# DOM 元素的添加与删除
# 课程目标
- 学习 DOM 节点的插入和删除
- 掌握 DOM 文本内容和节点属性的编辑与修改
- 学习使用 innerHTML 方法可能导致的安全问题
# DOM 新增/插入/删除
现在我们将学习如何使用 JavaScript 实现 DOM 元素新建删除插入
学习完以上文档请您确保自己掌握了以下 DOM 方法:
DOM 元素创建
使用 document.createElement(tag)方法创建一个
let img = document.createElement("img");
DOM 元素删除 使用 node.remove() 删除这个 dom 节点
<h1 id="headline">title</h1>;
const headline = document.querySelector("#headline");
headline.remove(); //删除了 headline
DOM 元素插入
使用 element.insertAdjacentHTML(position, htmlString)将 htmlString 根据位置添加/附加到 element 中。
<ul></ul>;
const fruits = ["apple", "banana", "orange"];
const list = document.querySelector("ul");
fruits.forEach((fruit) => {
list.insertAdjacentHTML("beforeend", `<li>${fruit}</li>`);
});
将会得到 DOM 结构如下:
<ul>
<li>apple</li>
<li>banana</li>
<li>orange</li>
</ul>
您可以使用 parentNode .appendChild( childNode )] 方法追加 childNode 作为 parentNode 的最后一个子节点
使用 parentNode .insertBefore( newNode , referenceNode )方法在 referenceNode 之前将 newNode 插入 parentNode
使用 parentNode.prepend(newNode)方勇 在 parentNode 的第一个子节点之前插入 newNode
# 编辑 DOM 元素
# 修改文本内容
element.textContent 返回 DOM 元素内部文本,可以通过它修改 DOM 内部文本值。
# 修改 HTML 内容
如果您希望浏览器将 HTML 字符串呈现并解释为 HTML,则必须使用 innerHTML 属性
# innerHTML 安全问题: XSS 攻击
如果您正在呈现的字符串来自您的用户(例如,来自用户可以填写的评论框的字符串),那么您应该避免使用 innerHTML,因为您的用户将能够在其中编写 HTML 和 JavaScript 代码您的页面可能会导致安全问题。这称为跨站点脚本 (XSS) 攻击。
这是一个例子。假设您有一个输入框:
<input id="name" type="text" />
<p id="showName"></p>
用户在评论框中写下以下代码:
<script>alert("你被黑客袭击了!");</script>
然后,您获取此用户输入并将其呈现为页面某处的 HTML 字符串: /* bca-disable */
