# ES6-Class
# 课程目标
- 掌握 ES6 CLass 的基本语法
- 掌握类定义构造函数和其他原型方法之间的区别,掌握 class 实现继承的方法。
- 掌握在 JavaScript 中使用 CLass 的优缺点。
# 阅读
- Class | JavaScript 现代教程 (opens new window) 这里基本涵盖了 class 的基础语法,介绍了“Getter 和 Setter”,学习完您将更自如地运用 class 编写代码
- CLass | MDN (opens new window) MDN 深入学习 class 内容,特别注意“扩展”和“混合”部分。React(和其他框架)以这种方式使用类。
- Class 的继承 | ES6 入门 (opens new window)
- Is “Class” In ES6 The New “Bad” Part? (opens new window)本文提供了类的一些优缺点,希望您能以更辩证全面地认识 class
由此我们学习了 class,工厂,对象原型等创建对象和实现继承的方法,阅读下面文章,再回顾一下,思考它们之间的异同和使用场景
- Class, Factory, and Object Prototypes in JavaScript (opens new window)
- 创建对象的工厂模式和构造函数模式 (opens new window)
# 任务
请你使用 ES6 class 运用面向对象的方法编写一个 在浏览器可以玩的 Tic-Tac-Toe 游戏
游戏介绍
Tic-Tac-Toe 是一种在 3 x 3 网格上进行的两人游戏。一个标记“X”,另一个标记“ O”。玩家轮流在 3 x 3 网格上进行交替落子,率先连成三子直线的一方获胜 ,这个直线分别可以是“横”,“竖”,“斜” 三种 。如果不再有可用空间且无人获胜,则宣布平局。
任务需求
- 你的任务是用 HTML、CSS 和 Javascript 创建这个 Tic-Tac-Toe 游戏。
- 当用户在游戏板内(在空白处)点击时,他们的标记(“X”或“O”应该出现在那里)。“X”在前。所以在游戏板上的第一次有效点击应该产生一个“X”。第二个应该产生一个“O”,然后他们应该权衡。
- 当页面加载时,只应显示游戏棋盘(以您认为合适的方式绘制棋盘)。
- "X" 和 "O" 应该分别用不同的颜色展示:比如“X”为红色,“O”为黑色。
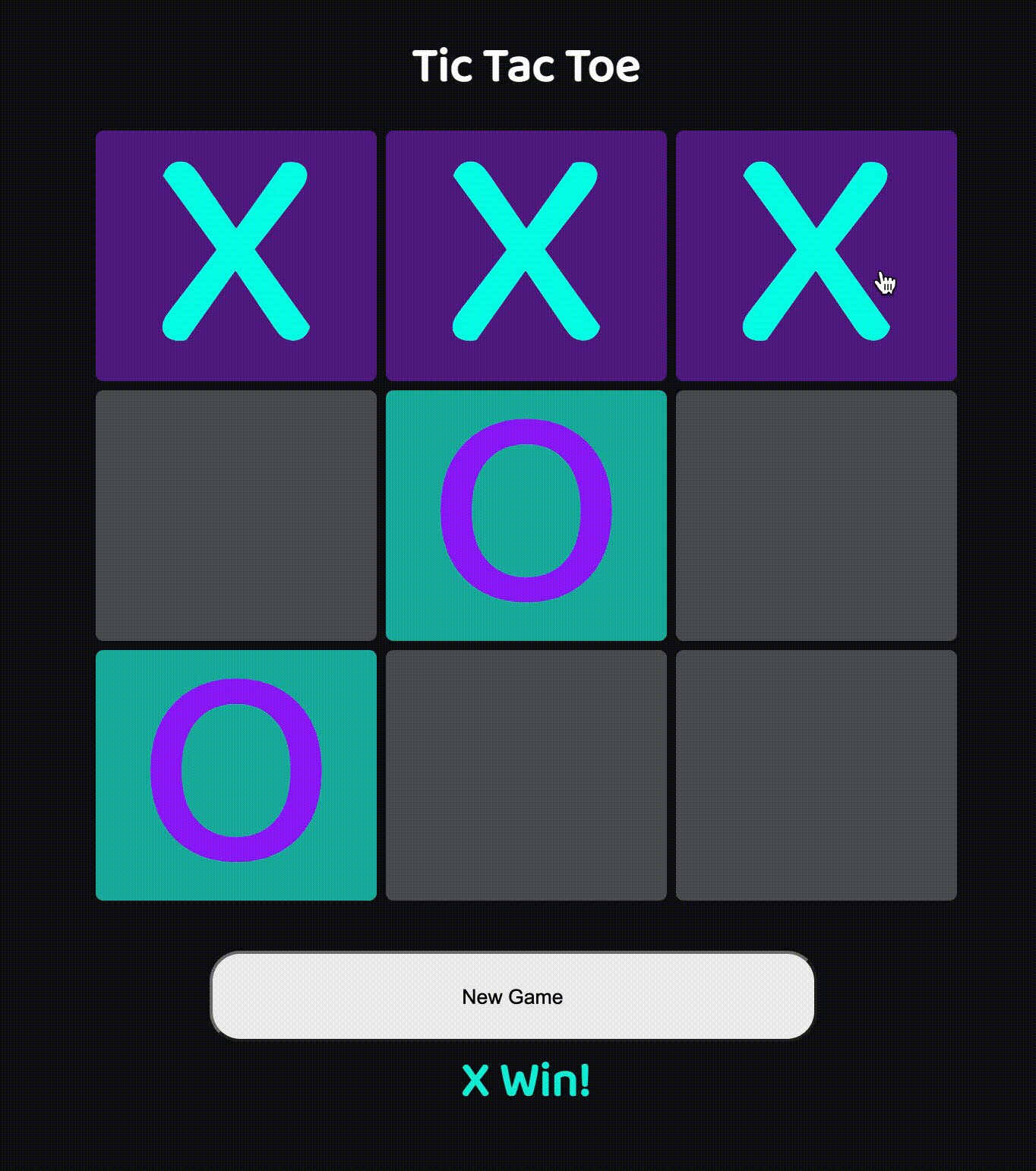
