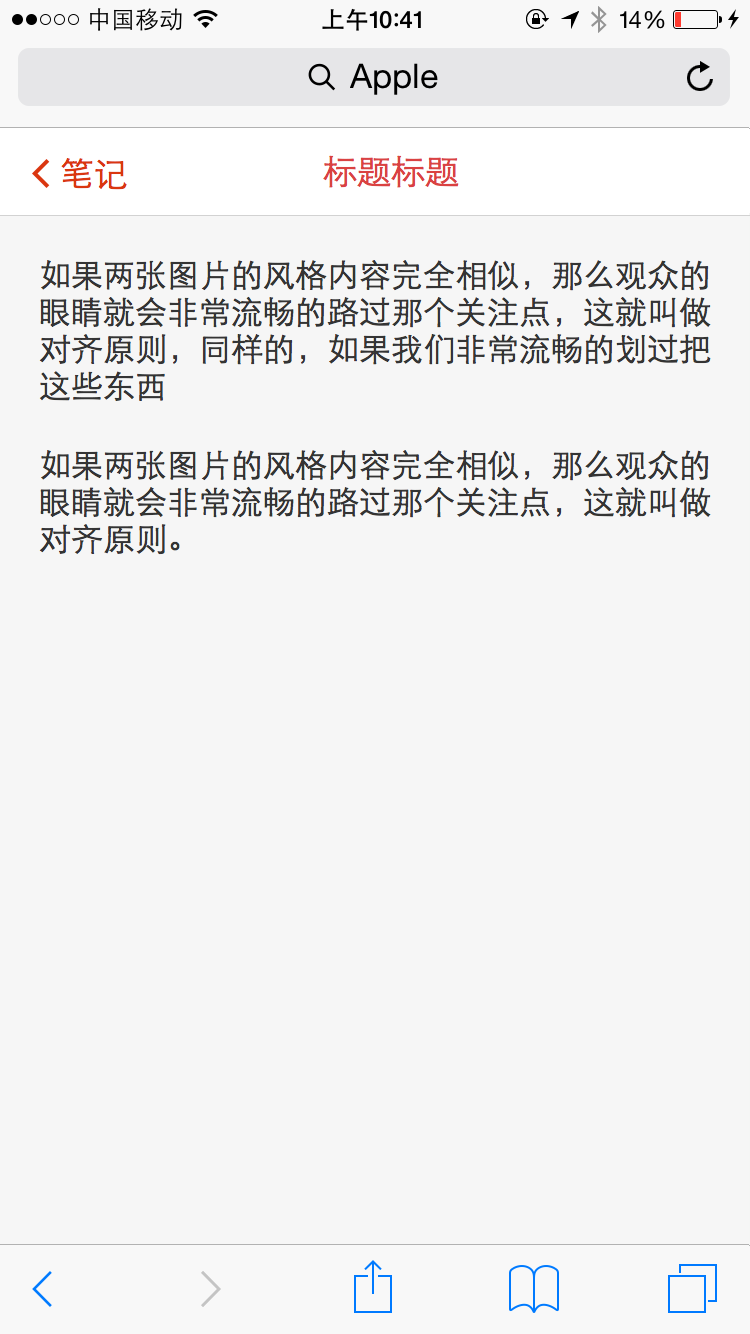
基于上一任务,实现一个支持响应式个人知识笔记管理网站




以上图仅作参考,大家可以随意按照自己的喜欢进行界面设计。
注意事项
- 完成对于移动设备的响应式支持
- 允许使用 Zepto、Hammer 等 JS 库
# 带高级增加绘图板功能的个人知识管理工具
# 阅读
RIA(SAP)相关学习材料
- what is a single page application (Wikipedia) (opens new window)
- Single page apps in depth (opens new window)
- Important Considerations When Building Single Page Web Apps (opens new window)
- JavaScript Single Page Application Frameworks (opens new window)