let userComment = document.querySelector("#name").value; //"<script> alert("你被黑客袭击了!");</script>"
document.querySelector("#showName").innerHTML = userComment;
浏览器最终将运行该用户编写的脚本。用户可以做更多恶意的事情,比如将用户重定向到另一个网站,或者窃取他们的 cookie,从而允许攻击者冒充用户等。
所以底线是:如果您正在呈现的字符串来自您的用户,那么您应该坚持 element.textContent = string 并且永远不要更改该 innerHTML 属性,以避免在您的页面上出现不需要的 HTML。 /* bca-disable */
# 修改属性
HTML 元素可以有零个或多个属性,例如常见属性:class、id 和 disabled ,您可以使用与属性相关的通用方法来获取、设置和删除属性。
- Element.getAttribute(key) (opens new window) :通过其键获取某个属性的值。
- Element.removeAttribute(key) (opens new window) :删除一个属性。
- Element.setAttribute(key, value) (opens new window) :写入新属性(或更新已存在的旧属性的值)。
- Element.hasAttribute(key) (opens new window):检查属性是否存在。它总是返回一个布尔值。
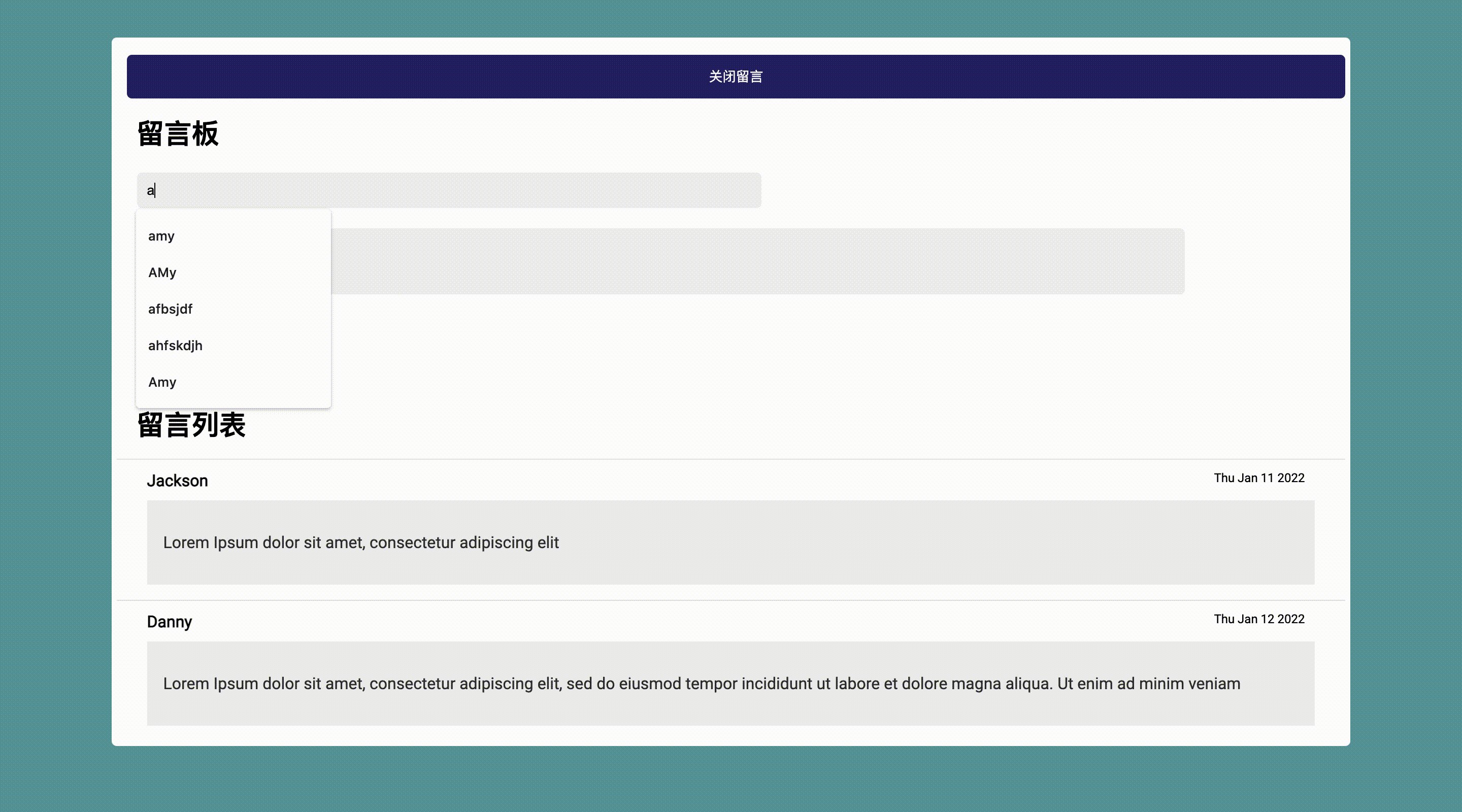
