# JavaScript 操作 DOM 样式
# 课程目标
- 掌握给 DOM 元素进行类名的添加删除的技巧
# ClassList
构建网站时最常见的用例之一是需要动态添加和删除元素上的类。
比如需要实现一个模态框的打开和关闭,此代码用 CSS 编写实现,并且提供给一个名为 showModedal 的类名。当用户点击按钮时通过添加和删除类 showModedal 到模态框来实现模态框 的显示和隐藏
那么,我们如何在 JavaScript 中添加和删除类呢?
HTML5 classList API 提供了一种获取与元素关联的所有类的方法,以便您可以使用 JavaScript 修改它们。
在元素上使用 classList DOM 属性将返回 DOMTokenList (opens new window)。
每个 HTML 元素都有一个 classList 对象,这个 classList 对象实现对类名的添加,删除等操作.
- JavaScript classList | javatpoint (opens new window)
- className 和 classList | JavaScript 现代教程 (opens new window)
# element.classList.add(className)
您可以使用 element.classList.add()方法将该类添加到元素中去:
const element = document.querySelector("div");
element.classList.add("active");
您还可以同时添加多个类:
element.classList.add("active", "highlighted", "darkMode");
# element.classList.remove(className)
同样,您可以使用该 element.classList.remove()方法删除一个类。例如,假设以下 :
const element = document.querySelector("div");
element.classList.remove("active");
同样,您可以使用该 element.classList.remove()方法同时删除多个类:
element.classList.remove("active", "highlighted", "darkMode");
# element.classList.contains(className)
有时,您需要检查元素是否具有某个类,为此,您可以使用 element.classList.contains()返回布尔值的方法:
<div class="activw"></div>
const element = document.querySelector("div");
