# 一起来感受前端之美
# 课程背景
本课程,我们面向的是有一定计算机编程基础,在前端领域零基础或刚刚开始入门的同学,当然如果你是计算机编程零基础或者前端已经有一定学习经验,也欢迎参加,在知识内容上你可以根据自己情况进行增补和略过,但学习方法是一致的。
# 课程目标
- 做好预备奔跑的姿势
- 开始爱上前端
- 大概知道什么是 Web ,什么是 HTML 、CSS 、JavaScript ,如果您之前就知道,不妨可以做一些深入阅读
# 前端案例
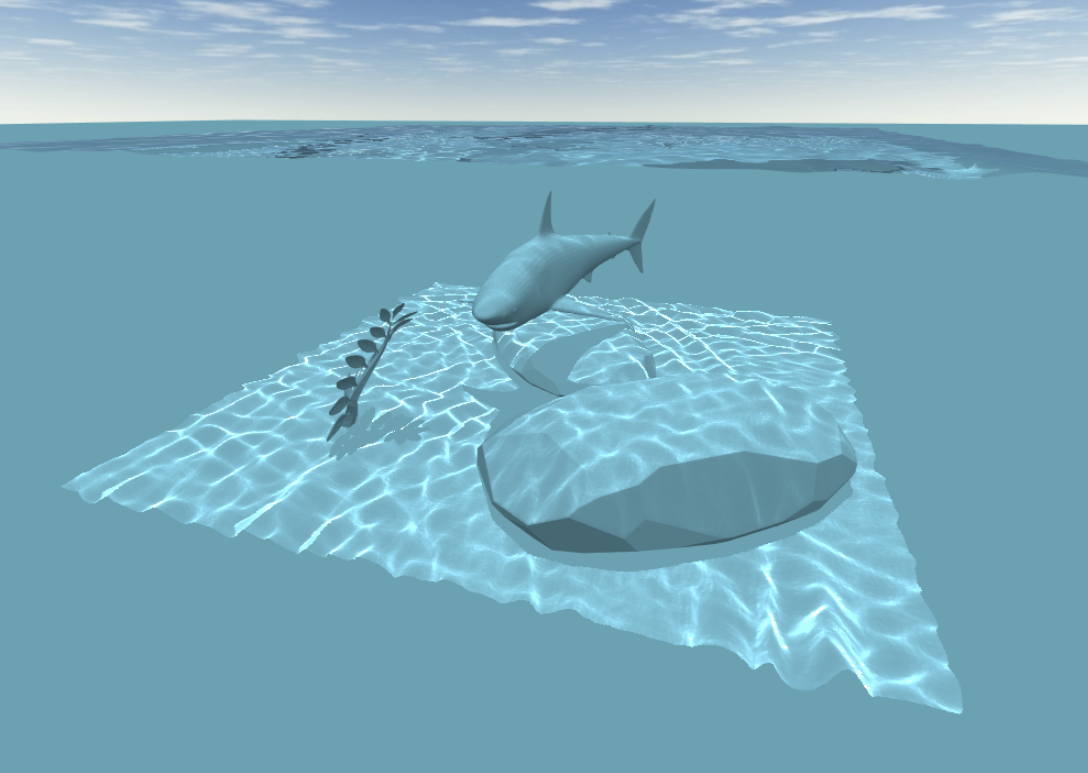
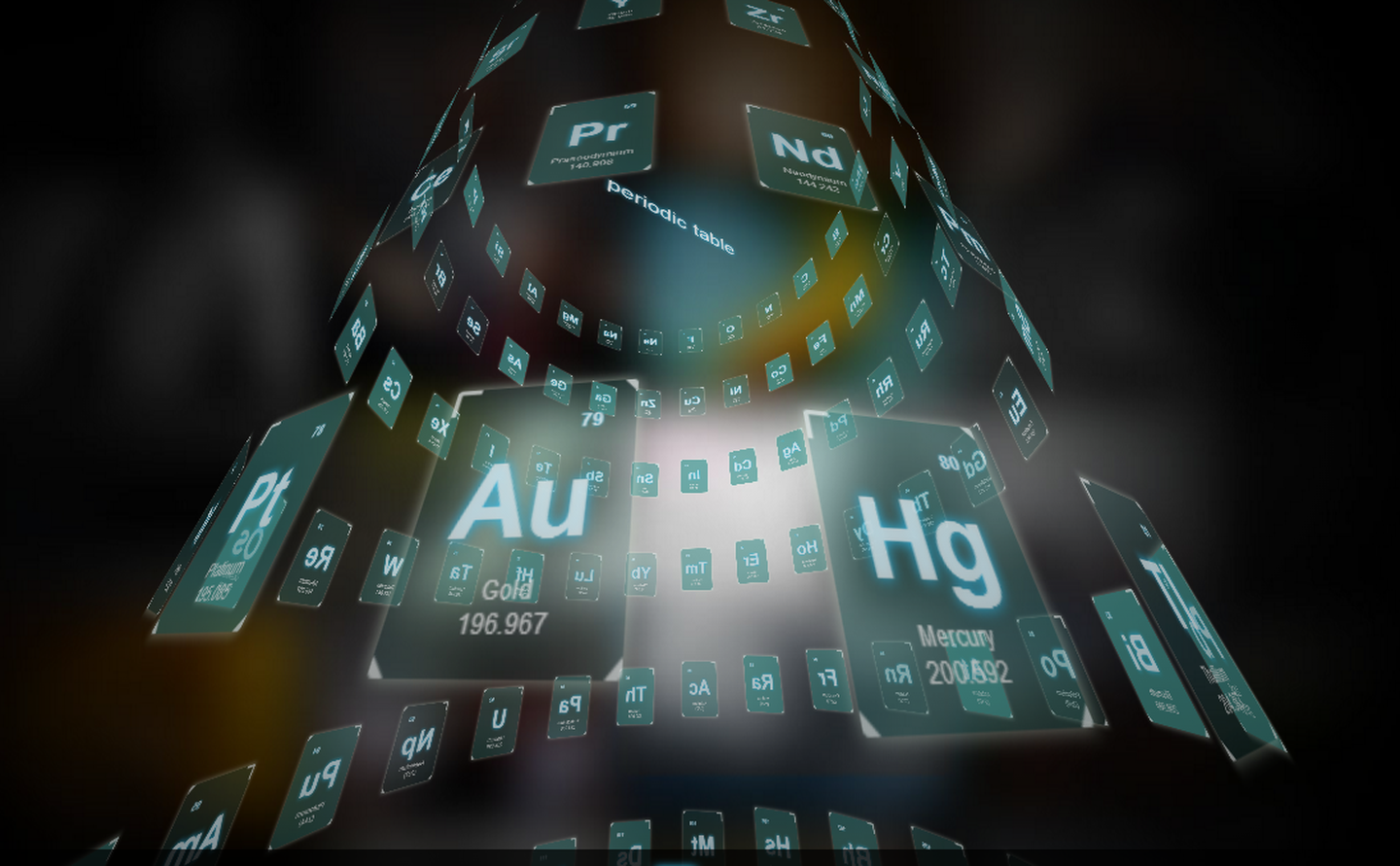
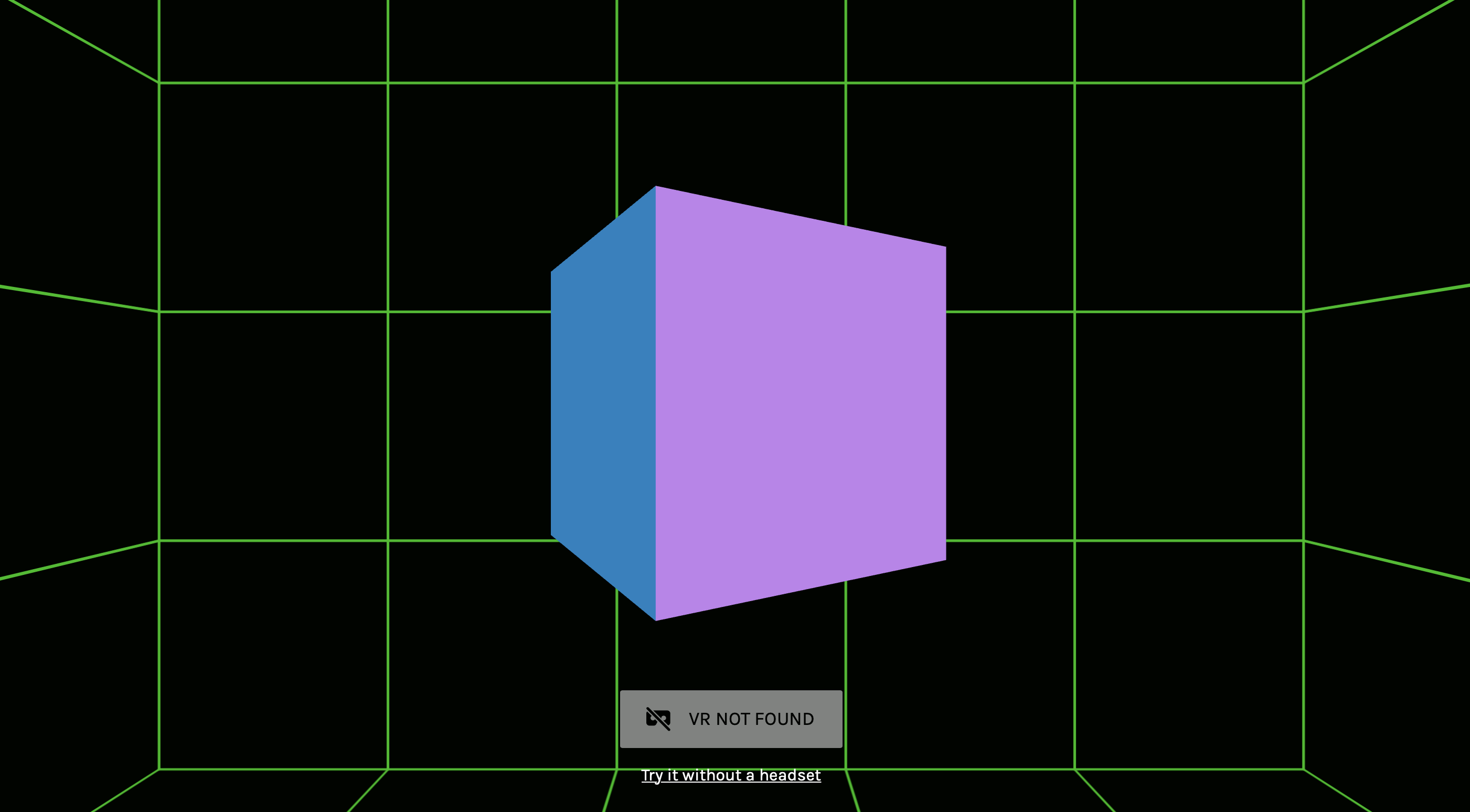
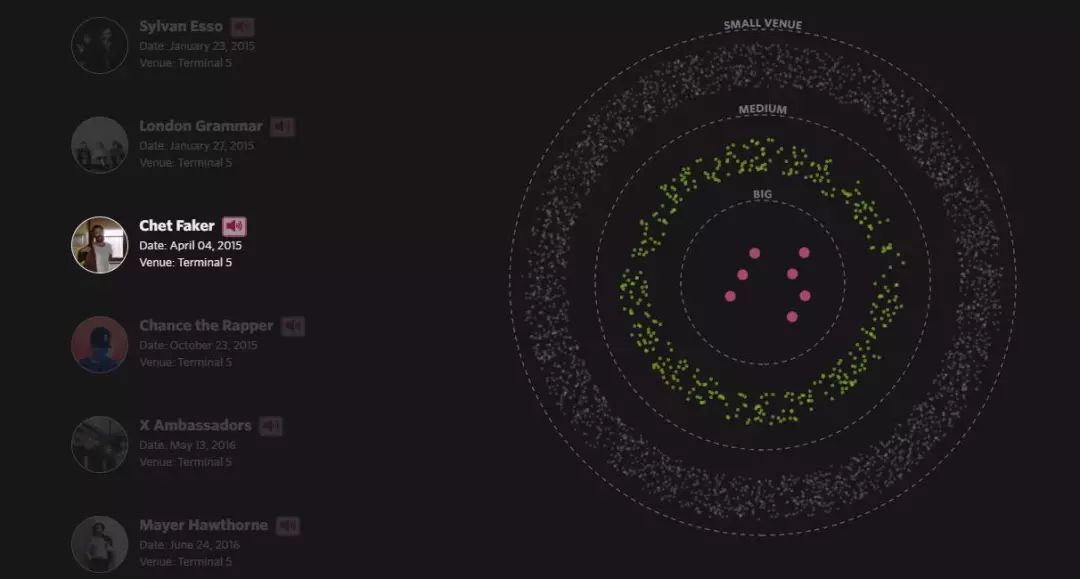
好的,我们开始吧,首先,请确认你有一个比较先进主流的浏览器,比如 Chrome,然后用这个浏览器,我们来一起看一些美好的东西,依次浏览下面的网站(建议不要同时都打开):







还有许多优秀的网站,我就不一一展示图片了,您可以点进去亲自感受一下前端的魅力
- http://2014.artsy.net/ (opens new window)
- https://codepen.io/Yakudoo/full/rJjOJx (opens new window)
- https://codepen.io/pissang/full/geajpX (opens new window)
- https://codepen.io/tsuhre/full/BYbjyg (opens new window)
- https://wangyasai.github.io/Stars-Emmision/ (opens new window)
- https://pissang.github.io/papercut-box-art/ (opens new window)
