# 基于客户端存储的记账小簿
# 课程目标
- 实践掌握 JSON 定义,基本使用和与 JavaScript 对象的转换
- 学习 Ajax 基础知识,熟悉 Ajax 的使用场景以及会使用原生 JavaScript 编写 Ajax 接口
- 通过实现一个记账系统来学习如何使用客户端存储 API 来存储应用数据
# JSON
# 阅读
- JSON 使用 (opens new window)
- Introducing JSON (opens new window)
- W3School JSON 简介 (opens new window)
- W3School JSON 语法 (opens new window)
- W3School JSON 解析 (opens new window)
- W3School JSON 字符串化 (opens new window)
- Convert HTML Table to Json (opens new window)
- 如何给 JSON 文件添加注释 (opens new window)
- JSON 初学者 – JavaScript 对象符号用简单的英语解释 (opens new window)
- 视频教程: JSON - Working with Data and APIs in JavaScript (opens new window)
# 编码一
这里我们练习一下 JSON 对象的转换 JS 对象转 JSON 对象:
var scoreObject = {
Tony: {
Math: 95,
English: 79,
Music: 68,
},
Simon: {
Math: 100,
English: 95,
Music: 98,
},
Annie: {
Math: 54,
English: 65,
Music: 88,
},
};
//编写函数,实现将 JavaScript 对象转化为 JSON 字符串
function toJSON() {
//your complement
}
# 编码二
JavaScript 对象转化后打印截图如下所示

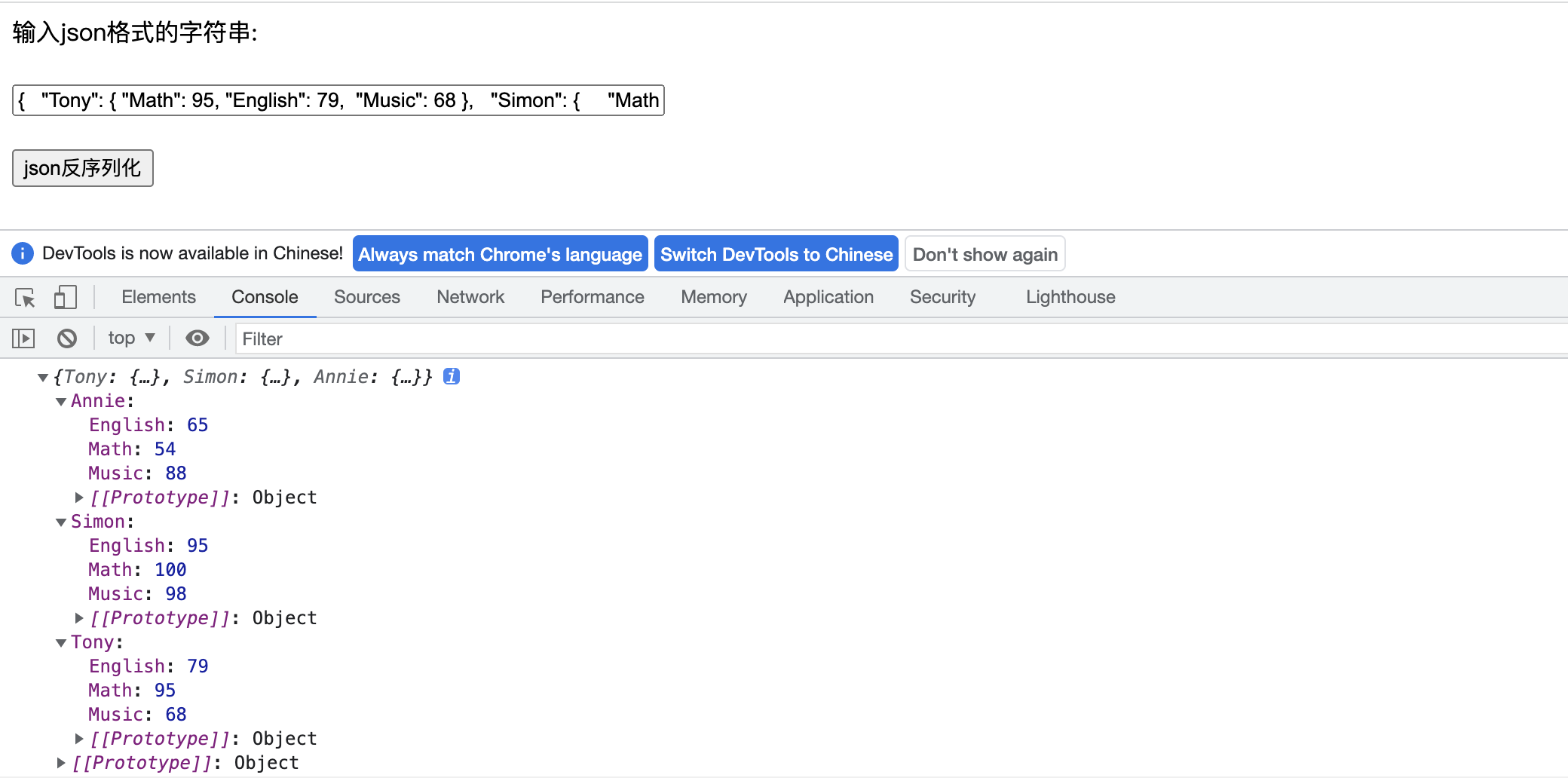
JSON 对象转 JavaScript 对象:
<span
>输入json格式的字符串:<span>
<br /><br />
<input id="jsonStr" />
<br /><br />
<button onclick="toObject()">json反序列化</button>
//编写函数,实现将json字符串,转化为jS对象 function toObject(){ }</span
></span
>
输入上一题转化出的 JSON 字符串到输入框中,点击 JSON 反序列化按钮,打印转化后的 JavaScript 对象,结果如下图所示

