# 空气质量数据仪表盘
# 数据仪表盘
# 阅读
HTML
- 知乎上的一些 Web 基本概念介绍 (opens new window)
- 慕课网 HTML+CSS 基础课程 (opens new window)
- w3school html 教程 (opens new window)
- MDN HTML 教程 (opens new window)
CSS
JavaScript
- MDN JavaScript 教程 (opens new window)
- 慕课网 JavaScript 入门 (opens new window)
- 慕课网 JavaScript 进阶 (opens new window)
- JavaScript 现代教程 (opens new window)
- Codecademy (opens new window)
# 编码
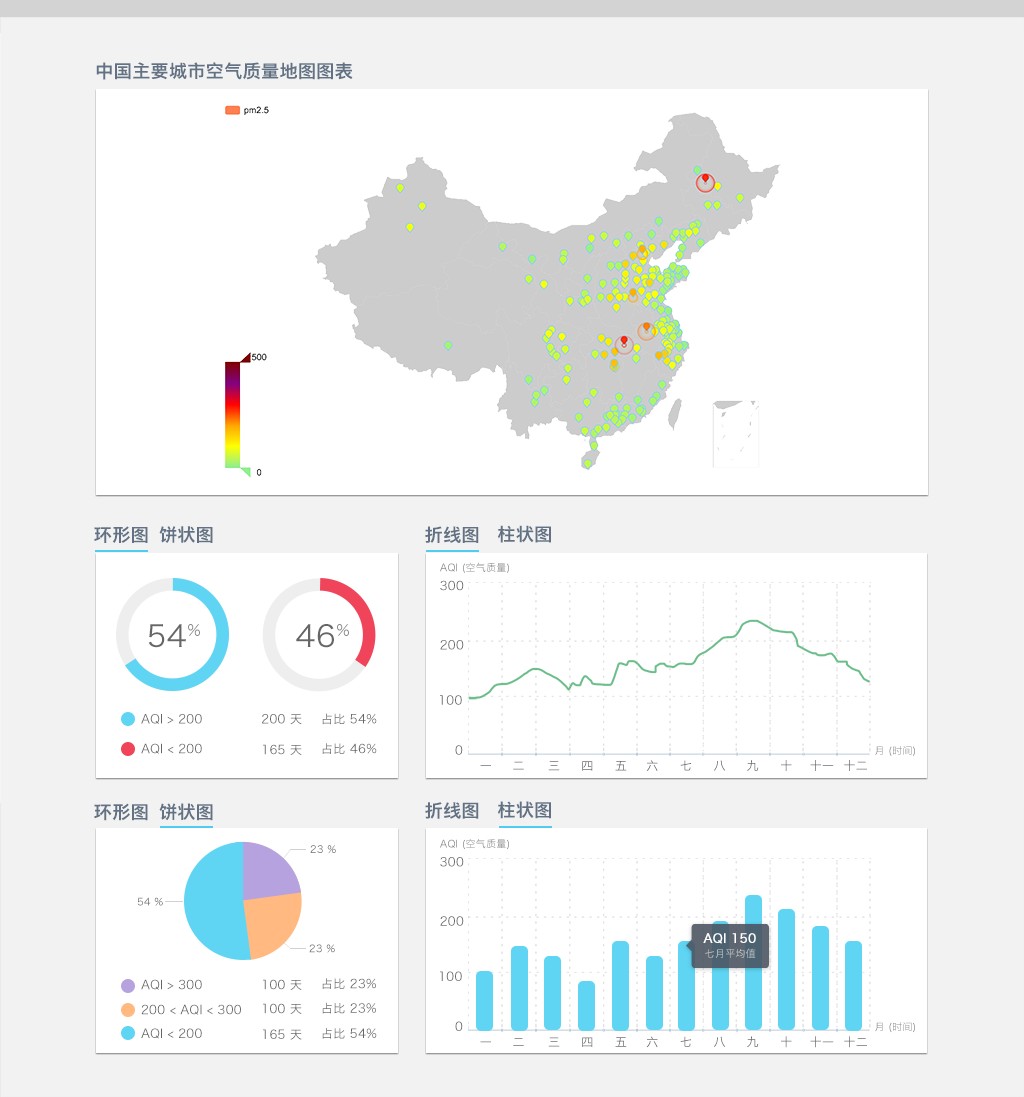
实现一个空气质量数据仪表盘,分别用不同的图表来展示不同城市的空气质量,如下图