# 任务
现在,我们就运用上面学习的 DOM 知识来实现留言板功能
下载DOM_TASK_CommentBoard.zip 压缩包 (opens new window),您将得到三个文件:index.js,index.html,style.css,保存到本地
为了让您集中练习今天学到的 DOM 知识,我们已经给出了 HTML 和 CSS 代码(有兴趣的同学可以自行实现),请您在 index.js 中实现以下功能:
- 渲染留言列表
- 完成 renderComments 函数,使其为其接收 comments 数组中的每条留言构建一个 html 字符串,使用 insertAdjacentHTML 方法将其添加到 id 为 comments 的容器内。
- 每条留言 html 模板字符串格式如下
- 模板 html 中的内容相对应替换成 comments 数组中的值,比如:姓名替换为 comments 数组对象中的 name 属性值,日期替换成 time 属性值
- 您可以假设 comments 数组的内容是安全的,格式如下。
- 此外,留言列表的顺序应与数组中的顺序相同。因此,第一条留言应该首先显示在顶部。
<hr />
<h4>
<span>姓名</span>
<span class="date">日期</span>
</h4>
<p>留言内容</p>
const comments = [
{
name: "Danny",
comment:
"Lorem Ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam",
time: "Thu Jan 12 2022",
},
{
name: "Jackson",
comment: "Lorem Ipsum dolor sit amet, consectetur adipiscing elit",
time: "Thu Jan 11 2022",
},
];
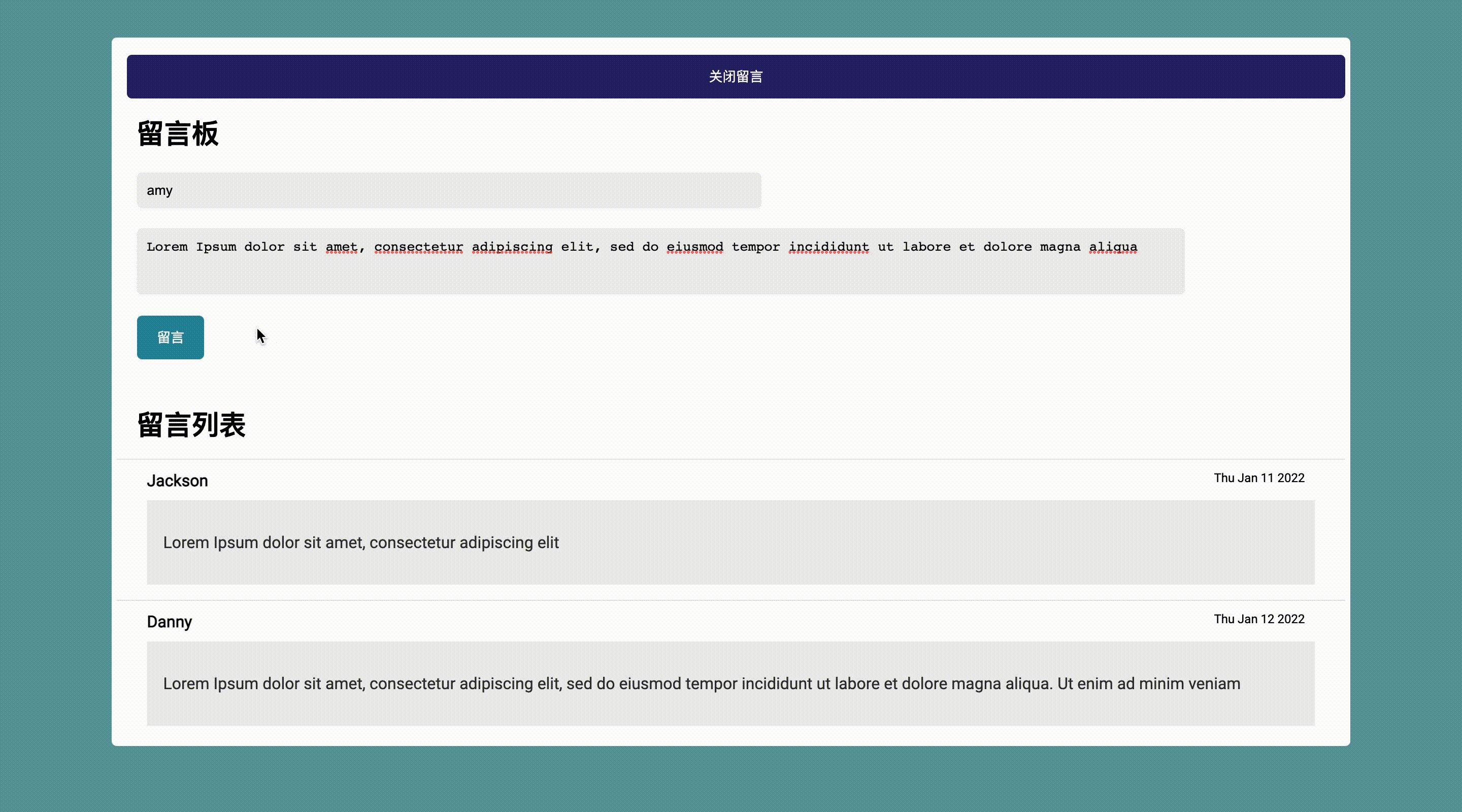
实现更新留言板
- 点击留言按钮,触发 postComment 函数。
- 实现 postComment ,获取姓名输入框和留言输入框的值,存入 comments 对象。
- 实现添加提交的留言在留言板中,您需要注意安全问题,留言内容不完全信任,请使用 textContent 实现,以防止 xss 攻击
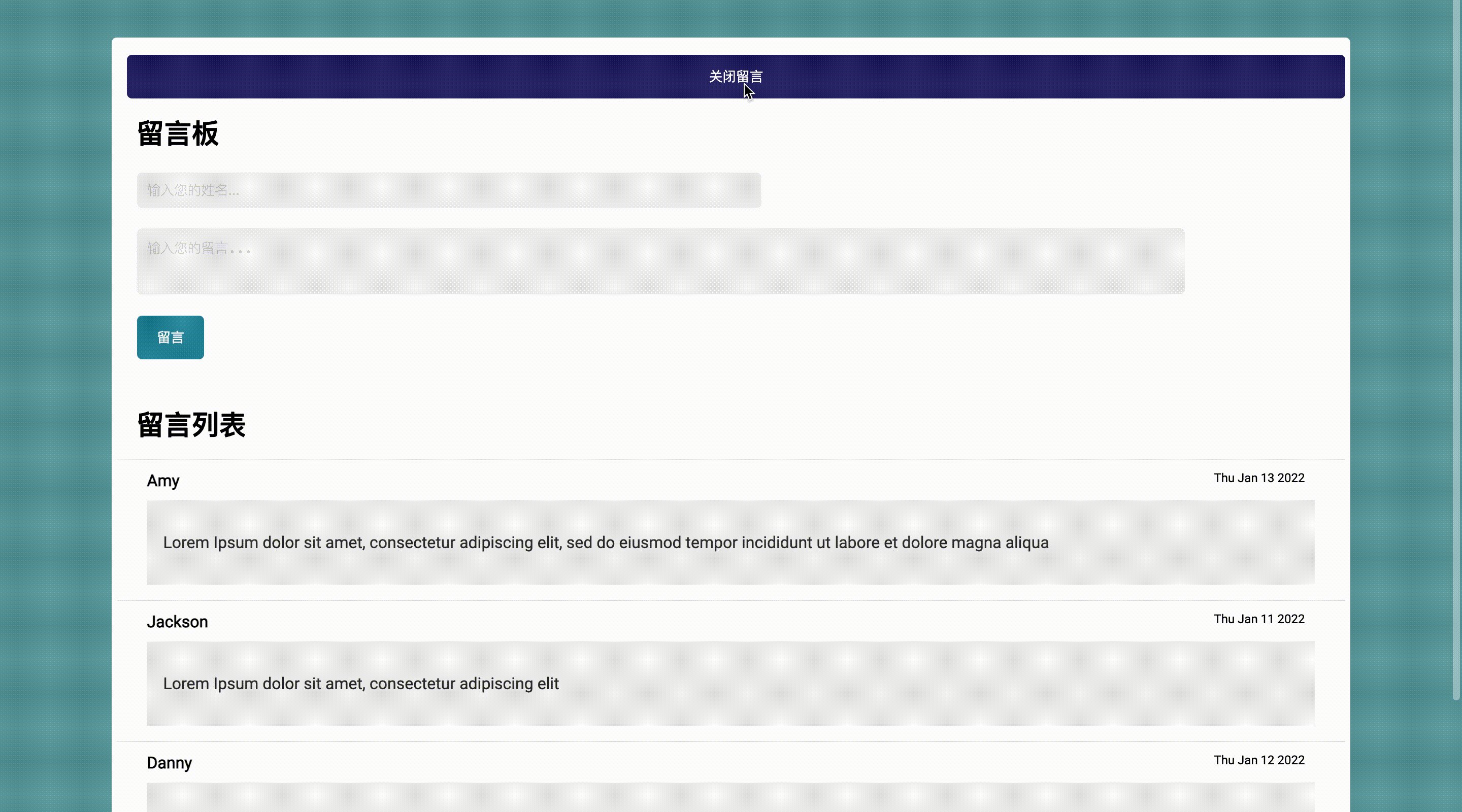
- 新插入的留言应该位于留言板列表的第一条。
验证:
- 输入姓名:
<h1>黑客</h1> - 输入留言内容:
<strong>哈哈你被攻击了!</strong>
输入以上内容, <h1>和<strong>标签不会起作用。
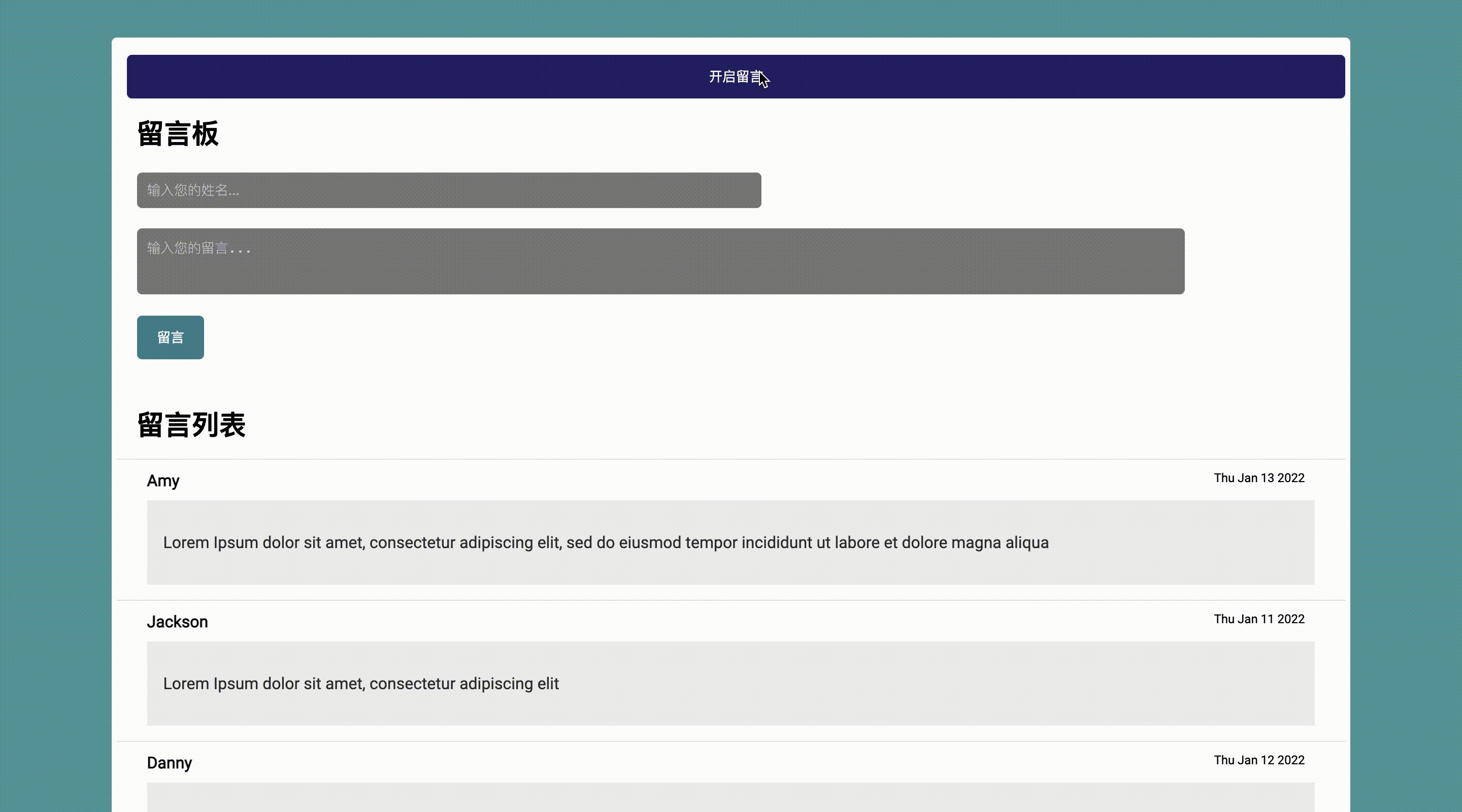
- 关闭/开启留言模式切换
- 点击禁止留言按钮,触发 toggleComment 函数
- 实现 toggleComment 函数,从而进行禁止留言和开启留言两种状态切换
- 禁止留言模式:给留言按钮以及两个姓名和留言输入框添加禁用属性,并且禁止留言按钮文本变为
开启留言 - 开启留言模式:给留言按钮以及两个姓名和留言输入框删除禁用属性,并且禁止留言按钮文本变为
关闭留言
- 禁止留言模式:给留言按钮以及两个姓名和留言输入框添加禁用属性,并且禁止留言按钮文本变为