element.classList.contains("active"); // true
element.classList.contains("highlighted"); // false
# element.classList.toggle(className)
您可以使用内置 toggle 方法,添加一个新类或删除现有类:
const box = document.querySelector("div");
box.classList.toggle("active"); // 添加类 active,因为 active 类不存在
box.classList.toggle("active"); // 删除类 active,因为 active 存在
box.classList.toggle("active"); // 添加类actvie,因为 active 类不存在
请注意,每次调用此 toggle 方法时,它如何添加或删除该类,具体取决于该类是否已存在于 DOM 元素上。
# element.classList.replace(oldClassName, newClassName)
如果您需要删除某个类名并将其替换为新的类名,您可以使用 2 行:
element.classList.remove("show");
element.classList.add("hidden");
或者,使用以下 element.classList.replace()方法:
element.classList.replace("show", "hidden");
# STYLE
使用 JavaScript 在显示或隐藏元素是很常见的。您可以通过两种方式执行此操作:
- 使用可以在 JavaScript 中添加/删除的 CSS 类 classList。
- 使用 JavaScript 修改 style 使用 style 属性的元素。
让我们来看看如何使用第二种方法来做到这一点:
<div id="banner">Welcome!</div>
const banner = document.querySelector("#banner");
// 隐藏元素
banner.style.display = "none";
// 显示元素
banner.style.display = ""; //或者设置为 "initial"
style 属性可用于更新元素上的任何 CSS 属性。 CSS 属性名称需要从 kebab-case 转换为 camelCase。例如:设置背景颜色属性名需要从 background-color 变成 backgroundColor。
# 任务一
- 练习对类名 classList 的管理,实现以下函数的编写
// 为element增加一个样式名为newClassName的新样式
function addClass(element, newClassName) {
