# 让你和页面对话
# 课程目标
掌握 JavaScript 事件的概念,并能写出基本的事件相关的代码 掌握如何通过 JavaScript 操作 DOM 的样式 熟悉 DOM 事件相关知识
# 事件基础知识
要实现丰富的页面交互操作少不了与事件打交道,比如在用户点击按钮,滚动页面,移动鼠标时。请您阅读下面文章,学习我们如果给页面添加事件处理程序从而实现这些交互操作
# 无障碍说明
需要注意的是,为了让使用屏幕阅读器的用户可以访问您的网站,您应该只在<button>和<a>元素上添加 click 事件侦听器。
虽然可以将其添加到其他项目上,但如果您不添加必要的属性 ( role& tabindex) ,最终可能会使屏幕阅读器用户无法访问这些元素。
- 可访问的 JavaScript 点击处理程序 (opens new window)
后面章节我们还将学习更详细的网页无障碍知识
# 添加事件监听器(Add Event Listener)
element.addEventListener(eventType, callback)方法允许您等待事件(假设现在单击)在 element. 一旦该事件发生(用户点击按钮),callback 函数就会执行。
# 删除事件监听器 element.removeEventListener(eventType, callback)
- 您可以使用该 element.removeEventListener(eventType, callback)方法删除事件侦听器。。
- EventTarget.removeEventListener() | MDN (opens new window)
# Dataset
开发者可以使用 dataset 自定义 dom 的属性,并且进行访问和修改操作
- 使用 dataset | MDN (opens new window)
- HTMLElement.dataset (opens new window)
- 非标准的特性,dataset | javascript 现代教程 (opens new window)
# 任务
- 首先练习一下事件的绑定和删除,请您实现以下函数