注意事项
- 环形图和饼状图同时只出现一个,通过交互切换图表类型
- 折线图及柱状图同时只出现一个,通过交互切换图表类型
以上图仅作参考,大家可以随意按照自己的喜欢进行界面设计。
# 互动数据仪表盘
# 编码
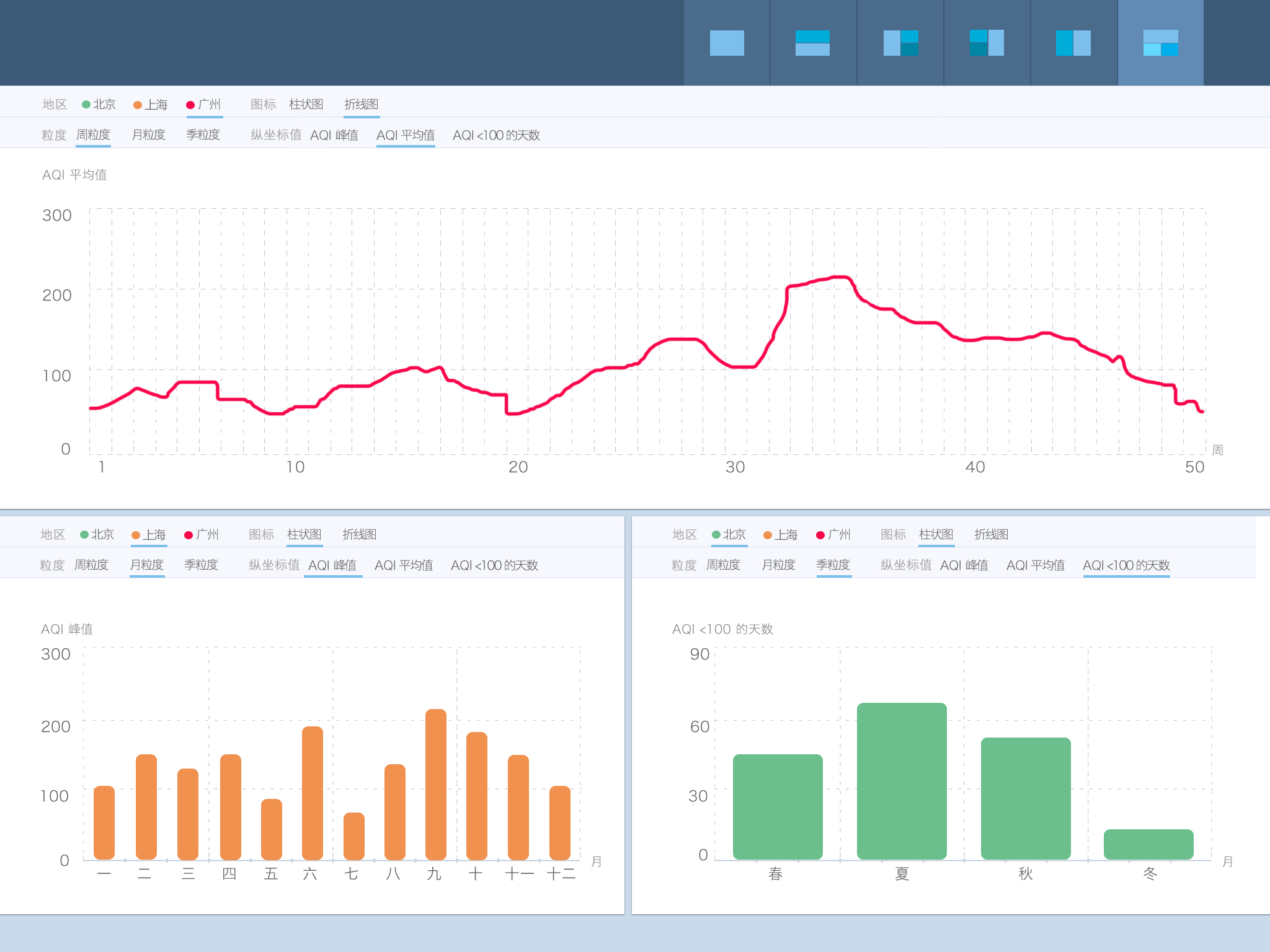
在任务一基础上实现一个可支持自定义的数据仪表盘,通过配置项的选择,甚至是拖拽等交互,生成仪表盘,并支持仪表盘中各个图表之间的数据联动,如下图

以上图仅作参考,大家可以随意按照自己的喜欢进行界面设计。
注意事项
- 可以切换不同的仪表盘布局方式,如左右均分、上下均分,四分格等
- 每个图表都包括:地域选择、图表类型选择、时间统计粒度选择、统计维度选择
- 图表类型至少包括 3 种,可任选
- 时间统计粒度至少包括 3 种,可任选
- 统计维度选择至少包括 3 种,可任选
- 可以使用任何组件、框架,如 jQuery、ECharts、D3.js 等
← 新闻网站