// your implement
}
// 移除element中的样式oldClassName
function removeClass(element, oldClassName) {
// your implement
}
// 判断element类名是否含有 className
function hasClass(element, className) {
// your implement
}
// 判断 element类名是否含有 oldClassName,如果存在,就把它替换成newClassName。如果不存在,就不做任何操作
function replaceClass(element, oldClassName ,newClassName) {
// your implement
}
# 任务二
下载 DOM_task.zip,您将得到 sidebar.html,style.css,mian.js,helpers.js, 四个文件,保存到本地。
打开 helpers.js 文件,为了让您集中精力练习 DOM 类名的管理,请您按照以下要求完成任务,具体请您在 helpers.js 文件中实现函数功能
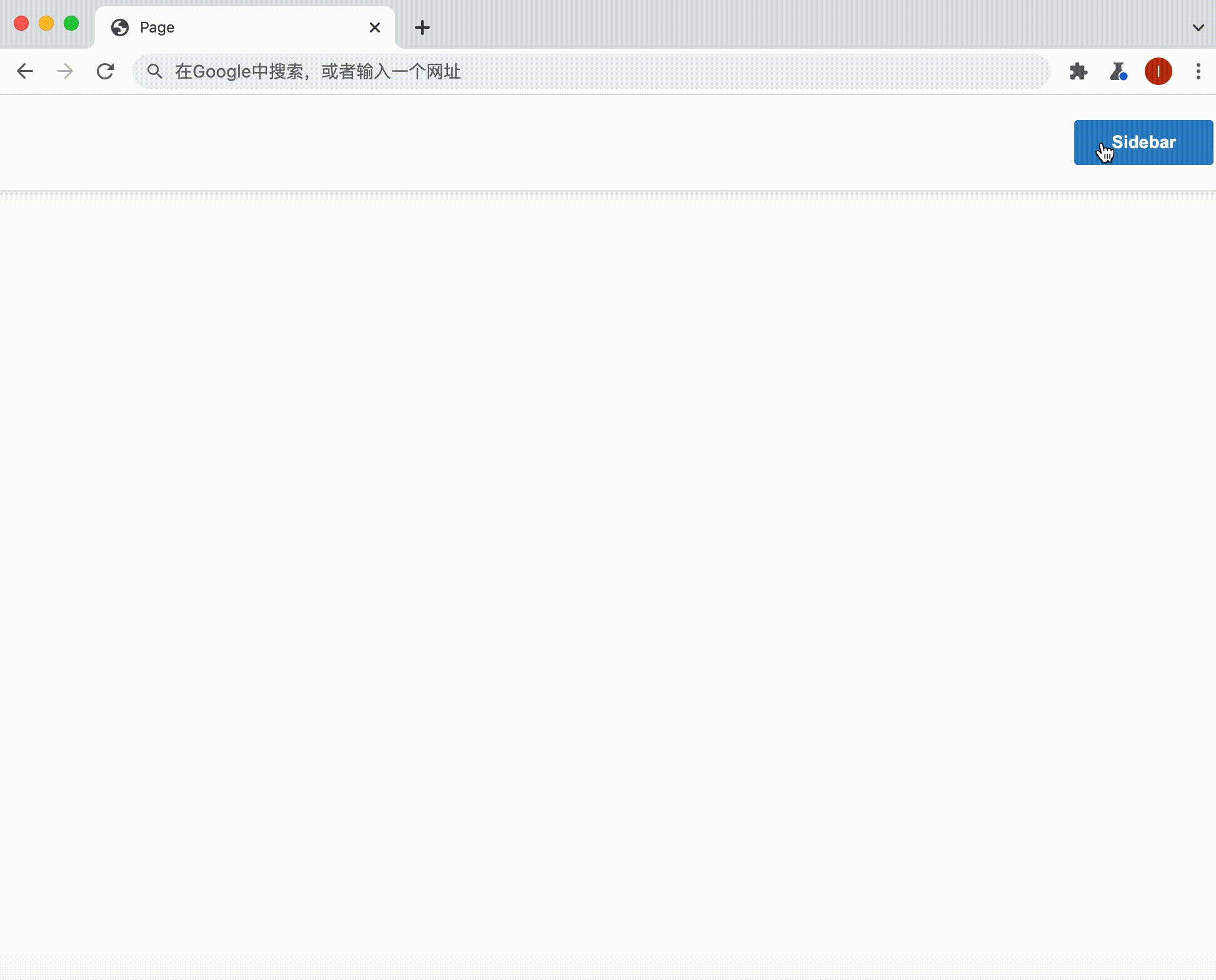
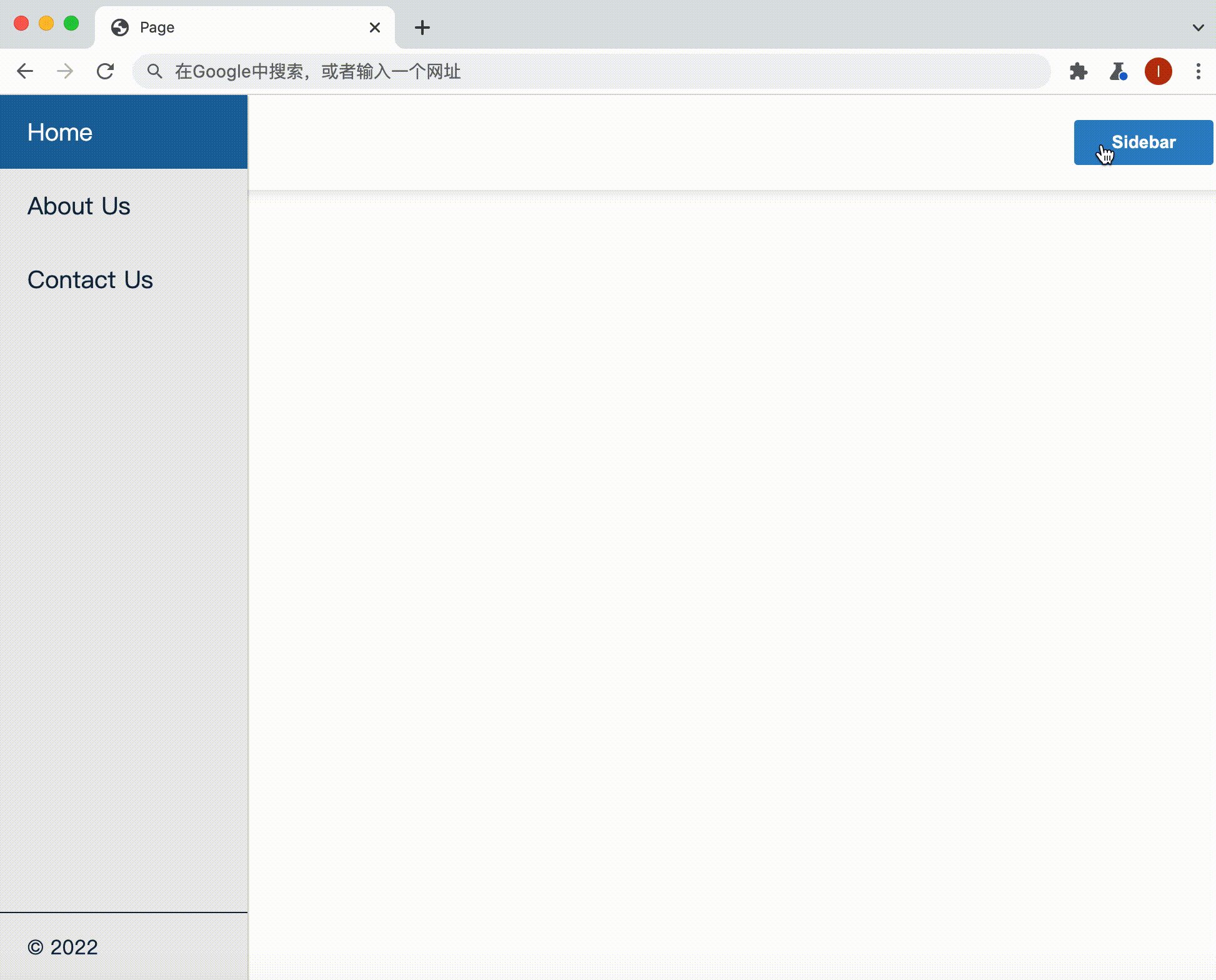
- 实现侧边栏的打开和关闭