- https://demo.marpi.pl/biomes/ (opens new window)
- https://pissang.github.io/voxelize-image/ (opens new window)
- https://tympanus.net/Development/AudioVisualizers/(推荐戴耳机) (opens new window)
看完之后有没有觉得很酷炫,上面这些网站效果都是使用 Web 前端技术实现的。有不少前端开发者选择入行的原因,就是希望通过技术做出类似这些美好的东西,用技术带给用户最优美的体验。不知道你有没有开始期待着一天,你也可以用技术实现如此美妙的画面。
不妨在浏览器中专门建一个收藏夹目录,叫做 showcase 或者 好看的网页 之类的名字,把上面这些网站都放进去,当以后想找灵感的时候,不妨多看看,随时发现好看的网页也可以加进去。
# 编码
那不如我们就先来试一试,我们亲自动手来制作也许是你的第一个网页,如果你已经有一定经验,可以忽略下面的任务。
- 访问这个已经建好的 Codepen 页面 (opens new window) ,点击上方菜单中的 Fork 按钮,它会帮助你基于我们提供的代码创建一个属于你自己的副本,让你随意修改一些东西,体会一下自己写代码的感觉。
注意一定要先点击 Fork 哦,否则会影响其他同学的学习,另外不妨注册一个 Codepen 的账户。
# 前端背景知识
首先,初体验了前端编码,我们来系统的了解一下什么是前端,前端的发展历史,到底什么是 Web,互联网是如何工作的,HTTP 协议是什么。
- 前端的发展史 (opens new window)
- 前端开发的历史与趋势 (opens new window)
- Web 建站技术中,HTML 、HTML5 、XHTML 、CSS 、SQL 、JavaScript 、PHP 、ASP.NET 、Web Services 是什么? (opens new window)
- 互联网是如何工作的 (opens new window)