// 给一个element绑定一个针对event事件的响应,响应函数为listener
function addEvent(element, event, listener) {
// your implement
}
// 移除element对象对于event事件发生时执行listener的响应
function removeEvent(element, event, listener) {
// your implement
}
// 给一个element绑定一个针对event事件的响应,响应函数为listener,但是listener只执行一次
function addEventOnce(element, event, listener) {
// your implement
}
// 例如:
function clicklistener(event) {
...
}
// 测试用例
addEvent("#doma", "click", clicklistener);//给id 为 doma 元素的点击事件添加了clicklistener事件处理程序
removeEvent("#doma", "click", clicklistener);//给 id 为 doma 元素的点击事件删除了clicklistener事件处理程序
addEvent("#doma", "click", onceClicklistener);//给 id 为 doma 元素的点击事件添加了onceClicklistener事件处理程序,doma 元素点击后onceClicklistener事件处理程序从 doma 元素上删除
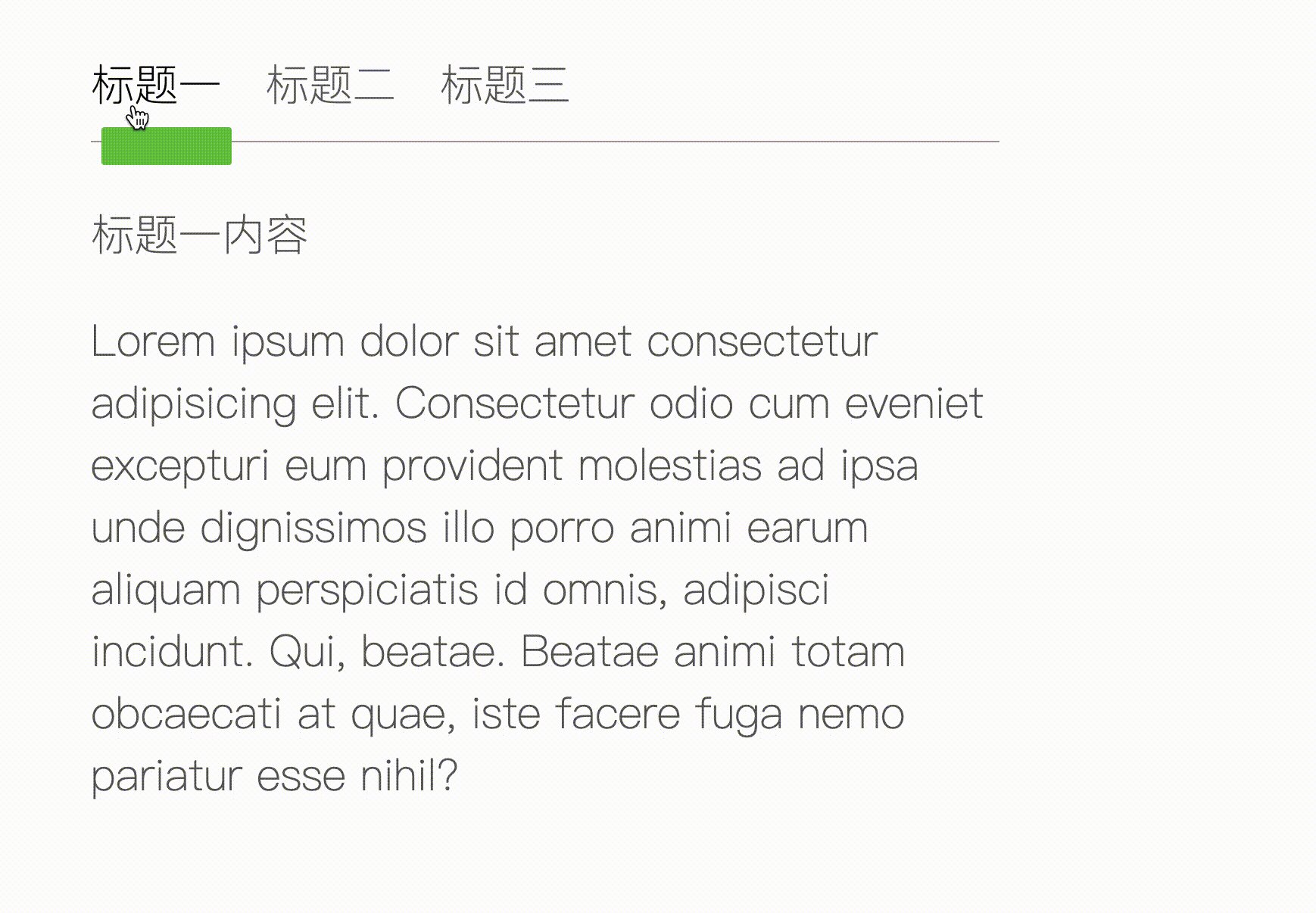
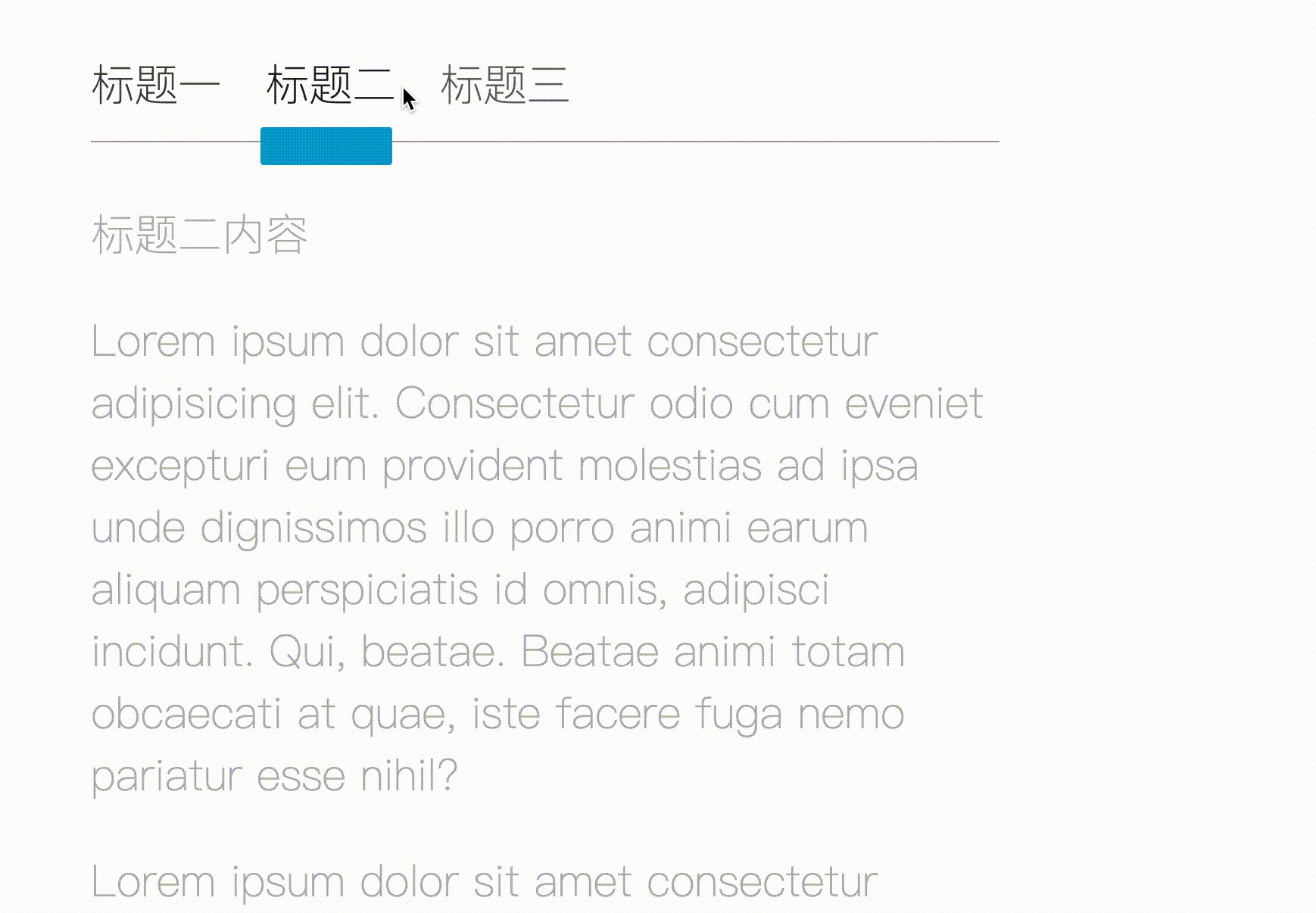
- 实现一个 Tab 选项卡项目
在这个项目中,您将实现一个 Tab 选项卡 。每当用户单击一个选项卡时,它都应该突出显示,并且应该显示相关内容。
任务说明
- 首先选给所有选项卡(.tab)绑定 click 事件侦听器。
- 单击选项卡,给该选项卡添加样式突出显示,并且显示对应选项卡的内容 。比如点击
