# 初步接触 CSS 2D 变形
# 课程目标
- 熟悉 CSS transform 各项子属性
- 理解 CSS transform 2D 变形
# 阅读
- CSS3 新特性兼容方法总结 (opens new window)
- CSS3 2D 转换 (opens new window)
- CSS Transforms Module (opens new window)
- CSS3 中的变形 transform 详解 (opens new window)
# 编码
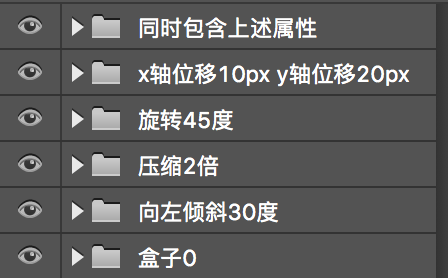
通过 CSS transform 实现如下图所示效果,要求达到对设计稿的百分百的还原。

- 其中,你应当实现的变换效果已经在 PSD 中标明

# 要求
- 注意不同浏览器中的兼容性
- 请注意代码风格的整齐、优雅
- HTML 及 CSS 代码结构清晰、规范
- 代码中含有必要的注释