- How does the internet work? (opens new window)
- What Is A Front-End Developer? (opens new window)
- History of the World Wide Web (opens new window)
- The web standards model (opens new window))
如果您觉得一来看文字比较晦涩难懂,这里还有一些视频材料辅助您学习
# 前端技术文档
通过上述阅读之后,我们大概明白前端是什么,以及关键技术有哪些,接下来就要开始我们前端技术的系统学习,在开始学习之前,我们给您推荐一些前端学习资料,以供您自主学习的需要,通过阅读这些材料,您可以知道您需要掌握的技术有一个概览,你需要知道 HTML、HTML5 区别,什么是 CSS,以及什么是 JS 和 JS 历史。请详细阅读下面几篇文章中关于基本概念的解释(不需要着急看具体的内容)。
- W3School 的 HTML 教程 (opens new window)
- W3School 的 HTML5 教程 (opens new window)
- MDN Web 开发入门 (opens new window)
- MDN HTML (opens new window)
- MDN CSS (opens new window)
- MDN 什么是 JavaScript ? (opens new window)
- W3School JavaScript 历史 (opens new window)
- MDN JS (opens new window)
- 前端入门与进阶 (opens new window)
如果您对所要掌握的知识技能没有一个清晰的认识,你可以看看下面的网站,了解如何学习前端知识一步一步成为一名合格的前端工程师。
不妨在浏览器中再建一个收藏夹目录,把上面这些网站都放进去。阅读相应的学习材料是学习的第一步,通过阅读了解基本概念和知识。
