# 移动端开发
# 课程目标
学习移动端开发入门知识,实现一个基于移动端的 todoList
# 阅读
- 移动 WEB 开发入门 (opens new window)
- 移动开发资源集合 (opens new window)
- The Mobile Web Handbook (opens new window)
- MobileWeb 适配总结 (opens new window)
- 移动前端不得不了解的 html5 head 头标签 (opens new window)
- 浅谈移动前端的最佳实践 (opens new window)
- touch 系事件 (opens new window)
- 移动端真机调试终极利器 - BrowserSync (opens new window)
# 简单

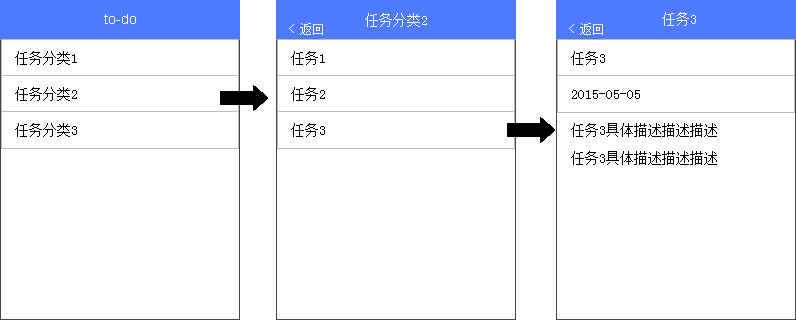
如上图,实现一个移动端的简化版 to-do ,数据和任务三保持一致,支持以下功能:
- 分类列表的显示
- 点击某个分类后进入该分类的子分类或任务中
- 点击某个任务后显示这个任务的具体内容
- 左上角有一个返回按钮用于返回上一级
注意事项
- 整个产品为 SPA
- 样式设计不需要和设计稿一致,可以自行设计
- 不要求有写操作,但如果有余力可自行添加
- 可以但不推荐使用第三方的手势库及基础库,比如 Hammer.js、Zepto.js 等
- 可以但不推荐使用框架来实现 SPA ,如果选择使用框架来实现,建议尝试使用多种框架分别实现一遍,并总结不同框架的设计思想,分析核心模块的代码设计
# 中等

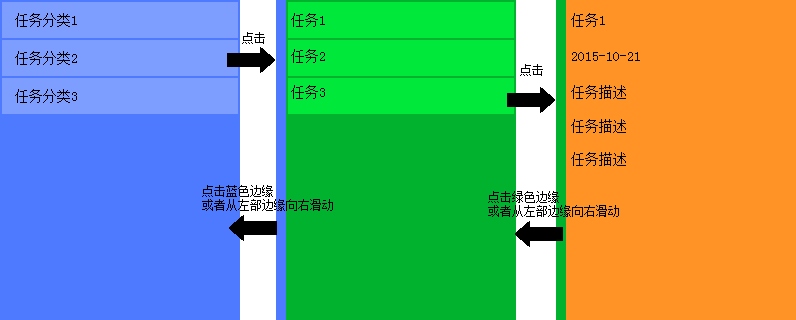
如上图,实现一个移动端的简化版 to-do,数据和任务三保持一致,支持以下功能:
- 分类列表的显示
- 点击某个分类后进入该分类的子分类或任务中
- 点击某个任务后显示这个任务的具体内容
- 点击屏幕左边缘或者从左向右滑动,可以返回上一级
注意事项
- 整个产品为 SPA
- 样式设计不需要和设计稿一致,可以自行设计
- 不要求有写操作,但如果有余力可自行添加
- 切换内容屏幕时要求有动画效果,比如点击进入下一级时,有个页面整体向左滑动的效果,返回上一级时是整体向右滑动。
- 可以但不推荐使用第三方的手势库及基础库,比如 Hammer.js、Zepto.js 等
- 可以但不推荐使用框架来实现 SPA ,如果选择使用框架来实现,建议尝试使用多种框架分别实现一遍,并总结不同框架的设计思想,分析核心模块的代码设计
# 提交
把你今天觉得做得最好的代码放在 Github 后进行提交。
# 总结
依然把今天的学习用时,收获,问题进行记录。
