# CSS 初体验
# 课程目标
- 了解什么是 CSS ,它是如何起作用的?
- 学习如何添加 CSS 到 HTML 文档中。
- 掌握 CSS 概念,语法,简单选择器相关基础知识
- 掌握如何设置颜色,背景,边框,字体这些简单的样式。
# 阅读学习
- W3School 什么是 CSS (opens new window)
- MDN 初识 CSS (opens new window)
- CSS 使用 (opens new window)
- MDN CSS 语法 (opens new window)
- CSS syntax & comment (opens new window)
- CSS Tutorial for Beginners (opens new window)
- GEt to konw CSS (opens new window)
你需要掌握 CSS 的基本语法,CSS 的一些基本样式的设置方式,比如设置颜色,设置字体大小,行高,设置背景颜色以及边框
# 任务
首先让我们来初次感受一下 CSS 它是如何让 HTML 变得如此有魅力的
你会看到一个没有添加任何 CSS 样式的的 HOME PAGE ,然后根据添加我们给出的 CSS 代码,你会得到一个赏心悦目的页面
# 1.进入CODEPEN CSS 初体验页面 (opens new window),您看到的页面是这样的

注意进入 CODEPEN 之后,先把项目 FORK 到你自己 pen 中,然后再进行 CSS 代码的添加,否则可能会影响别的同学的使用。
# 2.复制下列代码,添加到 CSS 板块之中
body {
background: #282931;
-webkit-font-smoothing: antialiased;
font-family: "Varela Round", sans-serif;
height: 100%;
}
canvas {
height: 100vh;
z-index: -10;
position: fixed;
top: 0px;
}
a {
color: #bbbbc4;
text-decoration: none;
-o-transition: 0.5s;
-ms-transition: 0.5s;
-moz-transition: 0.5s;
-webkit-transition: 0.5s;
transition: 0.5s;
}
a:hover {
color: #fc3565;
}
h1 {
color: #fc3565;
padding-bottom: 0px;
margin-bottom: 1%;
}
h2 {
color: #555560;
font-size: 3rem;
font-weight: bold;
margin: 0px;
padding: 0px;
}
.logo {
font-family: "Monoton", cursive;
color: white;
font-size: 8rem;
}
.top {
padding-bottom: 5rem;
}
.pulled ul li {
list-style: none;
margin-right: 2rem;
font-size: 1.8rem;
}
.pulled h1 {
color: white;
font-size: 3rem;
}
.pulled ul li span {
font-size: 1.2rem;
}
.footer {
padding-top: 5rem;
}
.footer p {
color: white;
font-size: 1.2rem;
}
.visit {
color: white;
font-size: 12px;
background: #32333a;
width: 146px;
padding: 6px;
border-radius: 10px;
position: fixed;
right: 20px;
}
span.new {
background-color: #fc3565;
font-weight: 700;
padding: 0.2rem;
margin-left: 0.4rem;
color: #fff;
}
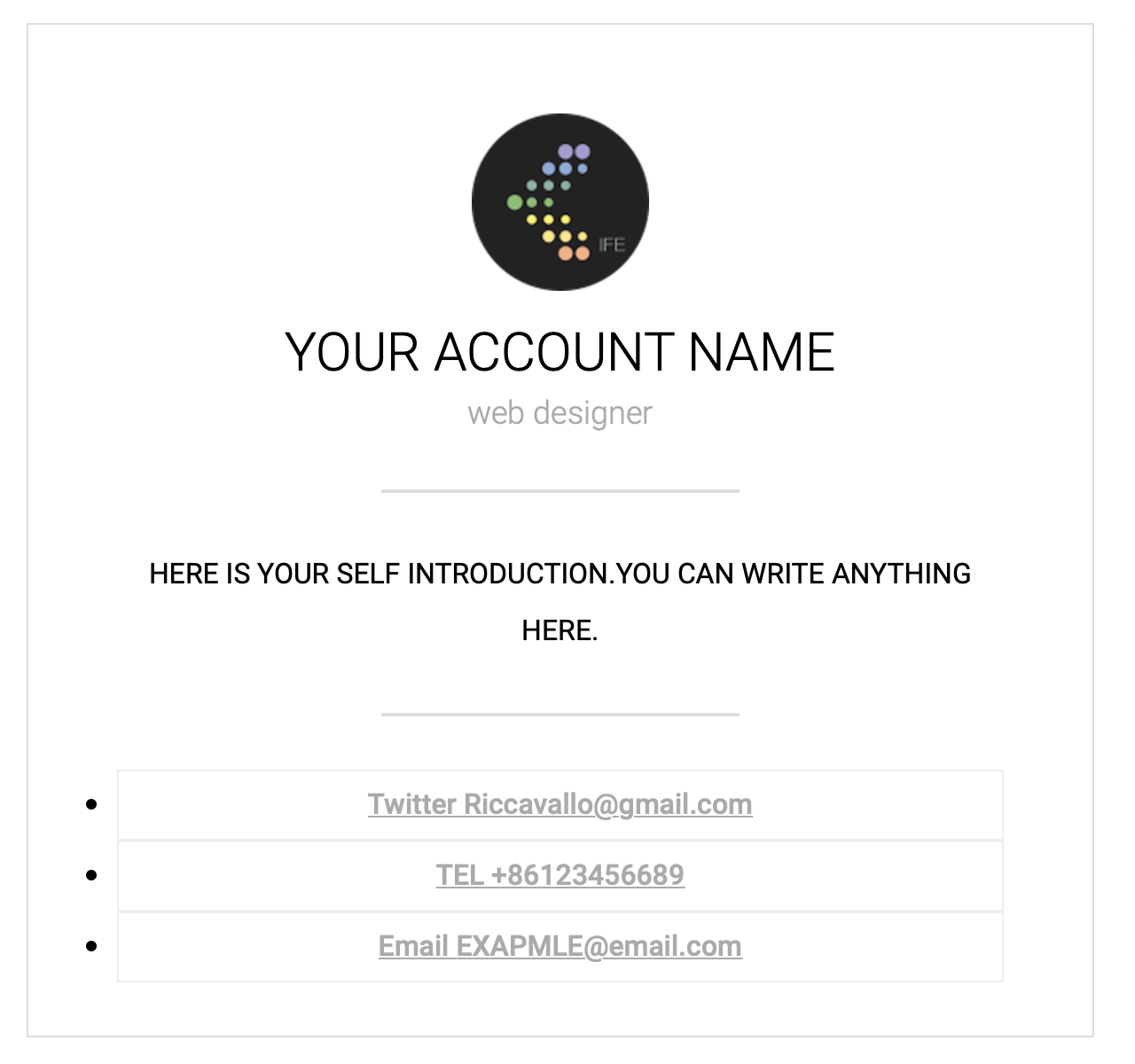