# 总结
找一个你可以记录笔记的地方,可以是电脑里的记事本或是手边的笔记本(不做任何限制),记录下今天的学习笔记,包括以下内容:
- 日期,今天的学习总用时,今天学习的目标是什么,是否达成
- 哪些东西今天了解得比较透彻,说说自己的理解
- 哪些东西今天了解到了一些,还有哪些点需要后续继续深入阅读
- 哪些东西今天学了之后还有很多疑问没有被解答,把问题记录下来,以待后续解决
当然,今天笔记最终的事情是:
立 Flag ,写下大家参加今年前端学园的目标,能不能和我们一起坚持!
# 预告
下一章节我们会开始制作一个正式的 HTML 页面。
# 广告时间
以下材料,欢迎打开后点右上角的 star 按钮:
- 百度 EFE 自研 MVVM 框架 (opens new window)
- 全球一流的数据可视化产品 ECharts (opens new window)
- WebGL 与数据可视化的集大成酷炫产品 ECharts GL (opens new window)
- ECharts 的绘图引擎 ZRender (opens new window)
- 最棒的 WebGL 框架之一 clayGL (opens new window)
# 拓展阅读
- 百度 Paddle.js 在 Web 前端中的探索和实践 (opens new window)
- Meet Michelangelo: Uber’s Machine Learning Platform (opens new window)
- 淘宝端智能演进和思考 (opens new window)
- How to Build VR on the Web Today (opens new window)
- Web 前端中的增强现实(AR)开发技术 (opens new window)
- 前端与人工智能 (opens new window)
- webVr (opens new window)
- web 可视化技术 (opens new window)
- 端智能 (opens new window)