# 制作一个奶茶点餐页面
# 前言
上一节我们学习了 HTML 表格元素,现在让我们来学习 HTML 表单元素。
# 课程目标
我们希望你能够通过简单的实践,学习基本的 HTML FORM 标签,理解各种表单元素的使用场景,并且掌握表单一系列基本验证方式。
# 任务预览
今天,我们依然要带着任务去学习,这节的任务需要你制作一个线上奶茶点餐页面。
这个任务涉及了 HTML 表单基本标签,例如<form>,<label>,<input>等。
除了学习表单基本标签,我们还需要掌握表单简单的验证方式,学习表单验证最常见的属性。
那么,开始我们今天的学习吧 。
# 阅读学习
首先我们来学习如何创建一个表单,以及表单内部各个元素的使用,掌握表单两个基本属性 action,method
- HTML 表单 (opens new window)
- HTML 表单学习大纲 (opens new window)
- HTML FORMS (opens new window)
- 表单相关元素 (opens new window)
如果您还想了解更多的 input 类型,请参考以下资料 Input Element (opens new window)
表单验证有两种方式,一个服务器端验证,客户端验证。客户端验证又分为两种方式 HTML5 内置验证和 JavaScript 验证。 本节,我们把学习重点放在 HTML5 内置验证。
到后面我们学习了 javascript ,我们还可以在前端利用 js 进行表单验证。
# 任务作业
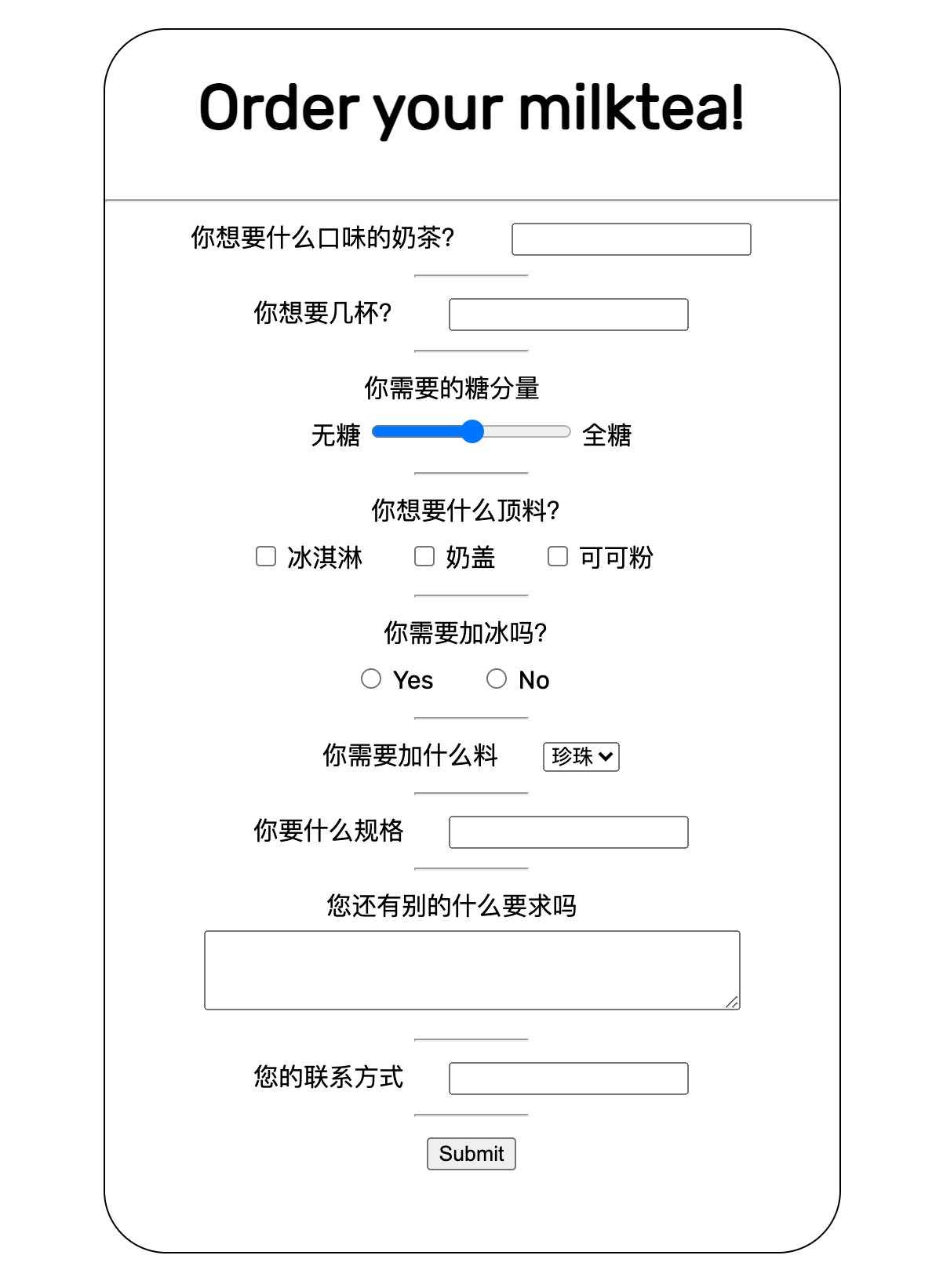
作业一 假设你现在经营一家奶茶店,需要制作一个线上表单来点奶茶,以方便顾客可以线上和线下两种方式来点餐。现在需要你利用 HTML form 中的元素来制作这个点餐系统 完成后的点餐页面看上去应该是这样的:

步骤指导
- 为了完成这个示例的表格,你所要做的事情就是将 order.html (opens new window), style.css (opens new window) 和 submission.html (opens new window) 拷贝到本地。你只需要编辑 order.html 页面。
- 打开在你本地环境中的 order.html,在
<hr>标签下面创建一个表单元素- 设置提交地址为 submission.html
- 提交方式为 POST。
- 添加第一个表单元素普通输入框
- 前面需要添加一个 label 内容为'你想要什么口味的奶茶?'