- 如果某一方玩家赢了,你应该在屏幕上出现一个对话框,上面写着“X Win!” 或“O Win!” 当对话框关闭时,游戏应重置为开始状态。
- 如果棋盘的所有区域都被填满但没有人获胜,屏幕上会出现一个对话框,上面写着“平局!” 当对话框关闭时,游戏应重置为开始状态。
- 最底部是
new game按钮,点击清空棋盘格,重新开始游戏 - 当你在使用面向对象思想编写 Tic-Tac-Toe 游戏,比如:
- Tic Tac Toe 一般有两个玩家,X 和 O。我们可以通过创建一个 Player 类来实现,每一个玩家就是一个玩家实例
class PLayer { //拥有一组每回合使用的符号 ⭕️ 和 ❌ } - Tic Tac Toe 还需要一个 3x3 的棋盘,我们可以通过创建一个 Board 类来实现棋盘类,Board 类负责存储棋盘数组,通过数组生成 HTML 棋盘,检查棋盘状态,判断谁是赢家等等功能
class Board{ constructor() { //棋盘数组 } isFull(){ //判断棋牌是否满了 } check_win(){ //判断谁赢了 } generateHTMLBoard(){ //根据棋盘数组生成棋盘的 HTML } ... } - 以上只是简单的举例,您可以根据自己的想法来划分类和设定类的功能,可以先进行设计画出 UML 类图 (opens new window),自己编程思路更加清晰。
- 更可能少使用全局代码,尝试将所有东西都藏在模块或工厂内。
- 构建让玩家在棋盘单元格上单击以放置标记功能,如该单元格有棋子了,应当创建逻辑阻止玩家落下标记
- 构建检查游戏何时结束的逻辑,检查三个标记如何构成一条直线(“横”,“竖”,“斜” )
- Tic Tac Toe 一般有两个玩家,X 和 O。我们可以通过创建一个 Player 类来实现,每一个玩家就是一个玩家实例
- 进阶:如果您有兴趣,请创建一个 AI,以便玩家可以与更只能的计算机对战
- 首先让计算机进行随机的合法移动。旦你明白了这一点,就努力让计算机变得智能。
- 可以使用极大极小算法 (opens new window)创建更优越的 AI,可以参考:
最终实现效果如下图所示(仅供参考)

# 提交
把你今天觉得做得最好的代码放在 Github 后进行提交。
# 总结
依然把今天的学习用时,收获,问题进行记录。
# 自测问题
- 简要讨论 JavaScript 的对象创建与 Java 或 Ruby 等语言有何不同。
- 解释使用类定义构造函数和其他原型方法之间的区别。
- 说说你对“getter”和“setter”的理解
- 简述 JS 中函数式编程和类的冲突。