# 3.缓冲一会儿,你将会得到一个焕然一新的页面,如下图所示

是不是很神奇?接下来进行创建你的第一个 CSS 文件吧
# 编码
# 1.创建一个 HTML 文件,比如 task1.html 文件,在里面实现一些代码,完成你的联系卡片。
- 一个图片(不能违法、反动、色情等)
- 一个一级标题,内容是你的账号名
- 一个二级标题,内容随意(不能违法、反动、色情等)
- 一个分隔符
- 一个段落,内容随意(不能违法、反动、色情等)
- 一个分隔符
- 一个无序列表,包括 3 个项目,里面每一个项目是一个链接,分别链接到你的微博(或其他什么网站)
下面为了大家能快速练习 css,我们直接给出了 HTML 部分模板,你如果有时间也可以自己跟着步骤实现,顺便复习 HTML 部分知识
<!--这里面的内容可以替换成其他内容-->
<!-- the contact card -->
<div class="card">
<!-- image -->
<img src="https://b.bdstatic.com/searchbox/icms/searchbox/img/ife_logo.png" />
< !-- name -->
<h1>YOUR ACCOUNT NAME</h1>
<!-- title -->
<h2>web designer</h2>
<hr />
<!-- bio -->
<p>HERE IS YOUR SELF INTRODUCTION.YOU CAN WRITE ANYTHING HERE.</p>
<hr />
<!-- contact links -->
<ul>
<li><a href="#">Twitter Riccavallo@gmail.com</a></li>
<li><a href="#">TEL +86123456689</a></li>
<li><a href="#">Email EXAPMLE@email.com</a></li>
</ul>
</div>
# 2.创建一个 task1.css 的文件,并在 task1.html 中引入它,然后我们对 task1.html 做一些让他变得花哨一点的事情。
- 类名为
card的div- 添加你喜欢的字体类型,字体居中显示
- 宽度为
500px - 内边距
50px,外边距50px - 设置背景颜色为
#fff - 添加一个边框,颜色为
#ddd
图片
- 设置图片宽度和高度为
100px
- 设置图片宽度和高度为
一级标题
- 字体大小为
30px,字体粗细为300 - 行距
32px,内边距15px
- 字体大小为
二级标题
- 文字大小变成
18px,字体粗细300,字体颜色#aaa - 行高为
16px,内边距5px
- 文字大小变成
分割线
- 宽度
200px,外边距30px,添加1px粗边框,颜色为#ddd
- 宽度
段落
- 字体粗细
500,行高32px
- 字体粗细
列表
- 字体粗细
500,行高28px - 给每一个
li添加1px边框 颜色为#eee,内边距为5px;
- 字体粗细
超链接
- 字体颜色为#aaa
实现效果图如下所示 
# 要求
- 注意各项属性在不同浏览器中的兼容性
- 请注意代码风格的整齐、优雅
- HTML 及 CSS 代码结构清晰、规范
- 代码中含有必要的注释
# 自测问题
今天学习内容比较简单,主要是多尝试,学习之后,回顾以下自己是否已经掌握以下概念
- 说说你理解的什么是 CSS?
- CSS 如何在 HTML 文档中起作用的?
- CSS 选择器是什么概念?说说你知道的 CSS 选择器有哪些?
- 如何设置文本字号大小,字体粗细?
- 如何设置行高,用什么属性?
font-size属性有什么作用?- 如何设置外边距,内边距?
# 总结
找一个你可以记录笔记的地方,可以是电脑里的记事本或是手边的笔记本(不做任何限制),记录下今天的学习笔记,包括以下内容:
- 日期,今天的学习总用时,今天学习的目标是什么,是否达成
- 哪些东西今天了解得比较透彻,说说自己的理解
- 哪些东西今天了解到了一些,还有哪些点需要后续继续深入阅读
- 哪些东西今天学了之后还有很多疑问没有被解答,把问题记录下来,以待后续解决
← 待更新... 给你的简历增添一些色彩 →