- Developing Single Page Apps with Backbone.js (opens new window)
- AngularJS Tutorial - Building a Web App in 5 minutes (opens new window)
- Building single page apps using web components
# 编码
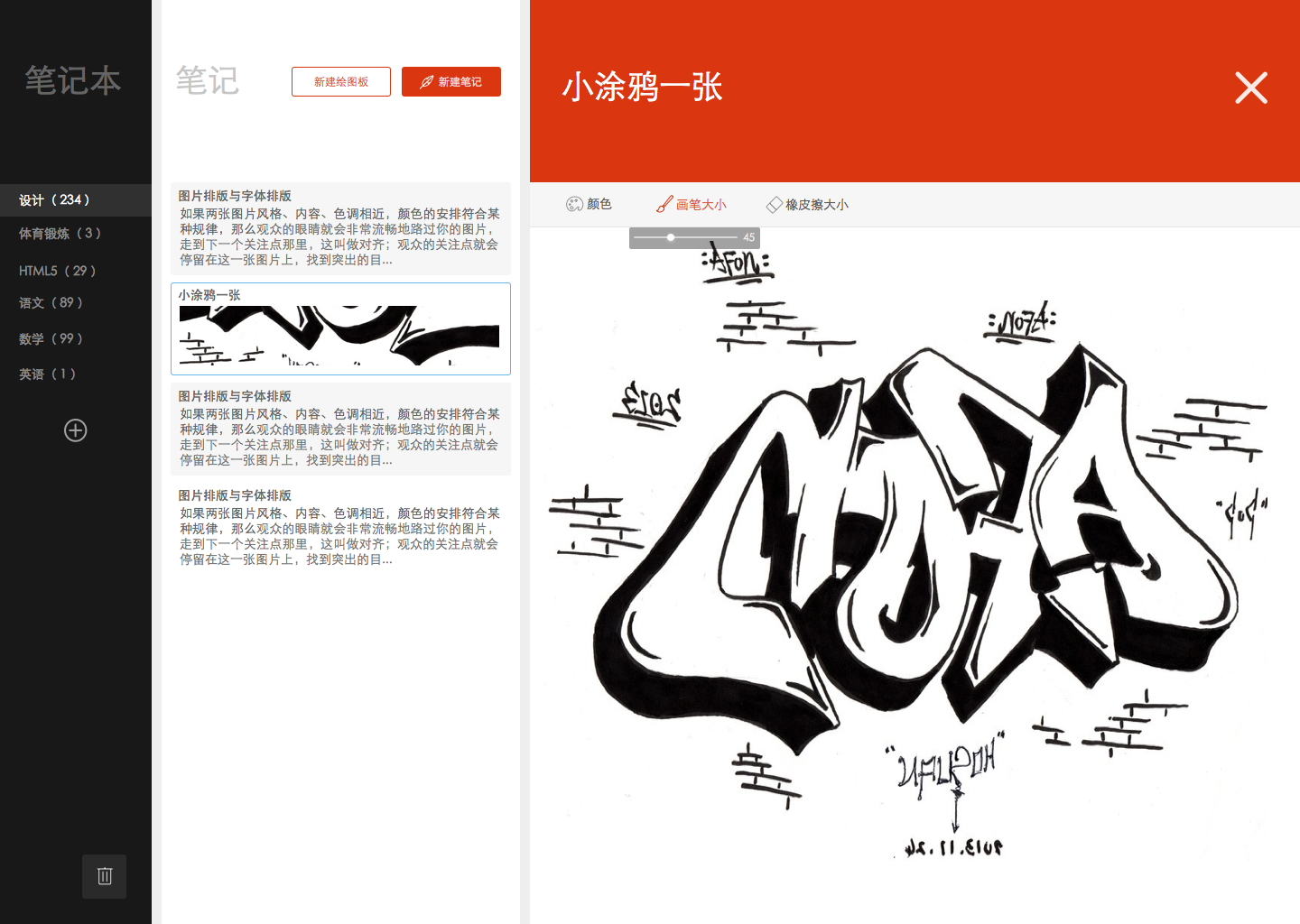
基于上一任务,实现一个带绘图功能的个人知识笔记管理网站

以上图仅作参考,大家可以随意按照自己的喜欢进行界面设计。
注意事项
- 基于 Canvas 实现绘图功能,可以使用鼠标进行屏幕绘图,支持绘图的颜色、笔触粗细的调整
- 不要求在同一个笔记里绘图与文字的混排,添加笔记时就需明确是增加 Markdown 笔记还是绘图笔记
- 支持在笔记列表中显示绘图的缩略图或者部分
- 允许使用 Canvas 绘图库,如 ZRender 等