# 编码三
将 HTML DOM 节点转化为 JSON 字符串:
<body class="root">
<ul>
<li class="one">a</li>
<li>b</li>
<li>c</li>
</ul>
<button onclick="convertDomToJson()">将DOM节点转化为JSON字符串</button>
</body>;
// 实现将body标签以内的所有dom节点按层次关系,转化为json字符串
function convertDomToJson() {
//your complement
}
测试的 HTML 页面以及打印出的 JSON 字符串如下图

正确的 JSON 格式需要符合一定的语法规则,使用jsonlint.com (opens new window)网站可以对 JSON 进行格式校验
# AJAX
# 阅读
- MDN AJAX 简介 (opens new window)
- AJAX 学习指南 (opens new window)
- 廖雪峰 AJAX 讲解 (opens new window)
- AJAX 简介 (opens new window)
- 跨源资源共享(CORS) (opens new window)
- 前端常见跨域解决方案 (opens new window)
# 编码
学习 Ajax ,并尝试自己封装一个 Ajax 方法。实现如下方法:
//
function ajax(url, options) {
// your implement
}
// 使用示例:
ajax("http://localhost:8080/server/ajaxtest", {
data: {
name: "simon",
password: "123456",
},
onsuccess: function(responseText, xhr) {
console.log(responseText);
},
});
options 是一个对象,里面可以包括的参数为:
- type:post 或者 get ,可以有一个默认值
- data:发送的数据,为一个键值对象或者为一个用 & 连接的赋值字符串
- onsuccess:成功时的调用函数
- onfail:失败时的调用函数
# 存储
# 阅读
- 客户端存储 (opens new window)
- HTTP cookies (opens new window)
- Window sessionStorage 属性 (opens new window)
- Web Storage API (opens new window)
- 浅谈 session,cookie,sessionStorage,localStorage 的区别及应用场景 (opens new window)
# 编码
<h2>记账小簿</h2>
<div class="container">
<h4>你的资金平衡</h4>
<h1 id="balance">$0.00</h1>
<div class="inc-exp-container">
<div>
<h4>收入</h4>
<p id="money-plus" class="money plus">+$0.00</p>
</div>
<div>
<h4>支出</h4>
<p id="money-minus" class="money minus">-$0.00</p>
</div>
</div>
<h3>收入&支出记录</h3>
<ul id="list" class="list"></ul>
<h3>收支条目添加</h3>
<form id="form">
<div class="form-control">
<label for="text">明细</label>
<input type="text" id="text" placeholder="输入明细..." />
</div>
<div class="form-control">
<label for="amount"
>金额
<br />
(负数 - 支出, 正数 - 收入)</label
>
<input type="number" id="amount" placeholder="输入金额..." />
</div>
<button class="addTransition">添加</button>
</form>
</div>
参考 示例 demo 效果 (opens new window) 实现一个简单记账本
用例描述
- 使用上方的 HTML 结构(可以根据需要自行微调)为基础编写 JavaScript 代码
- 第一行
你的资金平衡,根据收入和支出算出差值,显示到 id 为balance的大标题中 - 第二行是收入和支出具体金额的展示板,新增或者删除一条收入支出或时该展示板的内容也将相应变化
- 第三行是收入&支出历史记录,具体展示所有的收支账单记录。
- 页面加载进来,需要先读取 localsotrage 是否有键名为
transactions的记录,如果有,则需要把 localstorage 中收支内容添加在页面中,如 记账本 localstorage 示意图 (opens new window) 所示 - 添加一条收支记录:
- 添加按钮完成添加,在 id 为
list的列表中添加一个li节点,内容为收支明细,鼠标悬浮时显示删除图标 - 并且将收支记录添加到本地 localsotrage 中存储依赖,键名为
transactions,键值为一个 JSON 对象数组,每一条收支记录对象结构如下
const transaction = { id: "", //收支记录的id text: "", //收支具体明细内容 amount: "", //收支的金额 };- 上面的相对应的
你的资金平衡一行和第二行是收入和支出具体金额的展示板内容也将进行变化
- 添加按钮完成添加,在 id 为
- 删除一条收支记录:
- 点击删除图标,就删除这个
li节点,根据 id 删除 localsotrage 对应的记录 - 上面的相对应的
你的资金平衡一行和第二行是收入和支出具体金额的展示板内容也将进行变化
- 点击删除图标,就删除这个
要求
- 需要注意,通过优雅的函数封装,使得代码更加可读且可维护
- 不使用任何第三方的布局或样式库
- 不使用任何第三方的 JavaScript 库
- 尽可能符合代码规范 (opens new window)的要求。
- 示例图仅做参考所有的视觉设计不需要严格按照示例图。如果有设计能力的同学,欢迎实现得更加美观
# 进阶任务
如果你很快就完成上面的任务,可以去 LeetCode 上去多进行一些练习。
# 提交
把你今天觉得做得最好的代码放在 Github 后进行提交。
# 总结
依然把今天的学习用时,收获,问题进行记录。
← 正则表达式测试器 快来清空你的购物车吧 →
