# 鼠标事件
# 课程目标
- 掌握鼠标事件及其属性
- 深入研究鼠标在元素之间移动时发生的事件
- 利用鼠标事件实现拖放事件
# 阅读
- 鼠标事件 | JavaScript 现代教程 (opens new window)
- 移动鼠标:mouseover/out,mouseenter/leave | JavaScript 现代教程 (opens new window)
- 鼠标事件教程 (opens new window)
- JS 鼠标事件 (opens new window)
- 鼠标事件 (opens new window)
- 深入理解鼠标事件 (opens new window)
- 鼠标拖拽效果 (opens new window)
- HTML 拖放 API | MDN (opens new window)
# 任务一
<!--小方块阵列-->
<div class="container" id="container"></div>
//生成一个小方块阵列,并且给每个小方块绑定鼠标移入和移出事件
function generateSuare(){
//your complement
}
//这个函数实现设置小方块颜色,并且绑定到鼠标移入事件
function setColor(element) {
//your complement
}
//这个函数实现去除小方块颜色,并且绑定到鼠标移出事件
function deleteColor(element) {
//your complement
}
结合上述 JavaScript 代码练习鼠标移入和移出事件,实现一个鼠标轨迹特效,如下所示
- 小方块数量和初识颜色您可以自行决定
- 设置的颜色使用随机函数随机生成
- 鼠标移入小方块,小方块高亮显示,鼠标移出小方块,小方块恢复默认样式
参考效果如下

# 任务二
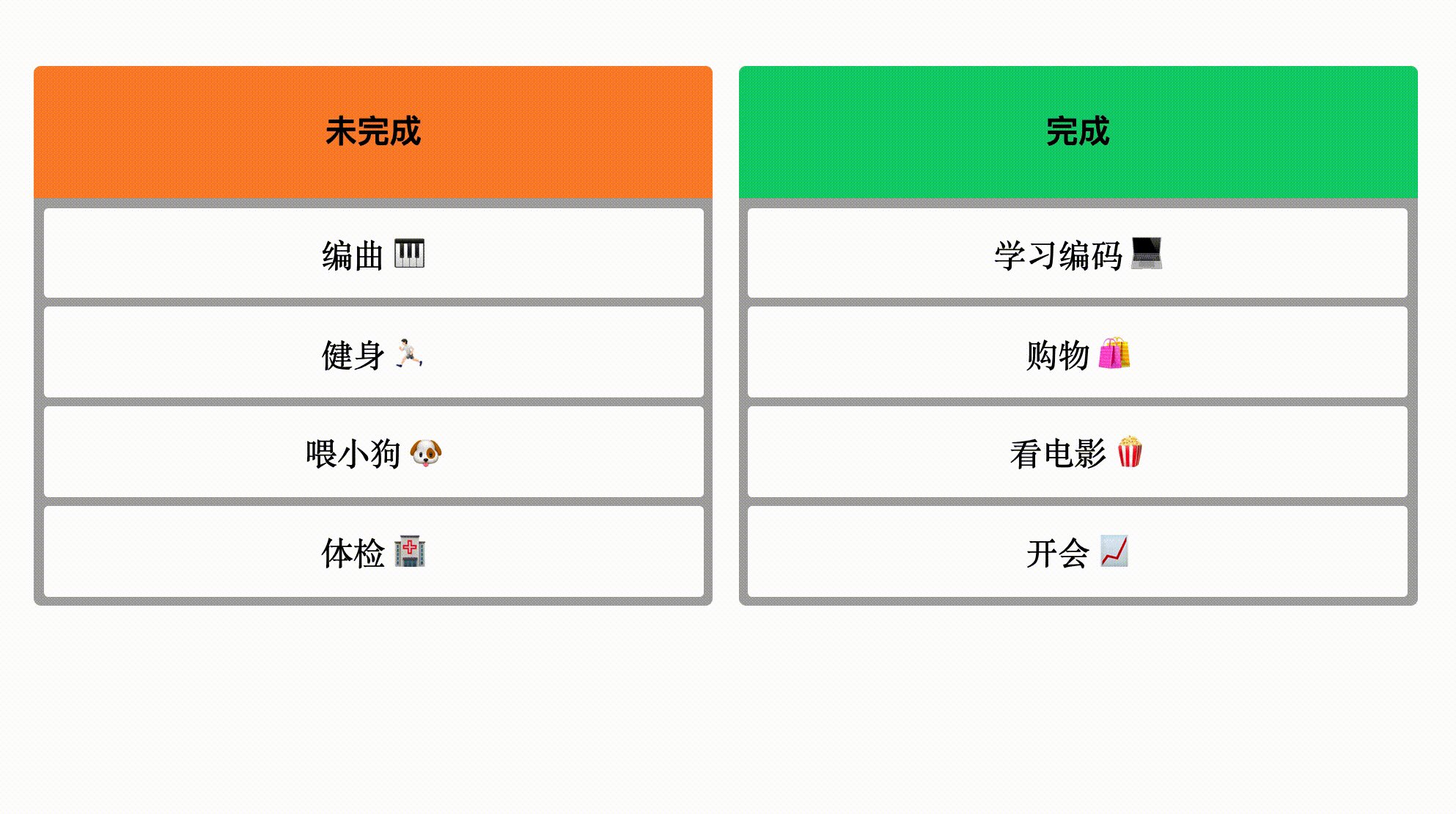
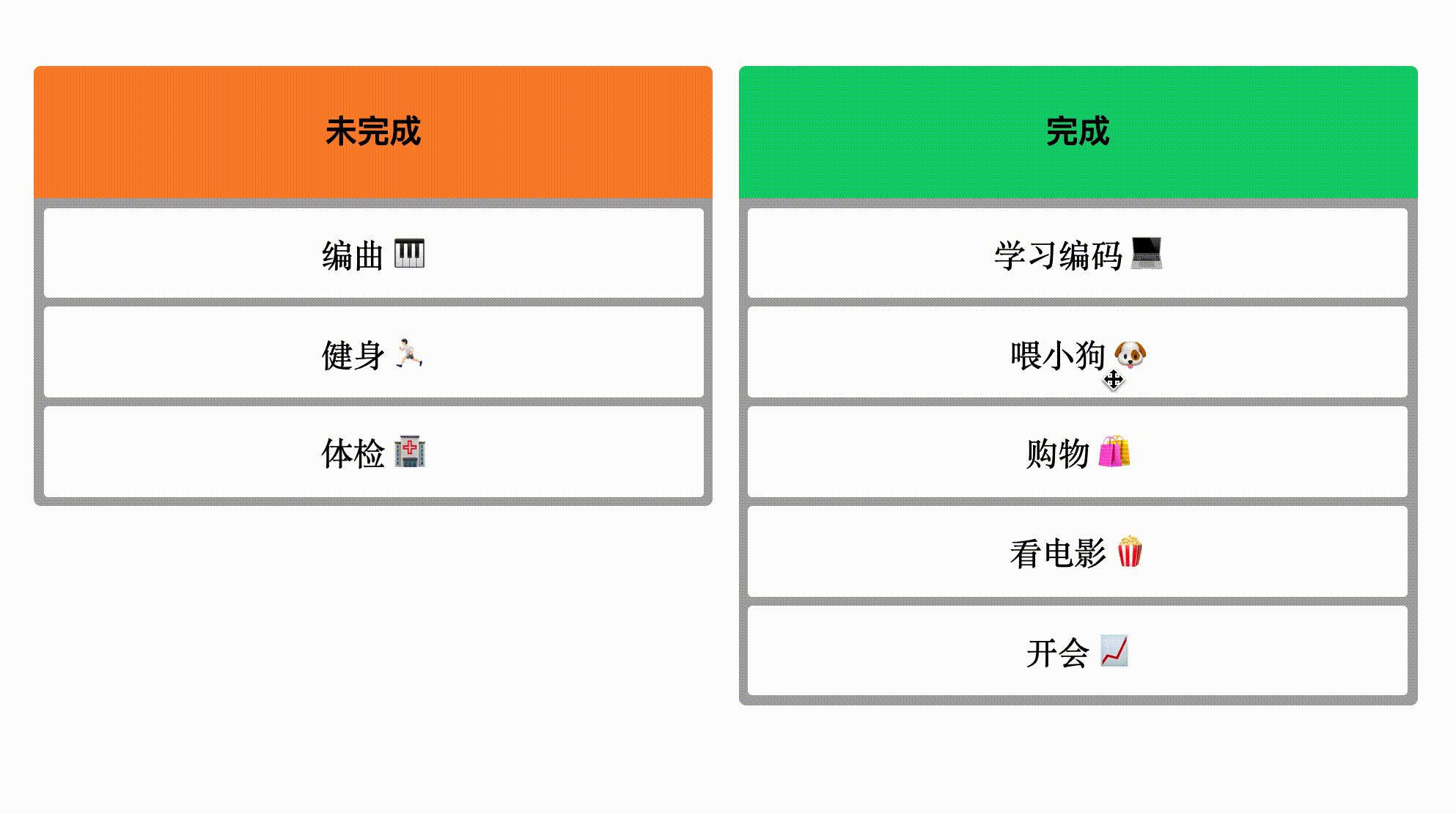
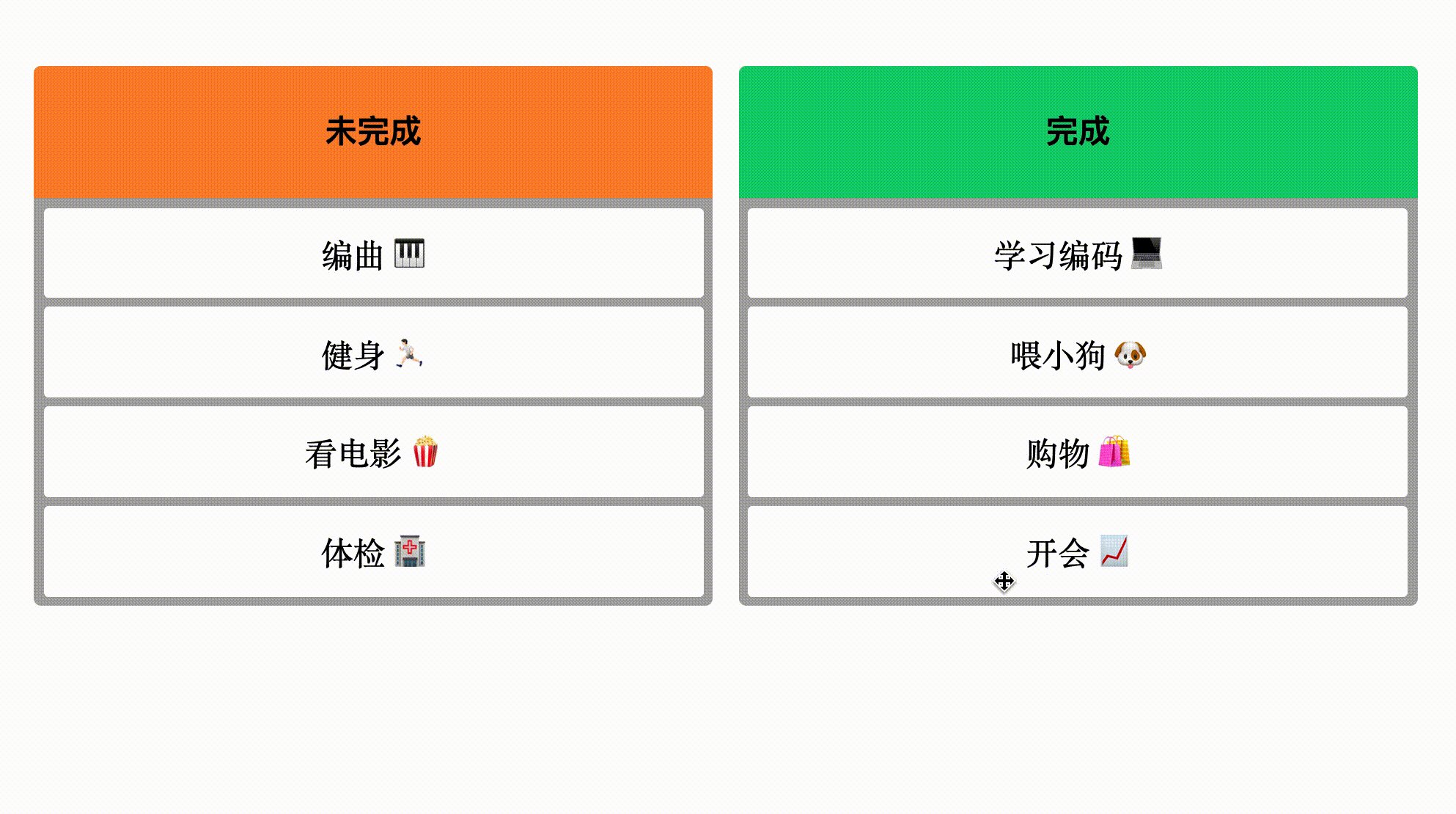
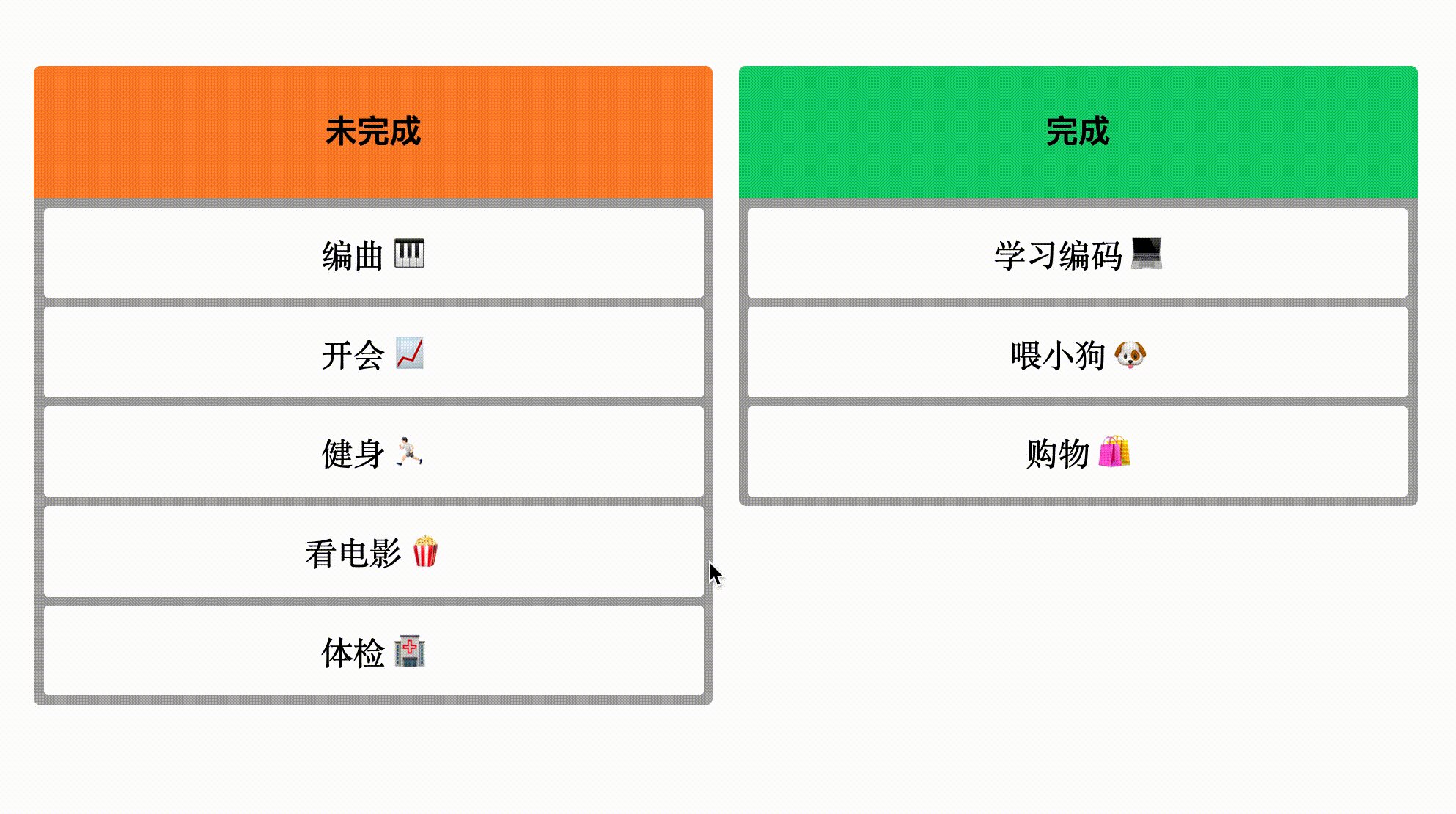
拖放功能是一项常见功能,它通过让用户抓取对象并将其拖放到他们想要的位置来创建更直观的用户流程,现在请您实现任务列表拖拽效果
- 如下效果图,左右是为完成的任务列表,右侧是已做的任务列表,里面的任务列表可以通过拖拽来左右移动
- 被选择拖拽的任务在拖拽过程后,在原容器中消失,跟随鼠标移动
- 注意拖拽释放后,要添加到准确的位置
- 拖拽到什么位置认为是可以添加到新容器的规则自己定
- 注意交互中良好的用户体验和使用引导
实现效果如下

# 进阶任务
如果你很快就完成上面的任务,可以去 LeetCode 上去多进行一些练习。
# 提交
把你今天觉得做得最好的代码放在 Github 后进行提交。
# 总结
依然把今天的学习用时,收获,问题进行记录。
# 自测问题
- mouseover/out 会冒泡吗?那 mouseenter/leave 呢?