- 网站中有一个 Sidebar 按钮。当您单击它时,就会调用 toggleSidebar 函数
- 请你完成 toggleSidebar 函数,将类添加 show 到 id 为 app-sidebar 的元素中,下次调用 toggleSidebar 函数将类名 show 删除,从而实现侧边栏的打开和关闭状态
在 style.css 中我们已经实现了 show 类的 css 样式,有兴趣的同学可以自己实现一次
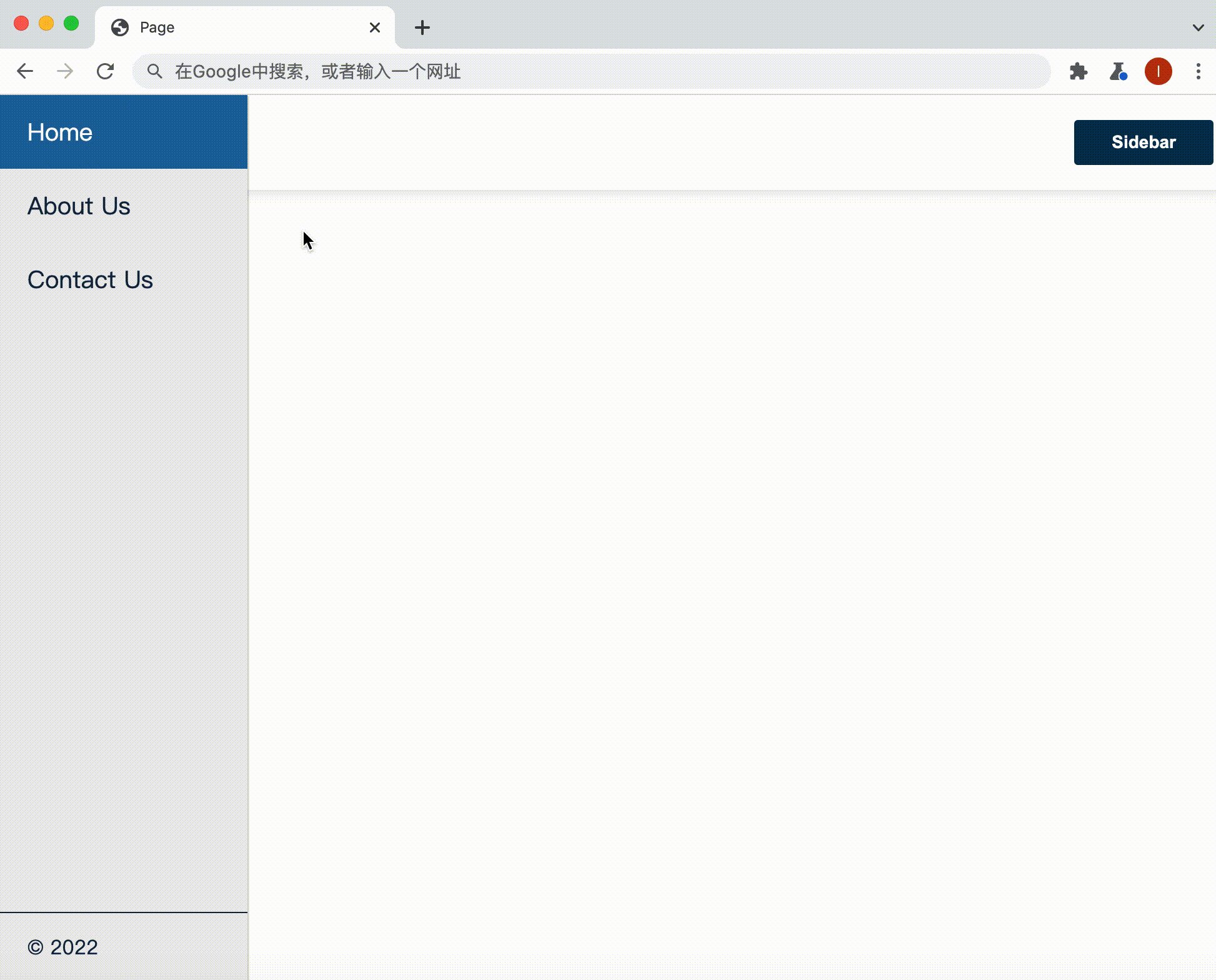
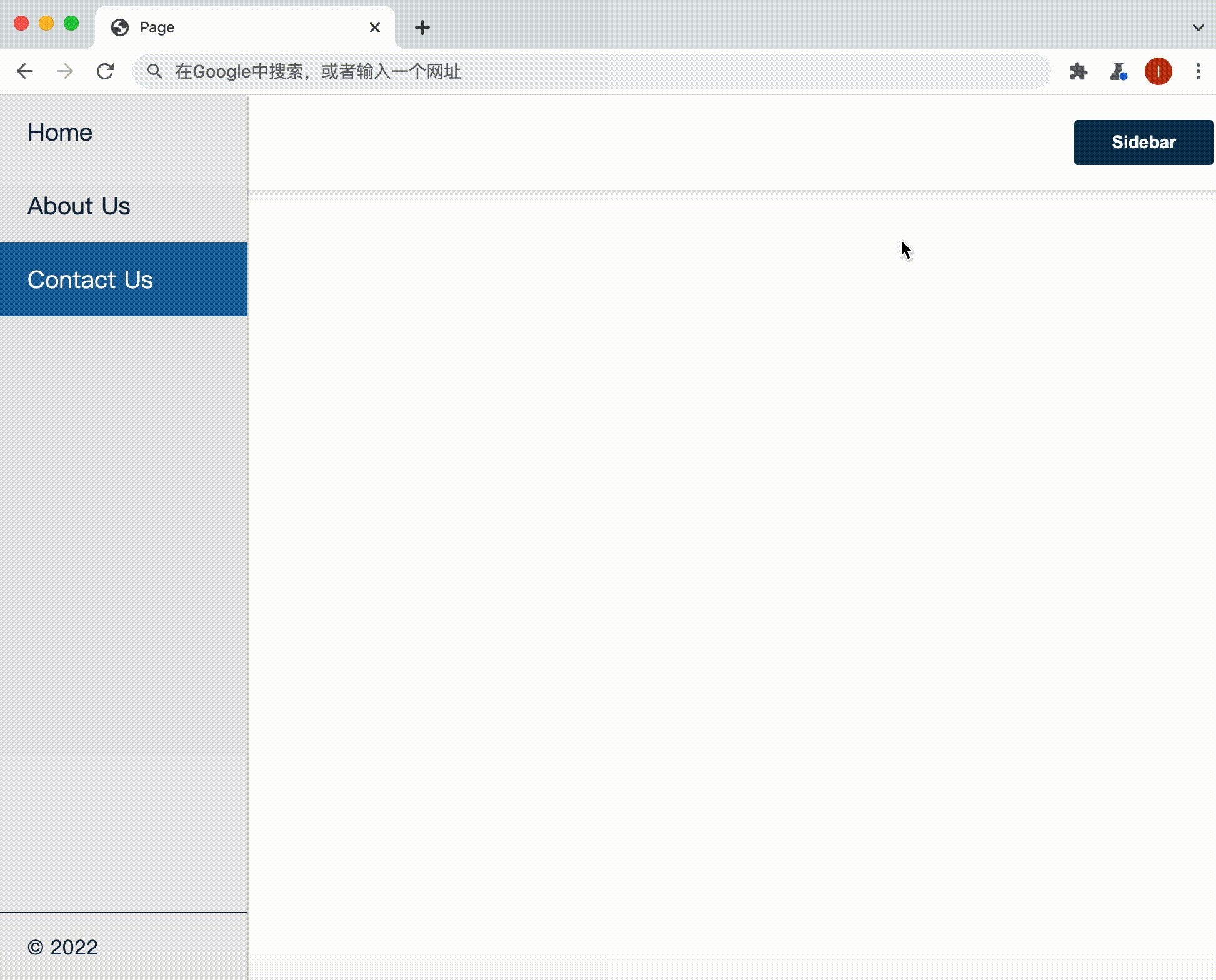
- 实现侧边栏导航选项的高亮
- 侧边栏有四个 li 元素分别代表导航菜单:
home,about us,'project,contact us - 您可以通过单击一个导航项目来突出显示击该 li 元素,此时会调用带有被点击的 li 元素的 handleLiClick(li) 函数
- 请你完成 handleLiClick 功能,在 li 元素突出显示时添加类 highlighted,并将其他已突出显示 li 元素上的 highlighted 类名删除(我们已默认突出显示第一项)
最终实现效果如下:

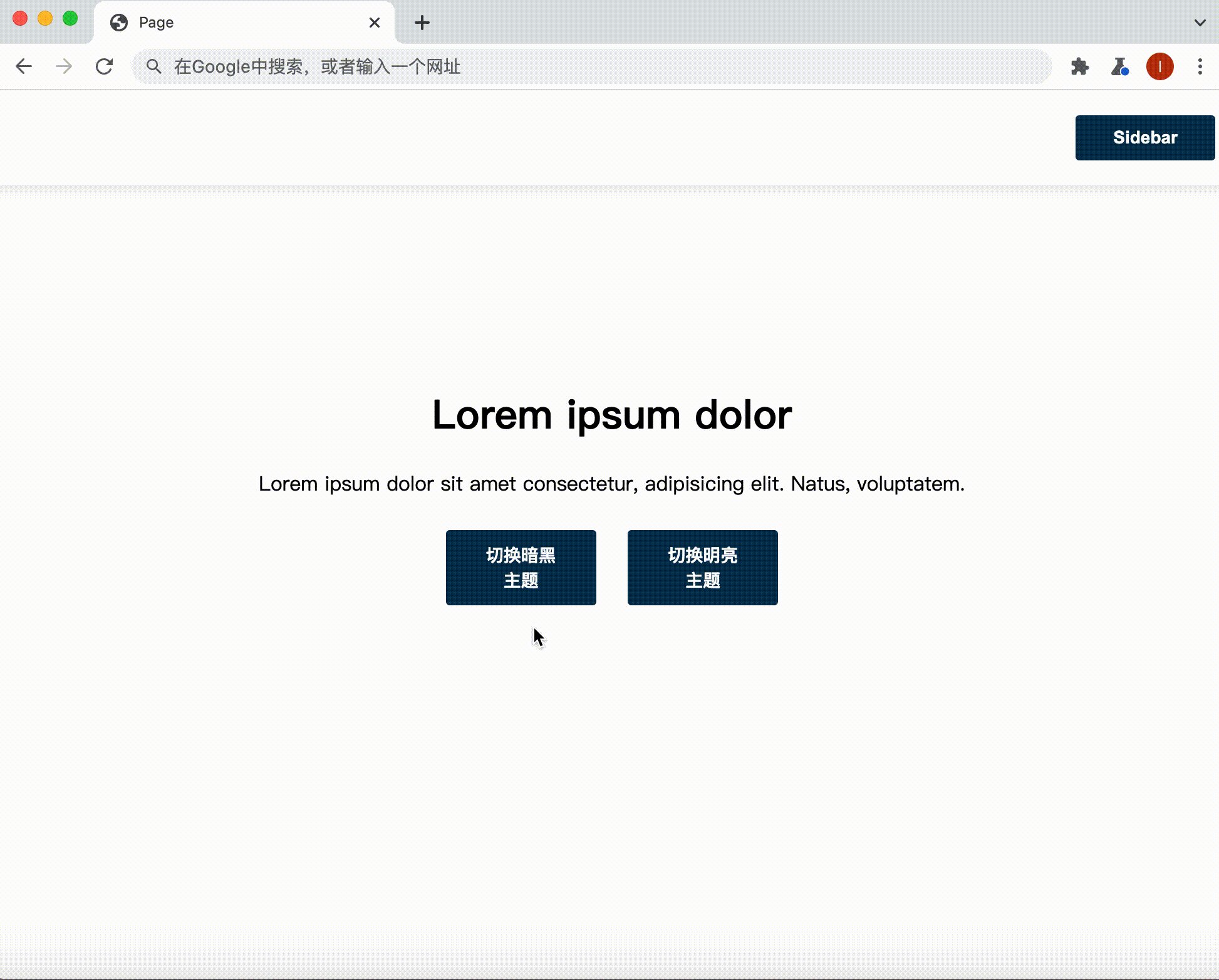
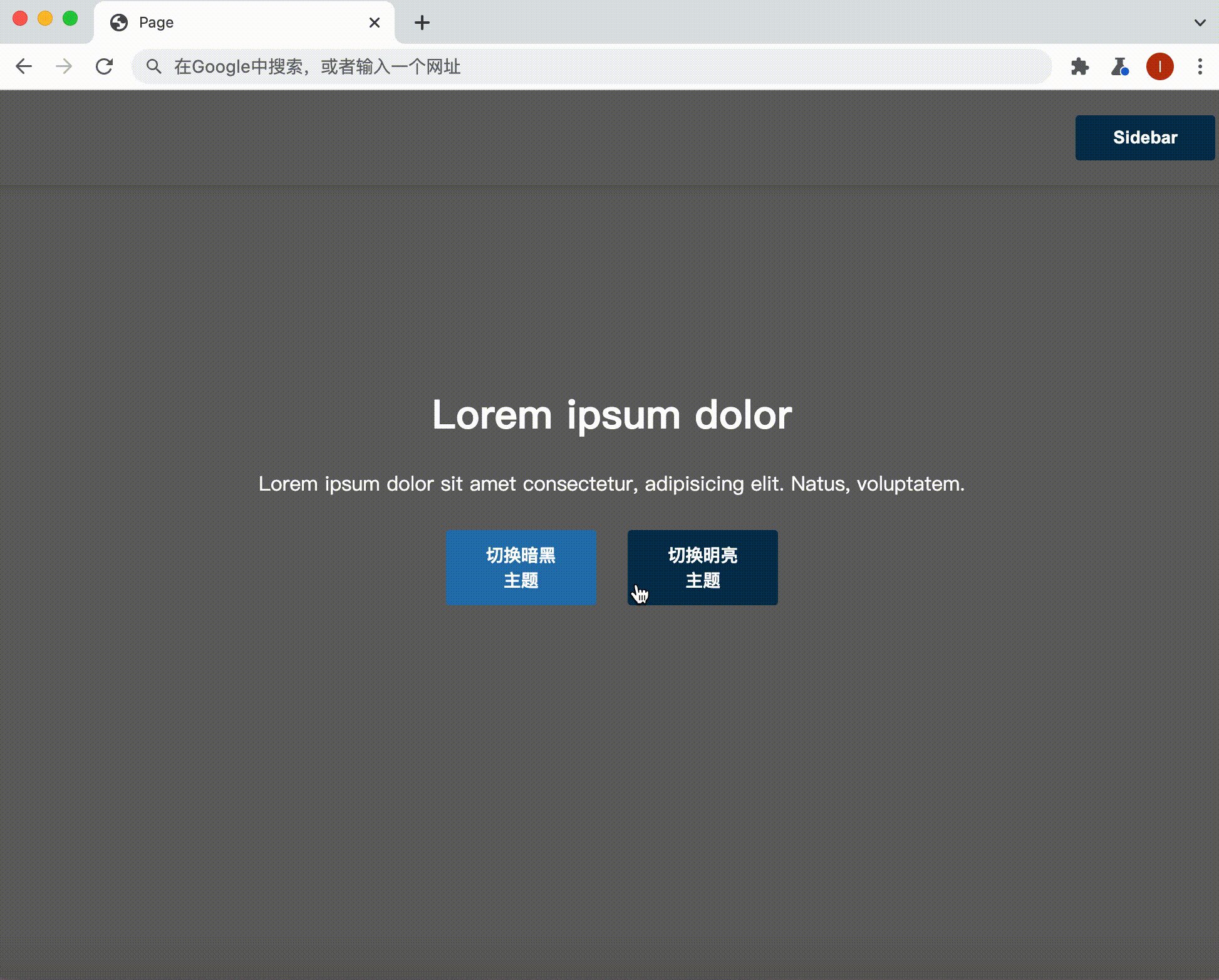