- 实现点击 label 自动定位口味输入框
- 添加第二个表单元素数字输入框
- 前面需要添加一个 label 内容为'你想要几杯?'
- 实现点击 label 自动定位奶茶数量输入框
- 添加第三个表单元素范围输入框
- 前面需要添加一个 label 内容为'你需要的糖分量'
- 实现点击 label 自动定位糖分量输入框
- 糖分范围:1 分糖-五分糖
- 添加第四个表单元素多选框
- 前面需要添加一个 label 内容为'你想要什么顶料?'
- 可以选的订料有:1.冰淇淋 2.奶盖 3.可可粉
- 添加第五个表单元素单选框
- 前面需要添加一个 label 内容为'你需要加冰吗?'
- 选项只有两个,并且是二选一 ,内容为 yes or no,
- 添加第六个表单元素多选框
- 前面需要添加一个 label 内容为'你想要什么顶料?'
- 可以选的顶料有:1.冰淇淋 2.奶盖 3.可可粉
- 添加第七个表单元素下拉列表
- 前面需要添加一个 label 内容为'你需要加什么料'
- 可以选的料有:1.珍珠 2.波霸 3.布丁
- 添加第八个表单元素选项下拉列表
- 前面需要添加一个 label 内容为'你要什么规格'
- 可以选的料有:1.小杯 2.中杯 3.大杯
- 添加第九个表单元素文本多行输入框
- 前面需要添加一个 label 内容为'您还有别的什么要求吗'
- 实现点击 label 自动定位多行输入框。
- 添加第 10 个表单元素电话号码输入框
- 前面需要添加一个 label 内容为'您的联系方式'
- 实现点击 label 自动定位多行输入框。
- 添加第十个表单元素提交按钮 ,内容为'submit',点击就提交表单。
要点和提示
- 你可以不用按照上面的步骤来做,你可以自行仿照样例,添加一些你想学习的表单元素
- 你需要确保每个表单元素都单独一行显示
<label>使用 for 属性实现点击<label>,光标自动定位输入框- 你可能需要给你的表单元素定义有意义的属性名,比如口味输入框,可以定义 name="flavor" ,提高代码的可读性
- 作业二
- 上面我们完成了表单基本元素的创建和使用,现在让我们来体验一下表单提供的验证功能
- 要完成的步骤
- 继续打开在你本地环境中刚才任务一才完成了的的 order.html 副本
- 找到口味文本输入框
- 必填
- 长度限制:最少两个字,最多十个字
- 找到选择下单几杯的数字输入框
- 设置必填,
- 设置数量限制:最少一杯,最多四杯
- 找到电话号码输入框
- 进行正则判定,验证是否符合电话的正则表达式
- 要完成的步骤
# 自测问题
下面的问题,需要您进行一个自我思考,然后进行自我回答来检验自己本次学习的理论知识掌握程度。
- 表单验证方式有几种?分别是什么?
- 设置输入框必填是哪个属性?
- 设置数字输入框的最少和最多限制是哪两个属性?
- 怎么验证输入是否符合 email 格式?
<form>表单有什么作用?- 表单的提交地址用什么属性来确定?
- 表单的提交方式是哪个属性来确定,表单有几种提交方式,请详细说明一下
- post 和 get 方式的区别?
- 在 input 里,name 有什么作用?
- 有哪些常用的
<input>标签,分别有什么作用?
# 总结
找一个你可以记录笔记的地方,可以是电脑里的记事本或是手边的笔记本(不做任何限制),记录下今天的学习笔记,包括以下内容:
- 日期,今天的学习总用时,今天学习的目标是什么,是否达成
- 哪些东西今天了解得比较透彻,说说自己的理解
- 哪些东西今天了解到了一些,还有哪些点需要后续继续深入阅读
- 哪些东西今天学了之后还有很多疑问没有被解答,把问题记录下来,以待后续解决