标题一,显示 section 元素内容为标题一对应内容 - 请使用 dataset 来显示选项卡控制内容显示的关联功能。提示:给每一个.tab 元素添加 data-content 属性,data-content 值为对应显示 section 元素的选择器,这样来实现关联。
<div class="tabs">
<!-- 导航栏 -->
<nav class="nav-tabs">
<ul>
<li>
<a class="tab active" href="javascript:;">标题一</a>
</li>
<li><a class="tab" href="javascript:;" >标题二</button></a>
<li>
<a class="tab" href="javascript:;">标题三</a>
</li>
</ul>
</nav>
<!-- 内容栏 -->
<section>标题一对应内容</section>
<section>标题二对应内容</section>
<section>标题三对应内容</section>
</div>
实现效果参考:

# 事件委托
继续阅读,再次理解 JavaScript 的事件机制,并了解事件代理
# 任务
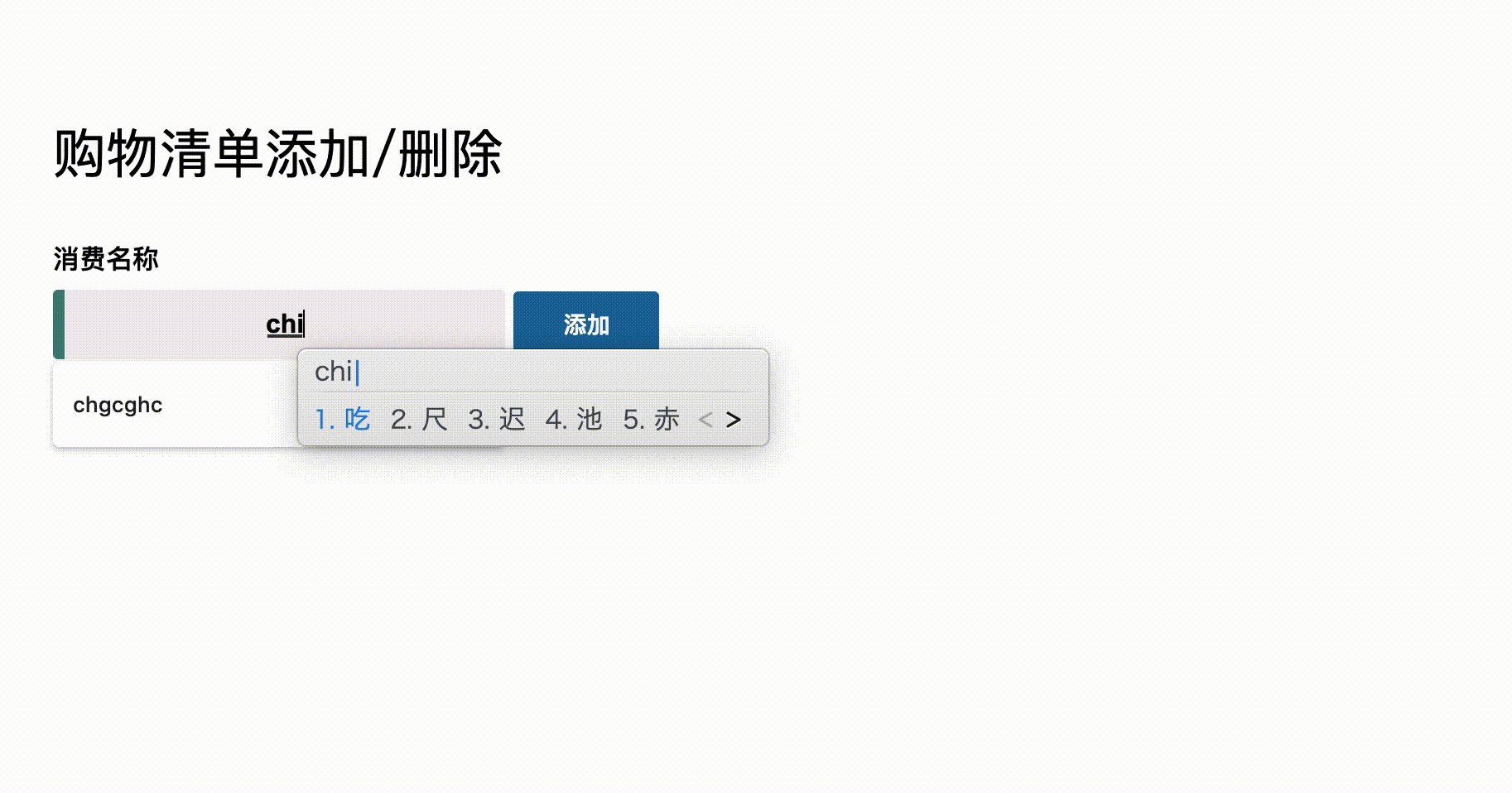
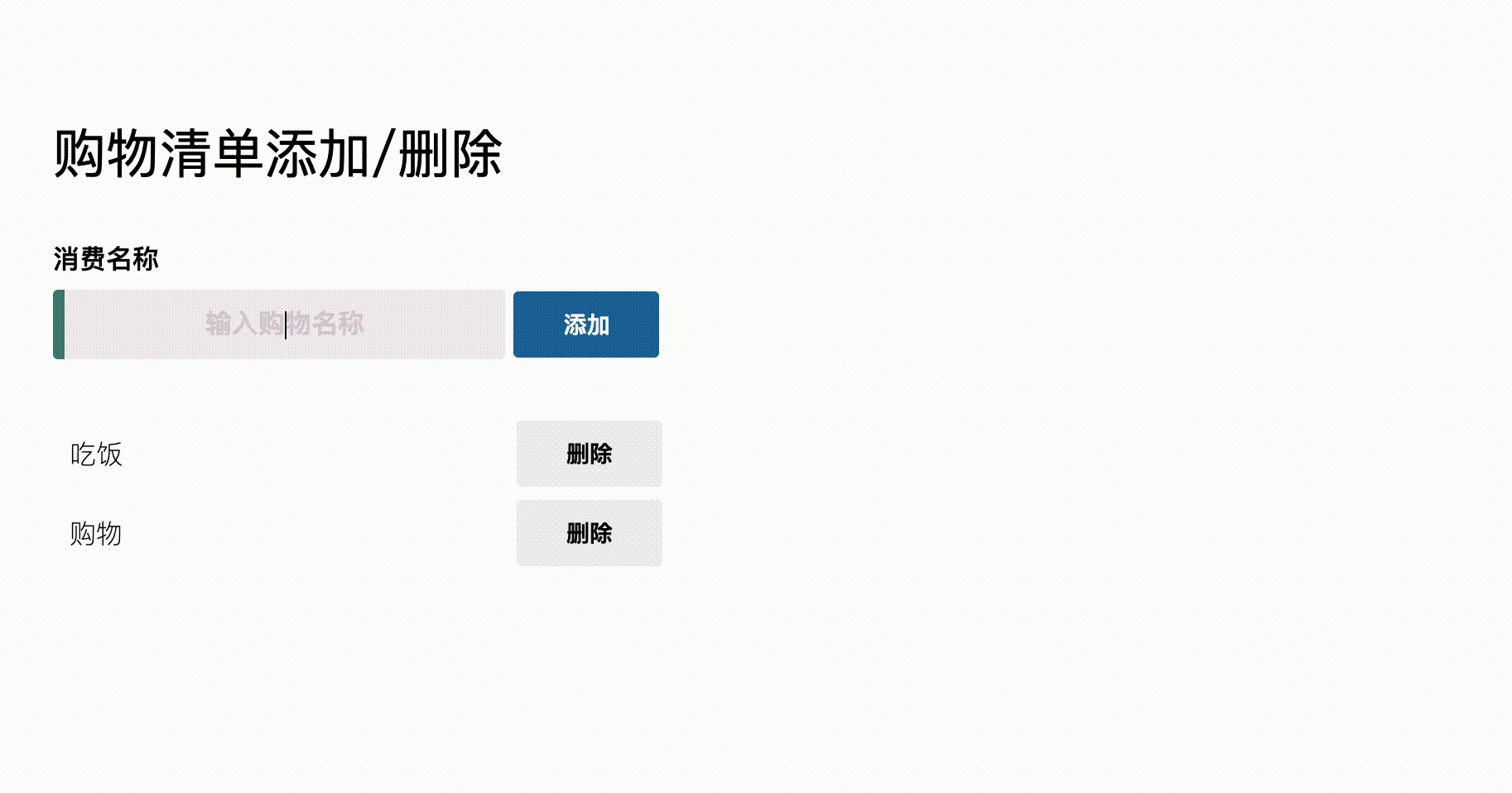
实现购物清单增添和删除,下载 shopList.zip 压缩包 (opens new window),您会得到 index.html,style.css,index.js 三个文件夹。
请您在 index.js 中实现以下功能
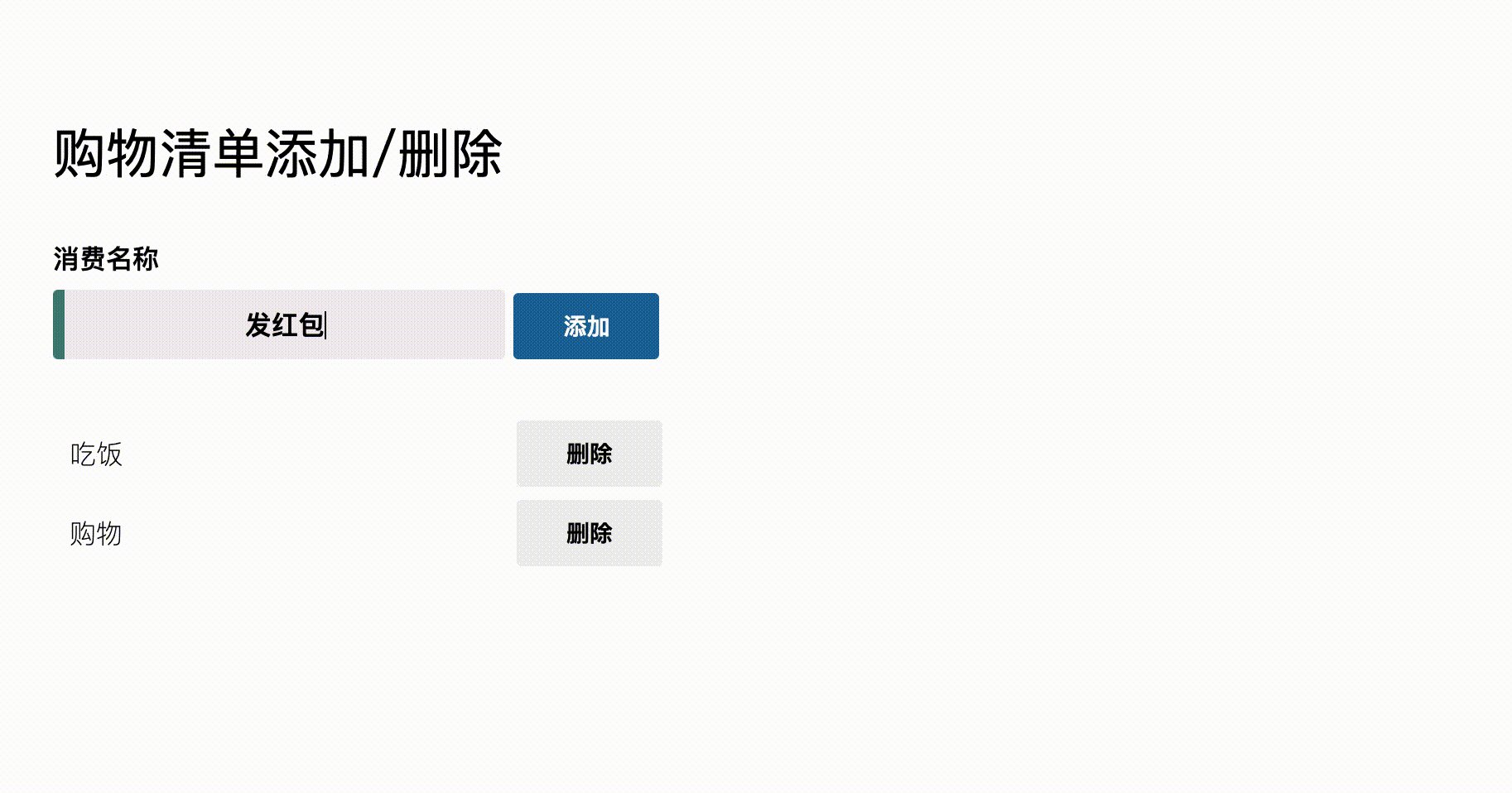
- 实现购物清单的添加。给添加按钮绑定点击事件处理程序:
addItemToList函数 - 实现 addItemToList 函数功能,给 id 为 shopping-list 的 列表添加购物清单子项元素,值为输入框中的取值。每一个新生成购物清单子项元素格式如下:
<li>
<p>项目名称</p>
<button>删除</button>
</li>
您可以使用 insertAdjacentHTML 和 Documentdocu.createElement()这两种方式都实现一次
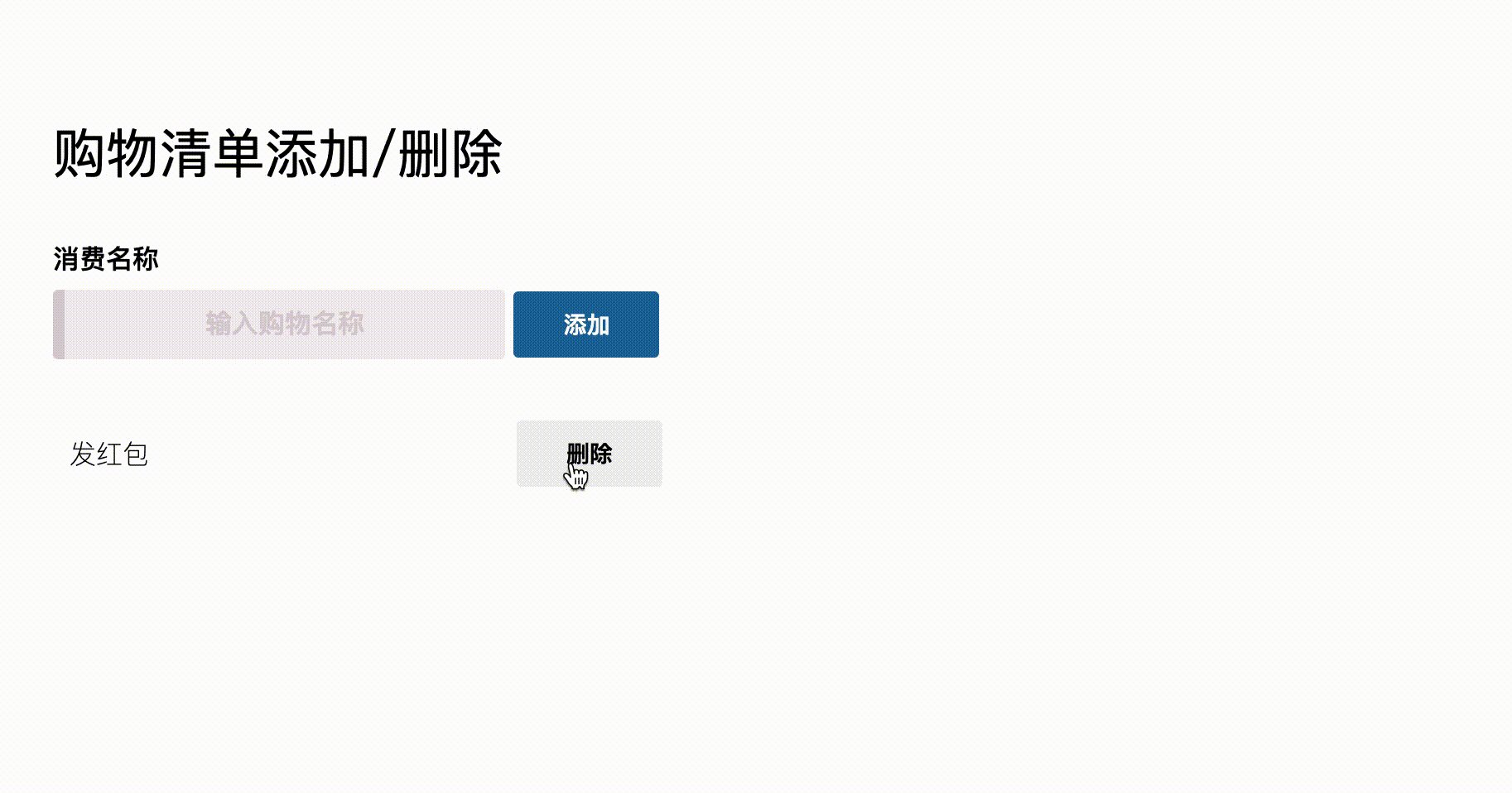
实现购物清单的删除功能。点击删除按钮,实现删除该子项,您有两种实现方式:
- 给每一个删除按钮都绑定点击事件处理程序:
removeItemFromList,完成删除购物清单项,但是您会发现,每此新生成的购物清单子项,您都需要绑定一次,这很麻烦 - 更优秀的处理办法是:使用事件委托的方式, 给 id 为 shopping-list 的 列表绑定点击事件处理程序:
removeItemFromList,实现删除购物清单子项
- 给每一个删除按钮都绑定点击事件处理程序:
实现 removeItemFromList 函数,完成删除功能
此外,项目的顺序应与数组中的顺序相同。因此,第一个项目应该首先显示(在顶部)。

← 通过事件操作 DOM DOM 表单事件 →