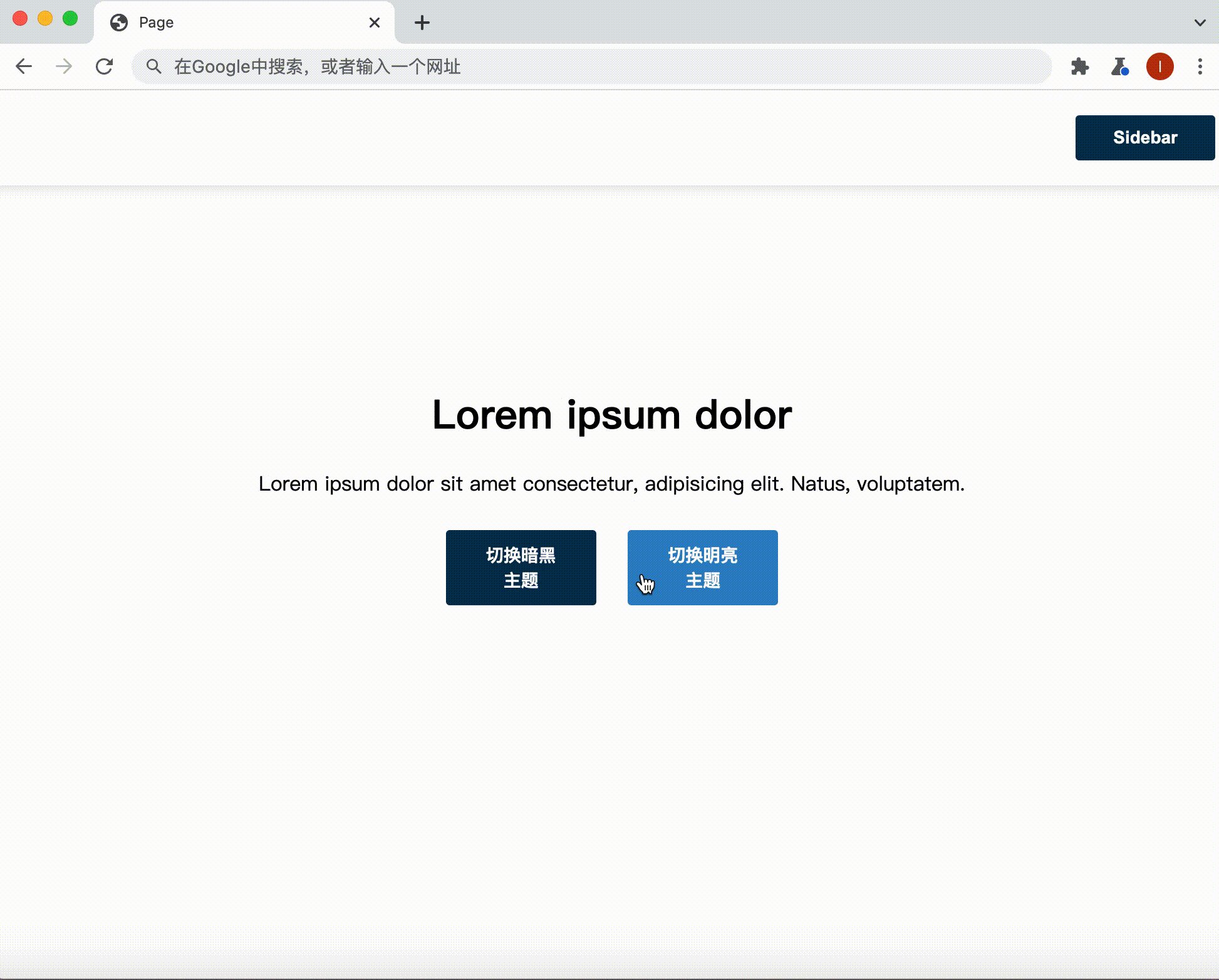
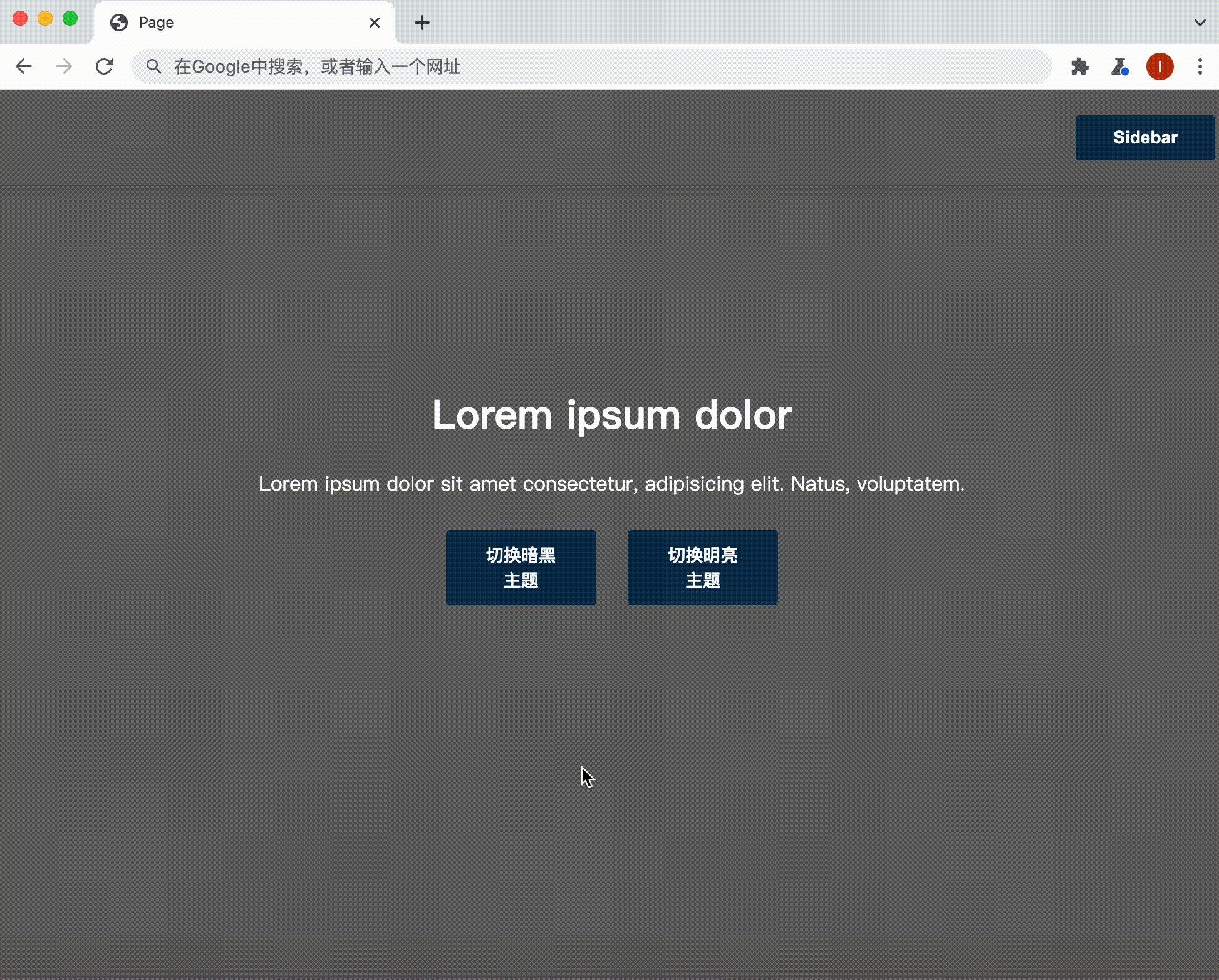
- 暗黑/明亮主题切换
现在我们给上一题侧边栏页面添加两个切换主题的按钮,点击它们会触发 switchMode 函数实现切换主题功能,可以分别切换暗黑主题和明亮两种效果
实现 switchMode 函数功能,它接受一个 mode 对象包含两个属性:
// element:代表改变风格的 DOM 元素选择器字符串 //isDarkMode:为布尔值代表是否为暗黑风格 { element: "body", //切换风格的 DOM 元素 isDarkMode: true, //是否为暗黑风格 }
- switchMode 函数功能要求,所有 css 样式请使用 style 属性实现:
- 首先判断是否为暗黑风格,如果是,给传入的 DOM 元素设置背景颜色为"#666",字体颜色为"white"
- 如果不是暗黑风格,就设置背景颜色为"white",字体颜色为"black"
复制下面的代码带上一题的 sidebar.html 和 main.js 中:(有精力的同学也可以自己实现)
<main class="container">
<h1>Lorem ipsum dolor</h1>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Natus, voluptatem.
</p>
<button id="theme-btn-dark" class="btn">切换暗黑主题</button>
<button id="theme-btn-light" class="btn">切换明亮主题</button>
</main>
document.querySelector("#theme-btn-dark").addEventListener("click", () => {
//调用
switchMode({
element: "body",
isDarkMode: true,
});
});
document.querySelector("#theme-btn-light").addEventListener("click", () => {
//调用
switchMode({
element: "body",
isDarkMode: false,
});
});
/**
* @description 完成风格的切换
* @param {Object} mode 风格对象
* @param {string} mode.element - 切换风格的 dom 元素
* @param {Boolean} mode.dark - 是否为暗黑风格
*/
const switchMode = (mode) => {
//your code here
};
最终页面参考效果如下: