# 什么是层定位
# 课程目标
- 复习 CSS 盒模型及通过 Float 进行简单的布局,掌握 CSS 定位工作原理
- 掌握相对定位,绝对定位,固定定位,sticky 定位的原理,以及它们的应用场景
# 阅读学习
- MDN 定位 (opens new window)
- MDN position (opens new window)
- CSS 定位详解 (opens new window)
- Learn CSS Positioning in Ten Steps (opens new window)
- Centering in CSS: A Complete Guide (opens new window)
- CSS 布局 - position 属性 (opens new window)
- W3School 定位概述 (opens new window)
- position 属性学习 (opens new window)
# 编码一
将 HTML 模板代码使用相对定位和绝对定位实现以下效果。
- 使用绝对定位文字层,使文字内容在图上元素上居中显示
- 保证图片内容不遮盖文字内容
- 文字层设置透明度
- 调节浏览器宽度高度,文字居中效果始终符合预期
- 使用定位知识将这个图片卡片水平垂直居于浏览器窗口
<figure >
<figcaption>
<!--文字内容自定-->
<h2>Beauty Makeup</h2>
<p>
Every Girl loves to be beautiful.
<br>
As the saying goes, there are no ugly Girl in the world.Only lazy women
</p>
<a href="#">Get in Touch</a>
</figcaption>
<img><!--图片内容自定-->
</figure>
实现效果如下

# 编码二
使用 HTML 与 CSS Position 属性按照如下例图实现三栏式布局。
- 左右两栏宽度固定,中间一栏根据父元素宽度填充满,最外面的框应理解为浏览器
- 比较 position 和 float 的效果,思考它们的异同和应用场景
- 调节浏览器宽度,固定宽度和自适应宽度的效果始终符合预期
- 改变中间一栏的内容长度,以确保在中间一栏较高和右边一栏较高时,父元素的高度始终为子元素中最高的高度

# 编码三
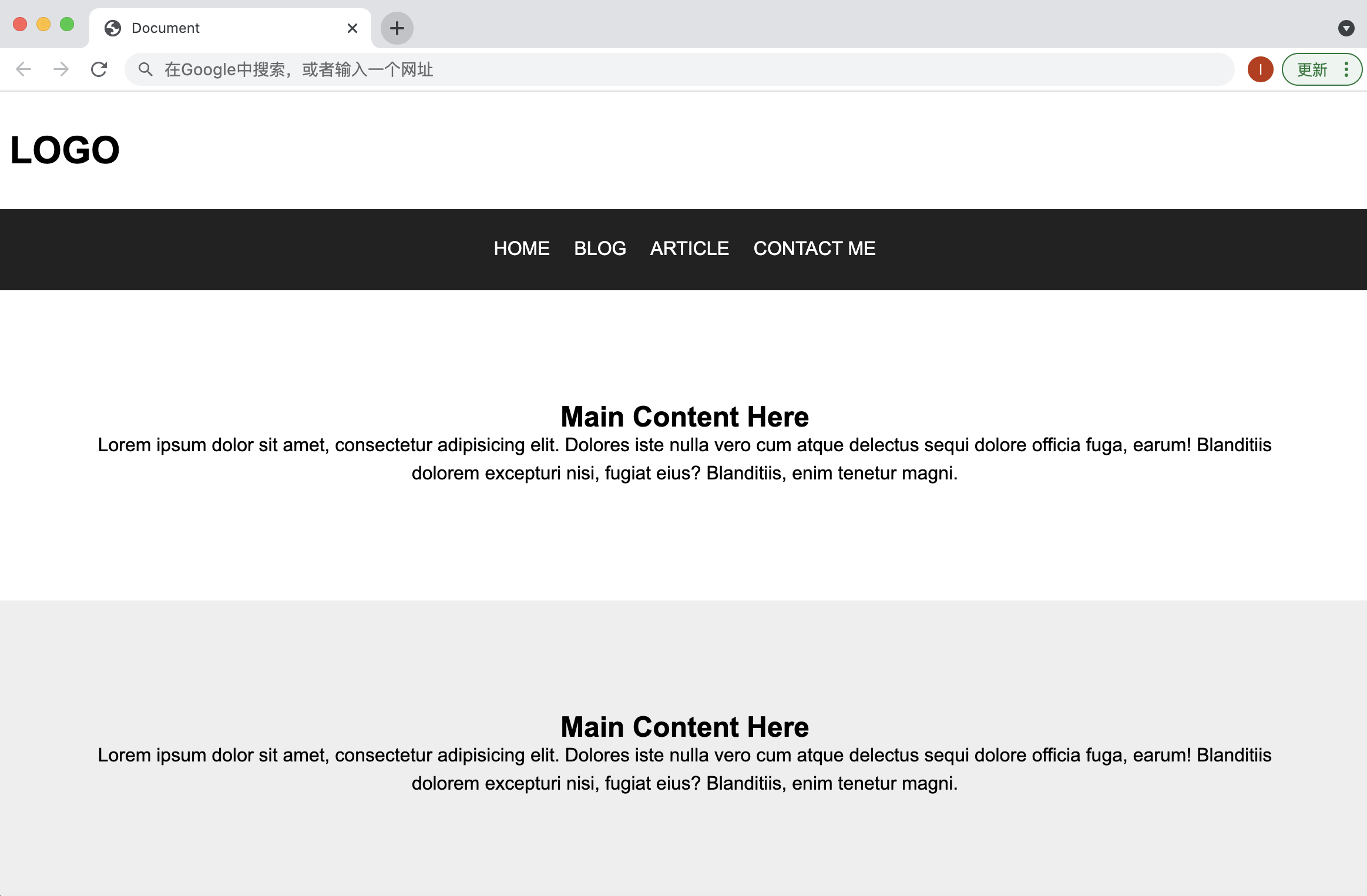
利用 HTML 和 CSS 定位属性创建一个导航栏固定页面,效果需要和下列示例图一致
- 起初,导航栏在大标题
logo下面,参考示例图一 (opens new window) - 滚动滑动条,导航栏一致滑动知道华东到到浏览器顶部,就固定在顶部,参考示例图二 (opens new window)
示例图一

示例图二

# 自测问题
学习之后,对下列问题进行自我回答来检验自己本次学习的理论知识掌握程度。
- position 相关概念
- 使用 position 进行布局的场景和方法
- 如果元素没有显示设置
position,那么它们的position值为什么? - 说说
position与absolute的区别? - 思考
absolute适合的应用场景
<html>
<head>
<style>
body {
margin: 0 auto;
}
.absoute {
position: absolute;
top: 0px;
left: 0px;
}
</style>
</head>
<body>
<div class="absolute">绝对定位元素</div>
</body>
</html>
- 在上面这段代码中绝对定位元素是相对=于哪个元素定位的?
- 如果添加
body{position:relative}这行代码,绝对定位元素又是相对于哪个元素定位的? - 应用了定位的元素还有外边距重叠现象吗?
- 说说固定定位与绝对定位的区别?思考固定定位的应用场景
sticky根据什么定位?说说它与固定定位的区别
# 总结
找一个你可以记录笔记的地方,可以是电脑里的记事本或是手边的笔记本(不做任何限制),记录下今天的学习笔记,包括以下内容:
- 日期,今天的学习总用时,今天学习的目标是什么,是否达成
- 哪些东西今天了解得比较透彻,说说自己的理解
- 哪些东西今天了解到了一些,还有哪些点需要后续继续深入阅读
- 哪些东西今天学了之后还有很多疑问没有被解答,把问题记录下来,以待后续解决
